Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- 부트캠프
- Til
- 특성선택자
- 부트캠프 #개발일지 #TIL #FlexboxFroggy #displayflex #flexbox
- useEffect
- React
- 개발일지
- 의사클래스
- 알고리즘
- querySelector
- 깃허브오류
- 부트캠프 #스파르타코딩클럽 #개발일지# #TIL #Javascript #confirm #location.href
- 부트캠프 #CSS #개발일지 #TIL
- js
- 리액트
- 부트캠프 #개발일지 #TIL #CSS속성 #float #clear
- 부트캠프 #CSS #개발일지 #TIL #박스모델
- textContent
- 부트캠프 #스파르타코딩클럽 #개발일지# #html
- appendChild
- JS예제
- 템플릿스트링
- useState
- CSS
- 부트캠프 #개발일지 #TIL #그리드 #CSS
- 결합선택자
- ㅜㄹㄹ
- 개발일지 #TIL #프론트엔드 #HTML
- 부트캠프 #개발일지 #TIL #Position #위치
- 부트캠프 #코딩 #개발일지 #프론트엔드 #CSS #TIL
Archives
- Today
- Total
나의 개발일지
float과 clear에 대하여~ 본문
float
요소의 문서의 일반적인 흐름에서 제외되어 자신을 포함하고 있는
컨테이너의 왼쪽이나 오른쪽에 배치된다
(문서의 흐름에선 제외, 필요한 만큼의 공간은 차지)
| 속성값 | 의미 |
| none | 기본값, 원래 상태 |
| Left | 자신을 포함하고 있는 박스의 왼편에 떠 있어야 함 |
| right | 자신을 포함하고 있는 박스의 오른편에 떠 있어야 함 |
코드세팅
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#a{ width: 100px; height: 80px;
background-color: aqua;
}
#b{width: 100px; height: 50px;
background-color: pink;
}
</style>
</head>
<body>
<div id="a"></div>
<div id="b"></div>
<p>starbucks</p>
</body>
</html>
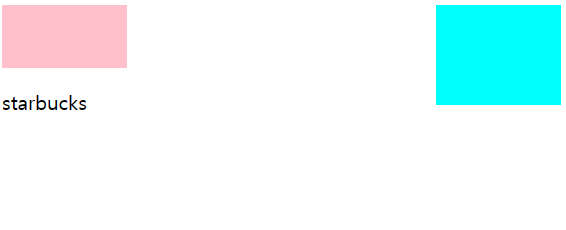
float: right;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#a{ width: 100px; height: 80px;
background-color: aqua;
float: right;
}
#b{width: 100px; height: 50px;
background-color: pink;
}
</style>
</head>
<body>
<div id="a"></div>
<div id="b"></div>
<p>starbucks</p>
</body>
</html>
일반적인 문서의 흐름이라면 핑크 - 아쿠아 - 스타벅스 이지만
float: right; 을 써서 일반적인 문서 흐름을 무시하고
아쿠아가 오른 쪽으로 이동되어졌다
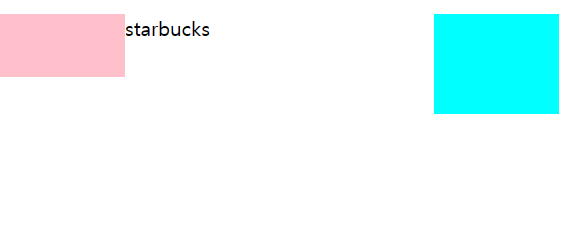
float: left;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#a{ width: 100px; height: 80px;
background-color: aqua;
float: right;
}
#b{width: 100px; height: 50px;
background-color: pink;
float: left;
}
</style>
</head>
<body>
<div id="a"></div>
<div id="b"></div>
<p>starbucks</p>
</body>
</html>
float: left; 를 썼더니 스타벅스를 무시하고
왼쪽으로 이동되어졌다.
브라우저가 좁아져도 박스들은 왼쪽 오른쪽에 계속 자리 잡게 된다
clear
float 속성 요소 이후에 표시되는 요소가 float을 해제하여
아래로 내려가게 할 수 있다
| 속성값 | 의미 |
| none | 기본값, 이래로 이동되지 않음을 나타내는 키워드 |
| left | float이 left인 요소 아래로 내려감을 의미 |
| right | float이 right인 요소 아래로 내려감을 의미 |
| both | float이 left 및 right인 요소 아래로 내려감을 의미 |
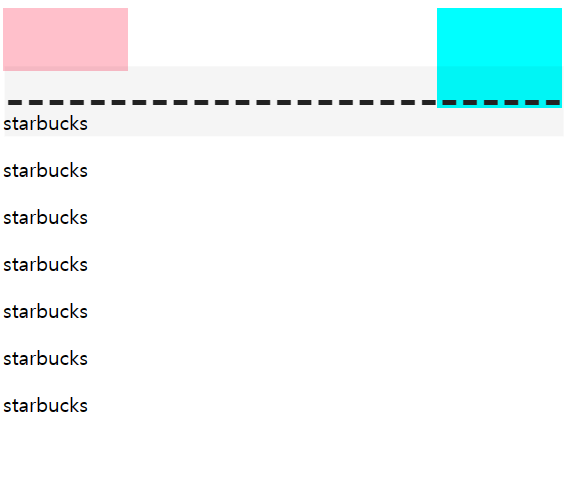
clear: right;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#a{ width: 100px; height: 80px;
background-color: aqua;
float: right;
}
#b{width: 100px; height: 50px;
background-color: pink;
float: left;
}
p{
clear: right;
}
</style>
</head>
<body>
<div id="a"></div>
<div id="b"></div>
<p>starbucks</p>
<p>starbucks</p>
<p>starbucks</p>
<p>starbucks</p>
<p>starbucks</p>
<p>starbucks</p>
<p>starbucks</p>
</body>
</html>
float이 right 요소인 박스 아래로 내려갔다
( **right에 위치한 박스 height 가 80ox)
clear: both; **동시 해결
left 요소와 right 요소 밑으로 내려간다

'CSS' 카테고리의 다른 글
| 의사요소/after/before/first-line/marker/placeholder (0) | 2023.10.11 |
|---|---|
| 특성 선택자와 결합선택자에 대하여~ (0) | 2023.10.10 |
| background에 대하여~ (1) | 2023.10.10 |
| 폰트어썸에서 아이콘 만들기&링크생성하기 (1) | 2023.10.07 |
| display flex에 대하여~ (1) | 2023.10.07 |




