| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- 깃허브오류
- 부트캠프 #스파르타코딩클럽 #개발일지# #TIL #Javascript #confirm #location.href
- 부트캠프 #스파르타코딩클럽 #개발일지# #html
- 부트캠프 #개발일지 #TIL #CSS속성 #float #clear
- 부트캠프 #CSS #개발일지 #TIL #박스모델
- 리액트
- 부트캠프 #코딩 #개발일지 #프론트엔드 #CSS #TIL
- querySelector
- ㅜㄹㄹ
- 부트캠프 #CSS #개발일지 #TIL
- 부트캠프 #개발일지 #TIL #Position #위치
- 개발일지
- 부트캠프 #개발일지 #TIL #그리드 #CSS
- useEffect
- Til
- 부트캠프
- js
- textContent
- useState
- appendChild
- JS예제
- 개발일지 #TIL #프론트엔드 #HTML
- CSS
- 템플릿스트링
- 특성선택자
- React
- 부트캠프 #개발일지 #TIL #FlexboxFroggy #displayflex #flexbox
- 결합선택자
- 의사클래스
- 알고리즘
- Today
- Total
나의 개발일지
[Javascript] window.document / textContent 본문
특징
브라우저 객체 window의 document 속성은 창이 포함한 문서를 참조한다.
즉, window.document는 현재 브라우저에 랜더링되고 있는 문서를 의미하며,
이 속성을 이용하면 해당 문서에 접근할 수 있다
window.document는 페이지 콘텐츠, 즉 DOM에 대한 진입점 역할을 하는 프로그래밍 인터페이스이다
이를 이용하면 페이지의 정보를 얻고나 웹 요소를 생성 및 조작할 수 있다.
window는 브라우저 탭에 존재하는 js 전역 최상위 객체! --> 어디서든 접근이 가능하다
window 객체 안에는 document 객체가 존재, document 에는 잠재적으로 보여질 수 있는 dom에 대한 정보가 저장돼있다.
document 객체는 window.document 혹은 document로 접근이 가능하다.
document 는 window 객체의 property!!
document는 문서(HTML, XML, SVG 등)에 대한 공통의 속성과 메소드를 제공한다.
즉 다양한 API를 제공한다!
document.querySelector
document 의 querySelector 메소드는 선택자를 인자로 전달받아
전달받은 선택자와 일치하는 문서 내 첫 번째 요소(Element)를 반환한다.
일치하는 요소가 없다면 '없다'라는 의미의 null 데이터를 반환한다
인자로 전달되는 선택자는 문자열 타입의 '유효한 CSS 선택자'를 의미한다.
// p 태그를 선택
document.querySelector("p");
// id가 text인 요소를 선택
document.querySelector("#text");
// class가 text인 요소를 선택
document.querySelector(".text");
document.getElementById
document의 getElementById 메소드는 id를 인자로 전달받아, 전달받은 선택자와 일치하는
문서 내 요소(Element)를 반환한다. 일치하는 요소가 없으면 '없다'라는 의미의 null 데이터를 반환한다.
인자로 전달되는 선택자는 문자열 타입의 'id'를 의미한다.
// id 가 text인 요소를 선택
document.getElementById("text");
// id 가 image인 요소를 선택
document.getElementById("image");
textContent
textContent 속성은 해당 노드가 포함하고 있는 텍스트 콘텐츠를 표현하는 속성이다.
textContent를 통해 요소가 포함한 텍스트를 읽을 수도, 변경할 수도 있다.
// p 요소를 반환받아 상수로 이름을 붙인다.
const p = document.querySelector("p");
// p 요소의 textContent 속성을 콘솔에 출력해보자
console.log(p.textContent);
//p 요소의 textContent 값을 변경해보자
p.textContent = "텍스트를 이걸로 바꾸셈"
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>자바스크립트 실습</title>
</head>
<body>
<h1>제목</h1>
<p>문단입니다</p>
<p id="text">아이디가 있는 문단</p>
<p class="paragragh">클래스가 있는 문단</p>
<script src="dom.js"></script>
</body>
</html>
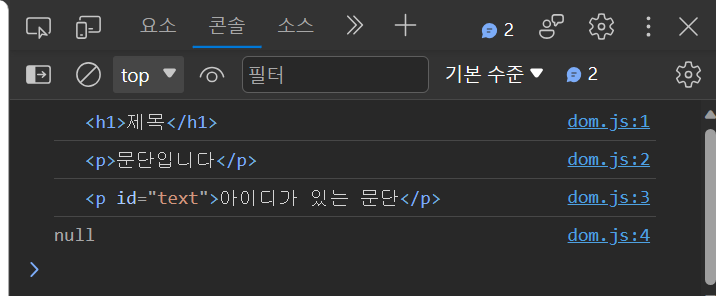
console.log(document.querySelector("h1"))
console.log(document.querySelector("p"))
console.log(document.querySelector("#text"))
console.log(document.querySelector(".paragragh"))
// --> 요소를 선택해서 반환한다.

console.log(document.querySelector("h1"))
console.log(document.querySelector("p"))
console.log(document.querySelector("#text"))
console.log(document.querySelector(".paragr"))
// --> 요소의 이름을 틀려봤더니

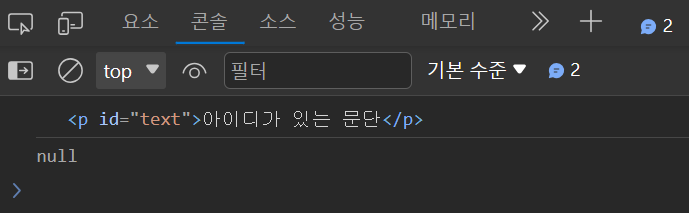
console.log(document.getElementById("text"))
console.log(document.getElementById("p")) // null 값이 나왔다(id선택자가 아니기 때문에)

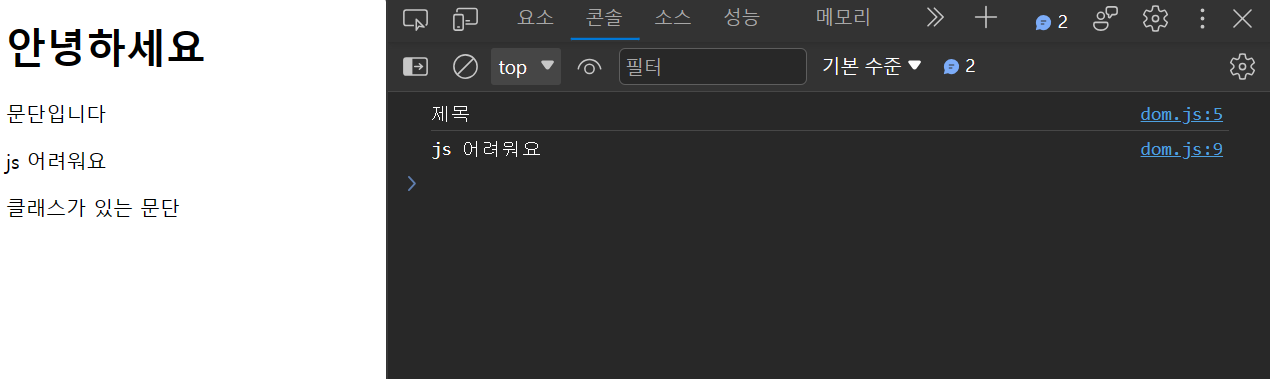
textContent로 텍스트 바꾸기
const h1 = document.querySelector("h1") // 유효한 css
const p = document.getElementById("text") // id
console.log(h1.textContent) // 내용 확인하고 6번 라인에서 변경
h1.textContent = "안녕하세요" //문자열 형태("")로 사용, 텍스트 바꾸기!
p.textContent = "js 어려워요" // 순서가 바뀌어도 상관없다
console.log(p.textContent)


'JavaScript' 카테고리의 다른 글
| [Javascript] value 속성 / preventDefault (0) | 2023.10.23 |
|---|---|
| [Javascript] addEventListener (1) | 2023.10.22 |
| [Javascript] append / appendChild / createElement (0) | 2023.10.21 |
| [Javascript] event handler / .onclick / .onkeydown (0) | 2023.10.20 |
| [Javascript] 1. alert 창 띄우고 페이지 이동 (0) | 2023.10.04 |




