| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 깃허브오류
- 템플릿스트링
- 알고리즘
- 부트캠프 #스파르타코딩클럽 #개발일지# #html
- 개발일지
- 부트캠프 #개발일지 #TIL #FlexboxFroggy #displayflex #flexbox
- textContent
- querySelector
- 부트캠프 #개발일지 #TIL #CSS속성 #float #clear
- 부트캠프 #스파르타코딩클럽 #개발일지# #TIL #Javascript #confirm #location.href
- 의사클래스
- 부트캠프 #CSS #개발일지 #TIL
- 부트캠프 #코딩 #개발일지 #프론트엔드 #CSS #TIL
- 리액트
- 부트캠프 #개발일지 #TIL #Position #위치
- JS예제
- CSS
- React
- Til
- useEffect
- 특성선택자
- useState
- 개발일지 #TIL #프론트엔드 #HTML
- 부트캠프
- appendChild
- 부트캠프 #개발일지 #TIL #그리드 #CSS
- ㅜㄹㄹ
- js
- 부트캠프 #CSS #개발일지 #TIL #박스모델
- 결합선택자
- Today
- Total
나의 개발일지
[Javascript] value 속성 / preventDefault 본문
입력 요소 값 읽기
<input>, <select> 처럼 사용자로부터 입력을 받는데 사용되는 요소들이 있는데
여기서 사용자가 입력한 값을 읽어들일 때는 요소의 value 속성에 접근한다.
차이점
* 요소의 텍스트에 접근하고 싶다면 --> textContent 또는 innerText
* 사용자가 요소에 입력한 값에 접근하고 싶다면 --> value
입력 요소의 value에 접근하여 할 수 있는 것은 크게 두 가지이다
// 읽기
// 대상 요소의 사용자 입력값을 읽어 콘솔에 출력
console.log(target.value)
// 쓰기
// 대상 요소의 사용자 입력값을 "변경값"으로 바꾸기
targer.value = "변경값"
클릭이벤트 발생 시 입력값 출력
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 값을 입력할 수 있는 input과 button 생성 -->
<input type="text" placeholder="입력을 해주세요" id="text"/>
<input type="button" value="push" id="button" />
<script src="value.js"></script>
</body>
</html>const textInput = document.getElementById("text")
// textInput라는 상수에 text(id)라는 요소를 가져와서 할당
const button = document.getElementById("button")
// button이라는 상수에 button(id)이라는 요소를 가져와서 할당
button.addEventListener("click", function(){
console.log(textInput.value)
// button에 Click했을 때 이벤트가 발생하게 할 것이다
// 클릭하면 textInput의 값이 출력되게 할 것이다
// ** value는 사용자 입력값을 의미한다. **
})

'안녕하세요'라는 value값을 입력했더니 콘솔창에 잘 출력이 되었다
입력값 바꾸기
const textInput = document.getElementById("text")
// textInput라는 상수에 text(id)라는 요소를 가져와서 할당
const button = document.getElementById("button")
// button이라는 상수에 button(id)이라는 요소를 가져와서 할당
button.addEventListener("click", function(){
textInput.value = "변경완료"
// value 값 변경하기
})
입력하지 않아도 잘 바꼈다
form 태그 사용해서 입력값 출력하기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form>
<input type="text" placeholder="이름" name="name"/>
<input type="text" placeholder="동네" name="town"/>
<input type="submit" value="PUSH" />
</form>
<script src="value.js"></script>
</body>
</html>const form = document.querySelector("form")
//id 가 아닌 태그이기 때문에 querySelector 사용
form.addEventListener("submit", function() {
// submit이라는 이벤트가 발생했을 때 함수 실행
console.log(form.name.value)
console.log(form.town.value)
})
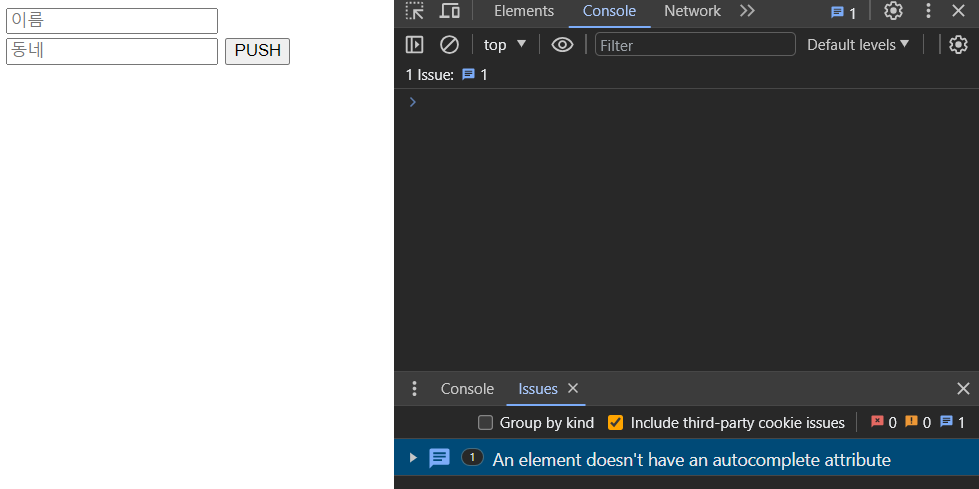
! 에러발생
form에서 제출 이벤트가 발생하면 새로고침과 같은 효과, 리다이렉션이 발생하여 기존 기능을 차단해주는
추가적인 조치가 필요하다 (form에 action이 없기 때문에!)
submit 됨과 동시에 창이 다시 실행되기 때문에 초기화면으로 돌아온다!!!!
--> preventDefalut() 사용하여 에러 제거
const form = document.querySelector("form")
//id 가 아닌 태그이기 때문에 querySelector 사용
form.addEventListener("submit", function(e) {
// submit이라는 이벤트가 발생했을 때 함수 실행
e.preventDefault() // **** 추가 ****
console.log(form.name.value)
console.log(form.town.value)
})
정상적으로 출력!
preventDefalut() 사용되는 경우
1. a 태그를 눌렀을 때도 href 링크로 이동하지 않게 할 경우
2. form 안에 submit 역할을 하는 버튼을 눌렀어도 새로 실행하지 않게 하고 싶을 경우
(submit은 작동됨)
<오늘의 짧은 일기>
원래는 개인프로젝트 열심히 해서 완성된 모습으로 TIL을 작성하고 싶었는데
못 끝내서 프로젝트 하면서 알게 된 것을 정리해보았다ㅜㅜ
리팩토링을 통해 완성시킬 예정이고 꼭 프로젝트에 관한 글을 작성할 것이다!

'JavaScript' 카테고리의 다른 글
| [Javascript] map 함수 (0) | 2023.10.28 |
|---|---|
| [Javascript] ReferenceError 오류 해결 / find와 filter의 사용법 및 차이점 (1) | 2023.10.27 |
| [Javascript] addEventListener (1) | 2023.10.22 |
| [Javascript] append / appendChild / createElement (0) | 2023.10.21 |
| [Javascript] event handler / .onclick / .onkeydown (0) | 2023.10.20 |




