Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- 결합선택자
- 부트캠프 #개발일지 #TIL #그리드 #CSS
- 부트캠프 #CSS #개발일지 #TIL
- 부트캠프 #CSS #개발일지 #TIL #박스모델
- Til
- useState
- 부트캠프 #스파르타코딩클럽 #개발일지# #html
- 부트캠프 #코딩 #개발일지 #프론트엔드 #CSS #TIL
- 부트캠프 #개발일지 #TIL #CSS속성 #float #clear
- querySelector
- 리액트
- 부트캠프 #개발일지 #TIL #Position #위치
- 템플릿스트링
- appendChild
- 특성선택자
- 부트캠프 #스파르타코딩클럽 #개발일지# #TIL #Javascript #confirm #location.href
- CSS
- js
- ㅜㄹㄹ
- 알고리즘
- 부트캠프 #개발일지 #TIL #FlexboxFroggy #displayflex #flexbox
- textContent
- 부트캠프
- 깃허브오류
- useEffect
- 개발일지
- JS예제
- 개발일지 #TIL #프론트엔드 #HTML
- 의사클래스
- React
Archives
- Today
- Total
나의 개발일지
[Javascript] addEventListener 본문
addEventListener
onclick, onkeydown 과 같은 이벤트 속성을 통해 이벤트 핸들러를 등록하는것보다
현대적인 방법은 addEventListener 메소드를 이용하는 것!!
예시)
//원래 사용하던 방식
Target.onclick = function() {}
// addEventListener의 방식
Target.addEventListener('click', function(){})
이벤트 객체
추가적인 기능과 정보의 제공을 위해 이벤트핸들러에 자동으로 전달된다.
이벤트핸들러 함수에매개변수를 추가하여이벤트 발생 시마다 전달받을 수 있도록 해야한다.
//click 이벤트가 발생하면 함수를 호출
Target.addEventListener('click', function(){})
//click 이벤트가 발생하면 함수를 호출
// 이 때, 자동으로 전달되는 이벤트 객체를 매개변수 event에 대입하겠다
Target.addEventListener('click', function(event){})
실습하기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>자바스크립트 실습</title>
</head>
<body>
<button id="one">버튼1</button>
<button id="two">버튼2</button>
<button id="three">버튼3</button>
<script src="addevent.js"></script>
</body>
</html>
const btn1 = document.getElementById("one")
const btn2 = document.getElementById("two")
const btn3 = document.getElementById("three")
const handleClick = function(){
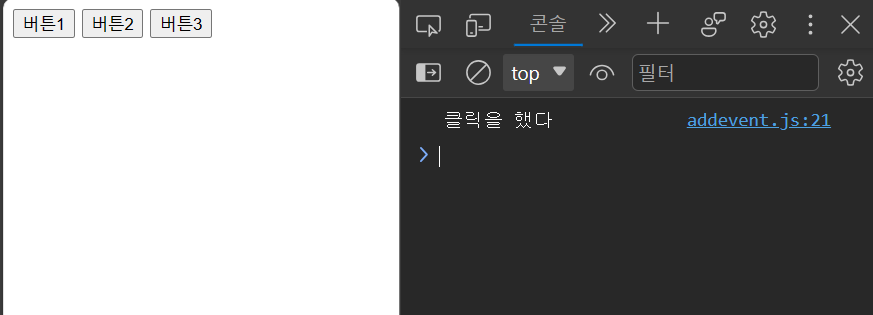
console.log("클릭을 했다")
}
btn2.addEventListener('click', handleClick) //콜백함수
addEventListener 사용의 이점
1. 같은 리스너(타켓)에 대해 다수의 핸들러를 등록할 수 있다.
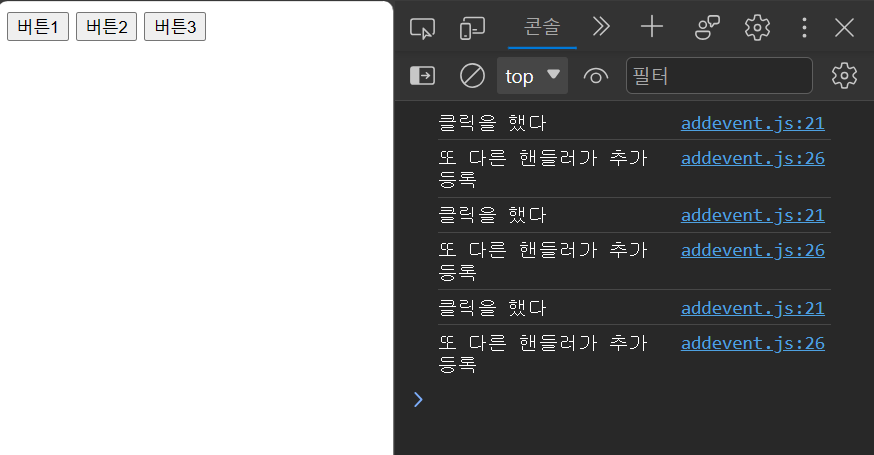
btn2.addEventListener('click', handleClick) //콜백함수
btn2.addEventListener('click', function(){ //인자에 함수를 바로 추가
console.log("또 다른 핸들러가 추가 등록")
})

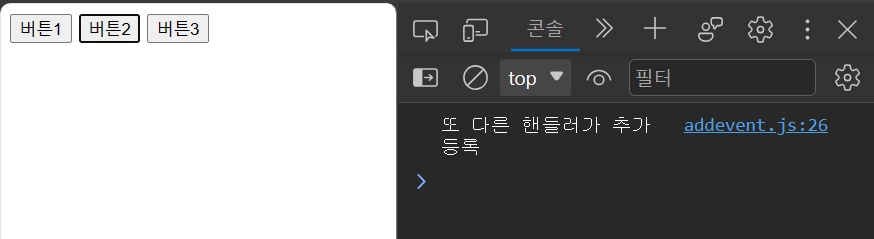
2. 이전에 추가한 이벤트 핸들러를 제거할 수 있는 대응 메소드가 존재한다.
btn2.removeEventListener('click', handleClick) // 핸들러 지우기 가능

이벤트 객체 접근하기
const btn1 = document.getElementById("one")
const btn2 = document.getElementById("two")
const btn3 = document.getElementById("three")
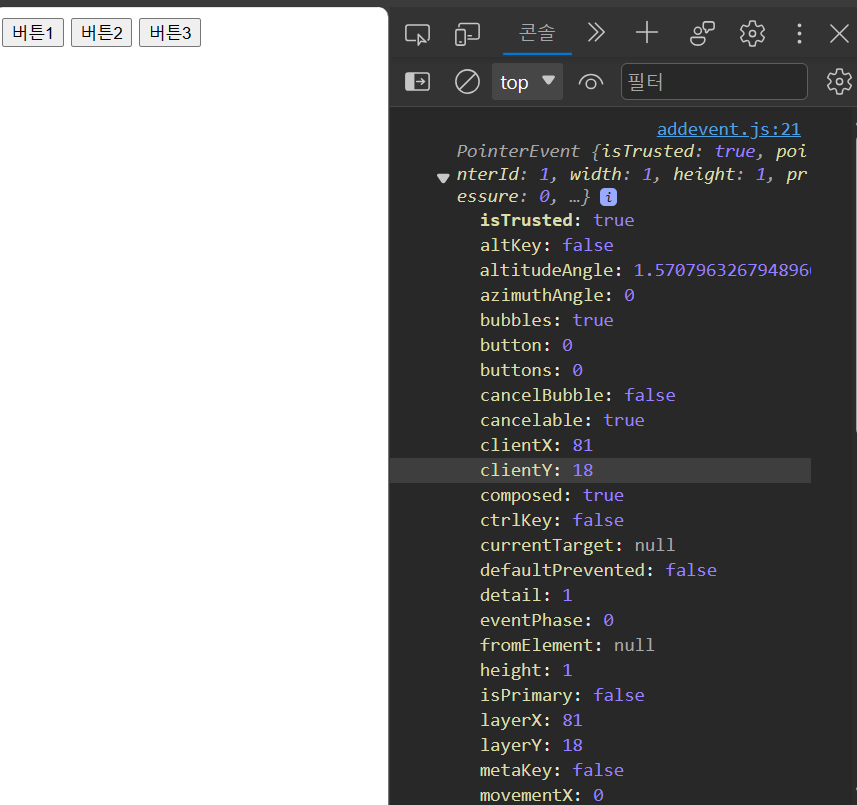
const handleClick = function(event){
console.log(event)
}
btn2.addEventListener('click', handleClick)

btn2에 대한 데이터 접근 가능
필요한 객체 속성만 가져오기
const btn1 = document.getElementById("one")
const btn2 = document.getElementById("two")
const btn3 = document.getElementById("three")
const handleClick = function(event){
console.log(event.target) // event의 target 속성에 접근할 수 있다
}
btn2.addEventListener('click', handleClick)

'JavaScript' 카테고리의 다른 글
| [Javascript] ReferenceError 오류 해결 / find와 filter의 사용법 및 차이점 (1) | 2023.10.27 |
|---|---|
| [Javascript] value 속성 / preventDefault (0) | 2023.10.23 |
| [Javascript] append / appendChild / createElement (0) | 2023.10.21 |
| [Javascript] event handler / .onclick / .onkeydown (0) | 2023.10.20 |
| [Javascript] window.document / textContent (0) | 2023.10.19 |




