Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- useState
- Til
- querySelector
- 부트캠프 #개발일지 #TIL #그리드 #CSS
- 개발일지
- 부트캠프 #스파르타코딩클럽 #개발일지# #TIL #Javascript #confirm #location.href
- appendChild
- useEffect
- 리액트
- 알고리즘
- 부트캠프 #개발일지 #TIL #Position #위치
- ㅜㄹㄹ
- React
- 부트캠프 #스파르타코딩클럽 #개발일지# #html
- 부트캠프 #코딩 #개발일지 #프론트엔드 #CSS #TIL
- 결합선택자
- 부트캠프 #개발일지 #TIL #FlexboxFroggy #displayflex #flexbox
- 개발일지 #TIL #프론트엔드 #HTML
- 부트캠프 #개발일지 #TIL #CSS속성 #float #clear
- textContent
- 특성선택자
- 부트캠프 #CSS #개발일지 #TIL
- 부트캠프
- 의사클래스
- js
- CSS
- JS예제
- 깃허브오류
- 템플릿스트링
- 부트캠프 #CSS #개발일지 #TIL #박스모델
Archives
- Today
- Total
나의 개발일지
[Javascript] append / appendChild / createElement 본문
appendChild
DOM 내 개별요소('노드'라고도 함)에 자식 요소를 추가할 때 사용하는 메소드
요소 생성
document.createElement('p') <--인자를 문자열로 (Elements 가 아님 주의 **)
구문 형태
target.appendChild(자식으로 추가할 요소)
const p = document.createElement("p")
document.body.appendChild(p)
createElemenet 를 이용해서 p를 생성하고 appendChild를 써서
p 요소를 body태그 안에 추가하겠다.
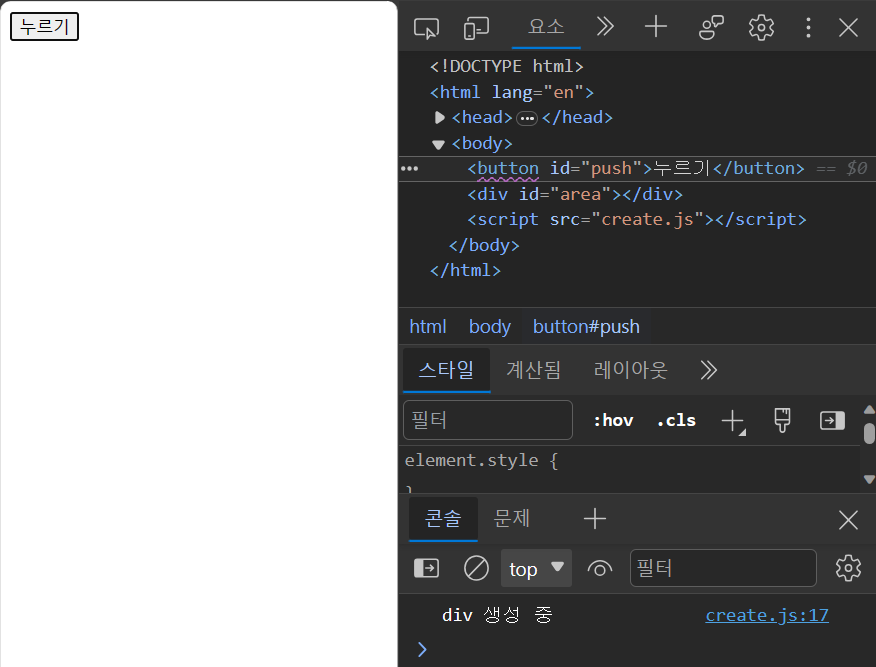
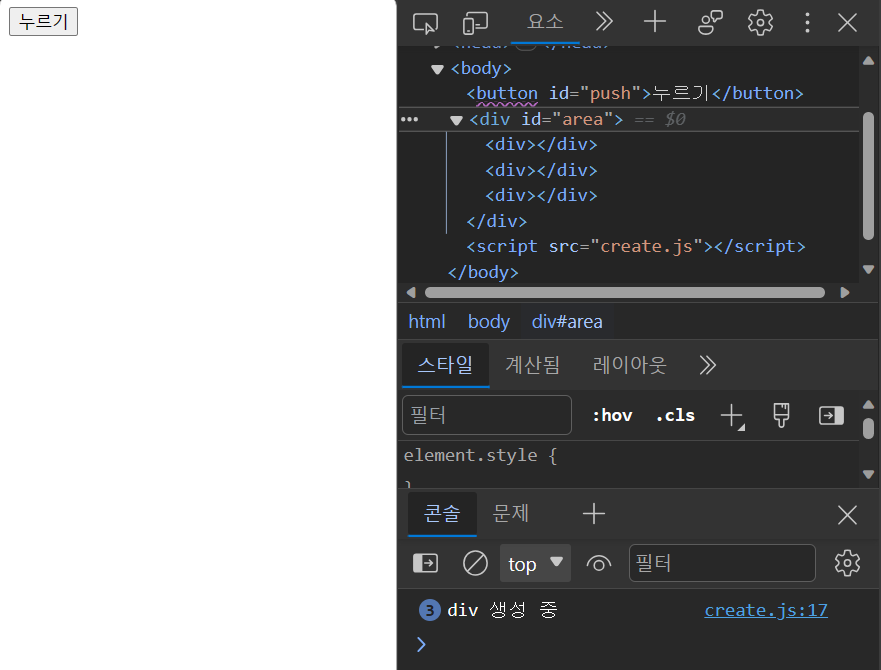
const button = document.getElementById("push")
const div = document.getElementById("area")
button.addEventListener('click',function(){ //클릭이벤트 발생될 때마다 함수 실행
console.log("div 생성 중")
const newDiv = document.createElement("div") // 생성만 됐을 뿐 dom에는 따로 추가가 되지 않기 때문에
div.appendChild(newDiv) // appendChild를 사용하여 dom내에 추가될 수 있도록 해준다
}) // 여기 div는 위에 const div 임 ㅡㅡ..!!

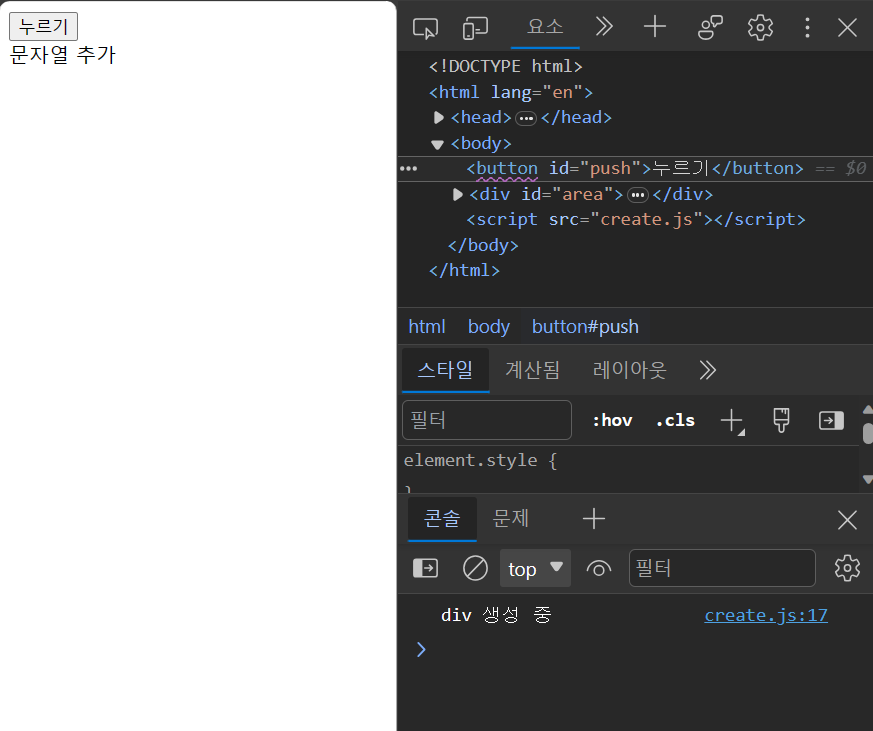
스타일 추가 가능
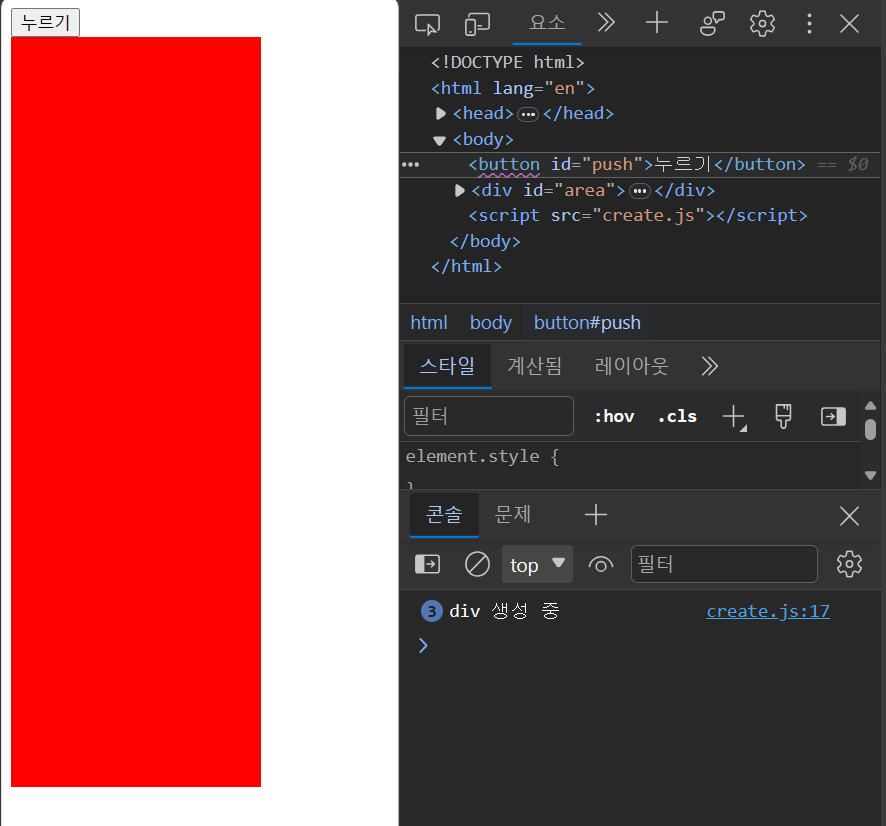
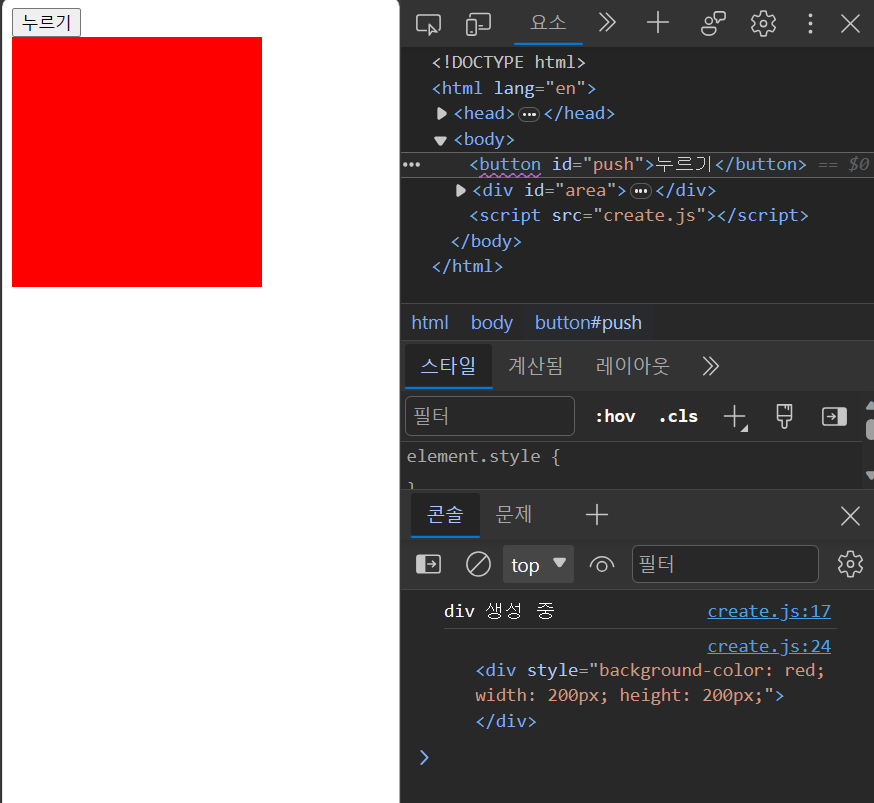
const button = document.getElementById("push")
const div = document.getElementById("area")
button.addEventListener('click',function(){
console.log("div 생성 중")
const newDiv = document.createElement("div")
newDiv.style.backgroundColor = "red" // 주의할 점: backgroun-color 사용 ㄴㄴ, 연산자로 인식
newDiv.style.width = "200px"
newDiv.style.height = "200px"
div.appendChild(newDiv)
})
append vs appendChild
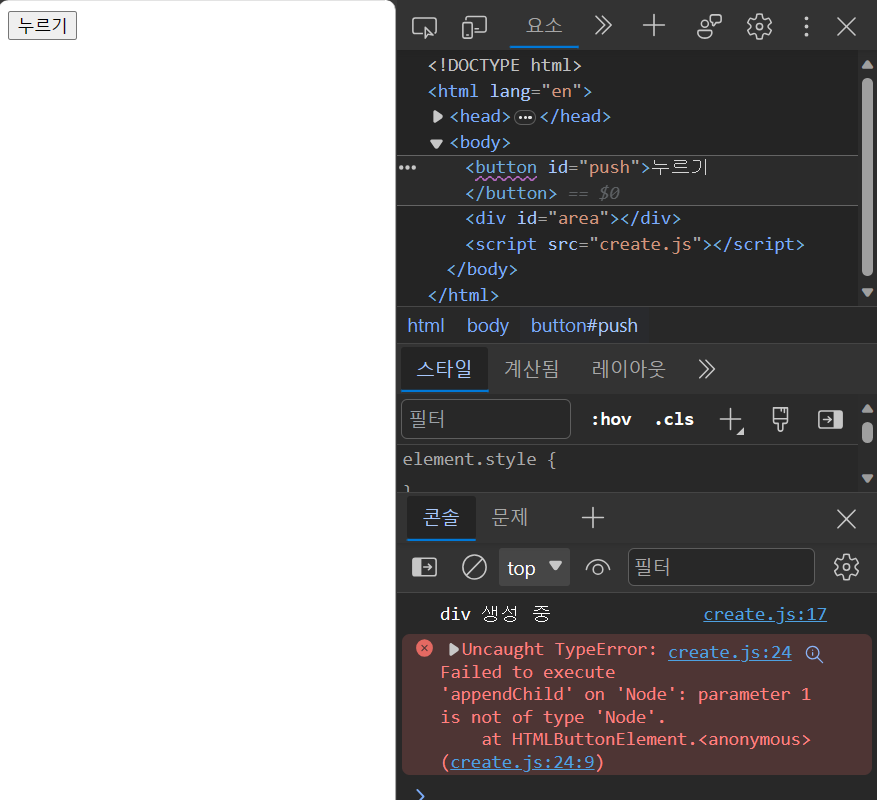
1. append는 문자열 추가가 가능하다!
div.appendChild("문자열 추가")

div.append("문자열 추가")

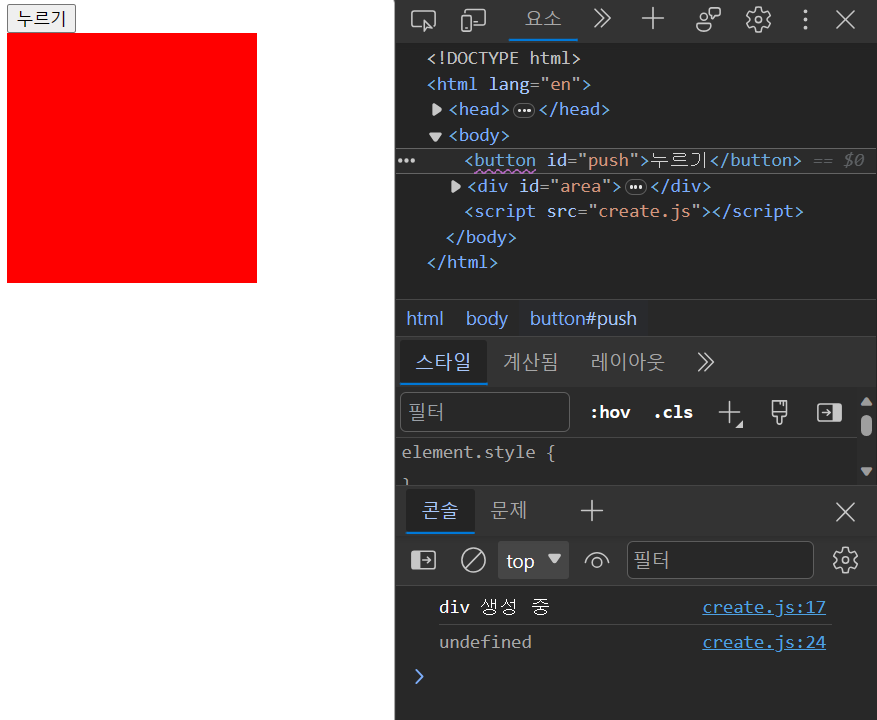
2. appendChild 는 반환이 된다
console.log(div.appendChild(newDiv))

console.log(div.append(newDiv))

하 강의를 보면 이해는 하겠는데
응용하기도 너무 어렵다 ㅠㅠ 울고만 싶다 ..

'JavaScript' 카테고리의 다른 글
| [Javascript] value 속성 / preventDefault (0) | 2023.10.23 |
|---|---|
| [Javascript] addEventListener (1) | 2023.10.22 |
| [Javascript] event handler / .onclick / .onkeydown (0) | 2023.10.20 |
| [Javascript] window.document / textContent (0) | 2023.10.19 |
| [Javascript] 1. alert 창 띄우고 페이지 이동 (0) | 2023.10.04 |




