Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- ㅜㄹㄹ
- 템플릿스트링
- CSS
- Til
- 부트캠프 #개발일지 #TIL #그리드 #CSS
- useState
- 부트캠프 #스파르타코딩클럽 #개발일지# #html
- 특성선택자
- 부트캠프 #개발일지 #TIL #CSS속성 #float #clear
- 개발일지
- 부트캠프 #스파르타코딩클럽 #개발일지# #TIL #Javascript #confirm #location.href
- useEffect
- 부트캠프
- querySelector
- 개발일지 #TIL #프론트엔드 #HTML
- 부트캠프 #개발일지 #TIL #FlexboxFroggy #displayflex #flexbox
- 의사클래스
- JS예제
- 부트캠프 #개발일지 #TIL #Position #위치
- appendChild
- js
- 알고리즘
- 결합선택자
- textContent
- 리액트
- 깃허브오류
- React
- 부트캠프 #CSS #개발일지 #TIL
- 부트캠프 #CSS #개발일지 #TIL #박스모델
- 부트캠프 #코딩 #개발일지 #프론트엔드 #CSS #TIL
Archives
- Today
- Total
나의 개발일지
[Javascript] event handler / .onclick / .onkeydown 본문
event :
사용 중이거나 프로그래밍 중인 시스템 내에서 일어나는 사건
웹에서 발생하는 이벤트 예 :
웹페이지 사용자가 버튼을 클릭했다 --> 클릭 이벤트
웹페이지 사용자가 키보드를 눌렀다 --> 키다운 이벤트
웹페이지 사용자가 입력 폼의 내용을 제출했다 --> 제출 이벤트
event handler
각각의 이벤트들은 이벤트 핸들러를 가질 수 있다.
이벤트 핸들러란 이벤트가 발생되면 실행될 코드 블록을 뜻하며,
주로 함수가 이 역할을 담당한다. 이벤트 핸들러 역할을 수행할 함수를
정의하는 것을 이벤트 핸들러 등록이라고 한다
--> event handler register : 이벤트가 발생하면, 이 함수를 호출해라!
구문 기본 형태
이벤트가 발생할 수 있는 (혹은 발생할 예정안) 타켓을 선택하고
이벤트 핸들러 속성에 이벤트 핸들러를 대입한다.
타켓.on이벤트명 = 이벤트핸들러함수
--> button.onclick = handleClick
함수 뒤에 () 붙이지 말기 ***
button.onclick = handleClick --> 의미: handleClick 호출 후 반환값을 대입한다(굳이?)
예시)
const handleClick = function() {
window.alert("환영합니다")
}
const button = document.querySelector("button")
button.onclick = handleClick;
실습하기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>자바스크립트 실습</title>
</head>
<body>
<input type="text" id="typing">
<input type="button" id="push" value="push">
<script src="event.js"></script>
</body>
</html>const inputType = document.querySelector("#typing")
const inputClick = document.querySelector("#push")
const handleTyping = function() {
console.log("타이핑 중")
}
const handleClick = function() {
console.log("클릭 중")
}
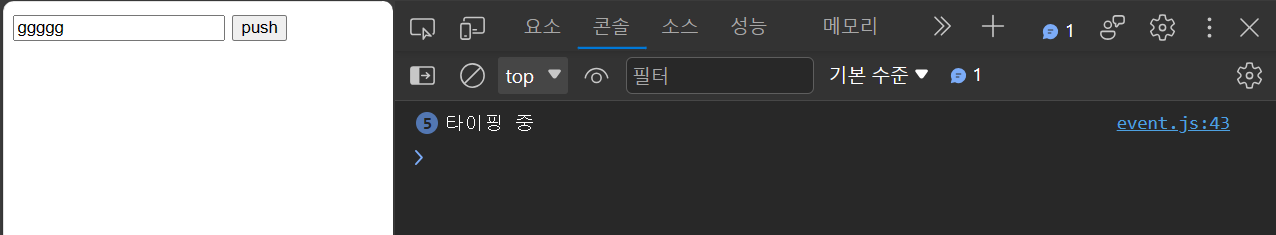
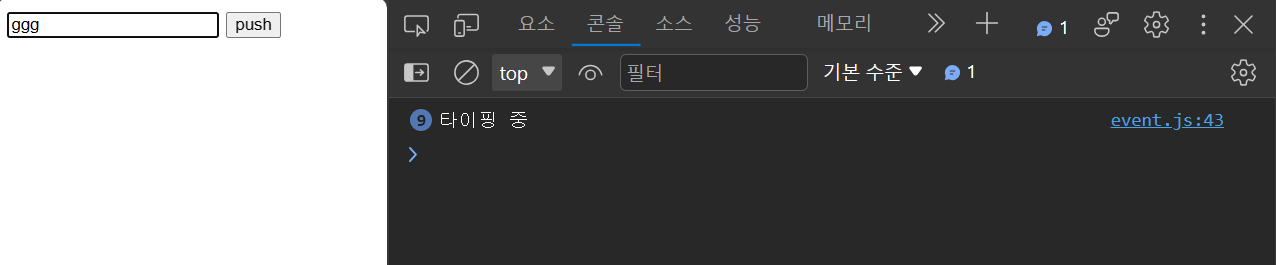
inputType.onkeydown = handleTyping // onkeydown : 키보드가 눌렸을 때 이벤트
// inputType에서 onkeydown라는 속성이 발생됐을 때,
// handleTyping 라는 함수가 실행될 거야

백스페이스도 onkeydown에 포함이기 때문에 2개의 문자를 지웠더니 총 7개의 이벤트가 발생되었다.
const inputType = document.querySelector("#typing")
const inputClick = document.querySelector("#push")
const handleTyping = function() {
console.log("타이핑 중")
}
const handleClick = function() {
console.log("클릭 중")
}
//inputType.onkeydown = handleTyping
inputClick.onclick = handleClick

"hi"를 입력했더니 2개의 onkeydown 이벤트,
5번의 버튼을 눌렀더니 5번의 onclick 이벤트가 발생되었다.

'JavaScript' 카테고리의 다른 글
| [Javascript] value 속성 / preventDefault (0) | 2023.10.23 |
|---|---|
| [Javascript] addEventListener (1) | 2023.10.22 |
| [Javascript] append / appendChild / createElement (0) | 2023.10.21 |
| [Javascript] window.document / textContent (0) | 2023.10.19 |
| [Javascript] 1. alert 창 띄우고 페이지 이동 (0) | 2023.10.04 |




