| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- 알고리즘
- JS예제
- js
- 리액트
- 부트캠프
- 부트캠프 #개발일지 #TIL #CSS속성 #float #clear
- 부트캠프 #스파르타코딩클럽 #개발일지# #TIL #Javascript #confirm #location.href
- 개발일지 #TIL #프론트엔드 #HTML
- 템플릿스트링
- 부트캠프 #개발일지 #TIL #그리드 #CSS
- 부트캠프 #CSS #개발일지 #TIL #박스모델
- 특성선택자
- 개발일지
- 부트캠프 #개발일지 #TIL #Position #위치
- useState
- 깃허브오류
- CSS
- ㅜㄹㄹ
- textContent
- 부트캠프 #CSS #개발일지 #TIL
- 결합선택자
- React
- 부트캠프 #코딩 #개발일지 #프론트엔드 #CSS #TIL
- querySelector
- 부트캠프 #스파르타코딩클럽 #개발일지# #html
- 부트캠프 #개발일지 #TIL #FlexboxFroggy #displayflex #flexbox
- useEffect
- 의사클래스
- Til
- appendChild
- Today
- Total
나의 개발일지
position 에 대하여~ 본문
position
요소를 원하는 위치에 자유롭게 배치하고 싶을 때 사용
position을 사용할 때에는
1. 어떤 종류의 position을 사용할 것인지
2. 무엇을 기준으로 요소를 위치시킬 것인지
이 두 가지를 생각하고 사용해야 한다
<position 각각의 property를 알아보기 위한 세팅하기>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 50px;
height: 50px;
margin-bottom: 20px;
background: red;
}
.container {
background-color: yellow;
left: 20px;
top: 20px;
position: static;
}
.box {
background: blue;
}
</style>
</head>
<body>
<article class="container">
<div></div>
<div class="box">i'm box</div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</article>
</body>
</html>
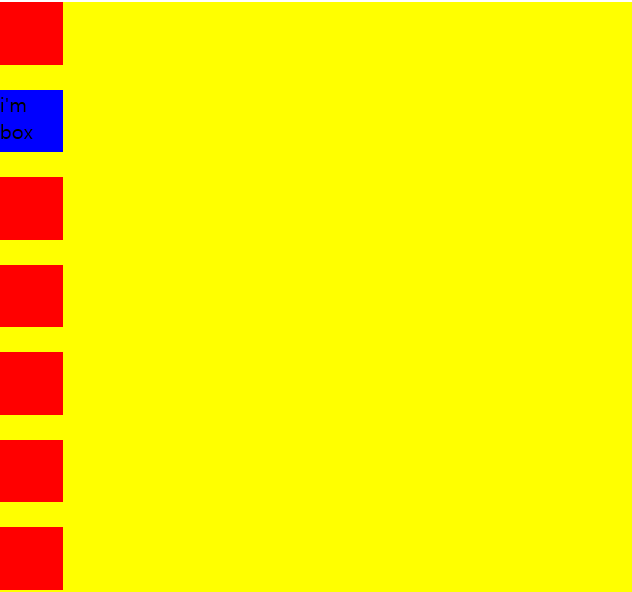
position : static ;
position의 기본값으로 좌표값의 영향을 받지 않는다 (웹페이지 상에서 꽉 차게 보임)
단순히 웹 페이지의 흐름에 따라 차례대로 요소들을 배치시키는 방식이다
그래서 container box의 left : 20px / top : 20px 을 넣어도 아무런 변화가 없다
position : relative;
left : 20px / top : 20px을 적용하기 위해 필요하다
자기 자신이 원래 있던 위치를 기준으로 요소를 배치한다.
.container {
background-color: yellow;
left: 20px;
top: 20px;
position: relative; //추가 부분!
}
웹페이지에서 왼쪽으로 20xp, 위쪽으로 20px만큼의 공간이 생겼다
파란 박스로도 확인
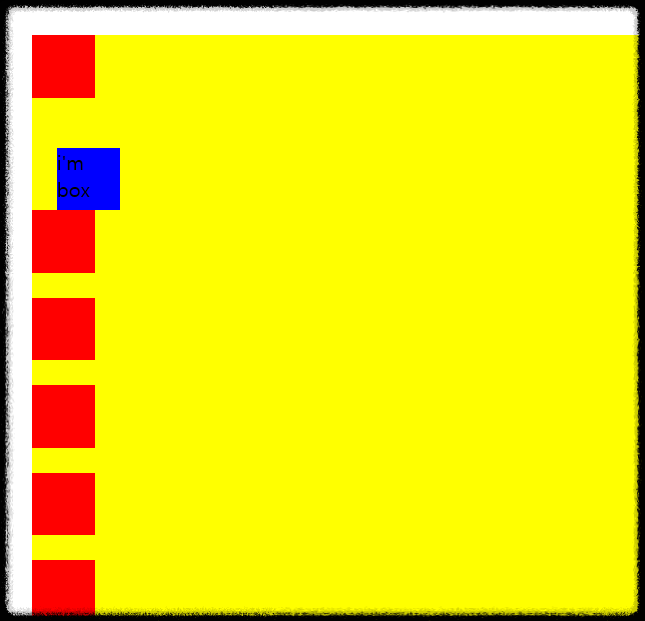
.box {
background: blue;
left: 20px;
top : 20px;
position: relative;
}
파란박스가 원래 있던 위치에서 오른쪽으로 20px, 밑쪽으로 20px만큼 옮겨졌다
position : absolute;
position 값이 설정된 부모요소를 기준으로 배치한다. (단, static은 포함되지 않는다)
즉, static을 제외한 position값을 가져야 한다
위치가 설정된 부모요소가 없다면 body를 기준으로 배치된다.
.container {
background-color: yellow;
left: 20px;
top: 20px;
position: relative;
}
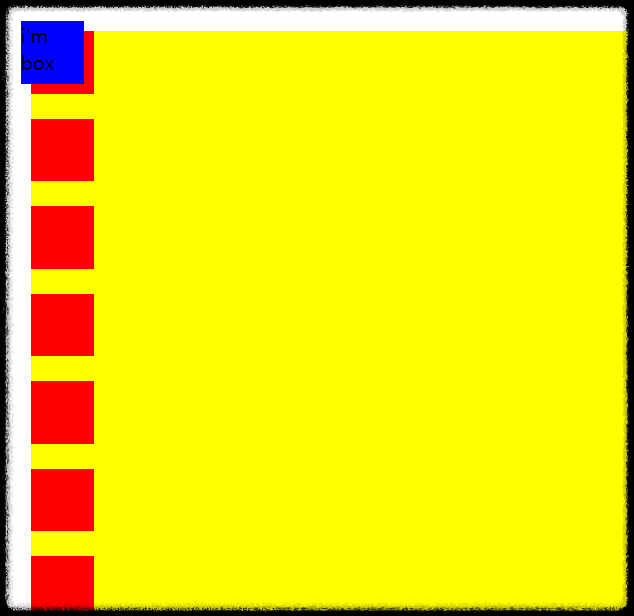
.box {
background: blue;
left: 20px;
top : 20px;
position: absolute;
}
부모태그 container가 있으므로 container 기준으로 배치가 되었다
position: fixed;
viewport를 기준으로 요소를 배치시킨다
상자 안에서 완전히 벗어나서 윈도우 안에서 움직인다
.box {
background: blue;
left: 20px;
top : 20px;
position: fixed;
}
또 다른 예시
ex) 파란 박스를 오른쪽 하단에 위치시키고 싶다면
.box {
background: blue;
right: 0px;
bottom : 0px;
position: fixed;
}
position: sticky;
위치된 곳에서 고정되어 스크롤로 내려도 그 자리에 고정돼있다
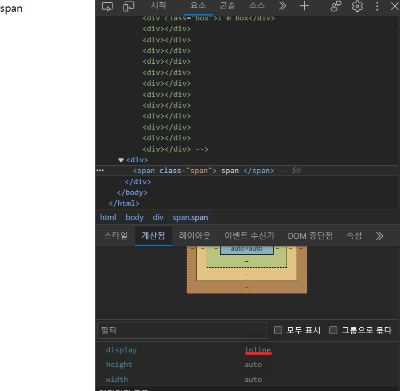
★ absolute 사용시 주의점
absolute는 display 속성이 모두 block으로 바뀌게 된다

대표적인 inline 태그인 span태그의 속성을 개발자도구에서 확인해보면
inline으로 확인이 되는데 position: absolute;를 사용하게 되면 display 속성이 block으로 변한다



'CSS' 카테고리의 다른 글
| 특성 선택자와 결합선택자에 대하여~ (0) | 2023.10.10 |
|---|---|
| float과 clear에 대하여~ (0) | 2023.10.10 |
| background에 대하여~ (1) | 2023.10.10 |
| 폰트어썸에서 아이콘 만들기&링크생성하기 (1) | 2023.10.07 |
| display flex에 대하여~ (1) | 2023.10.07 |




