Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- textContent
- 부트캠프 #개발일지 #TIL #그리드 #CSS
- 개발일지 #TIL #프론트엔드 #HTML
- 리액트
- 부트캠프 #스파르타코딩클럽 #개발일지# #TIL #Javascript #confirm #location.href
- 의사클래스
- 부트캠프 #개발일지 #TIL #Position #위치
- 개발일지
- useState
- CSS
- 부트캠프 #개발일지 #TIL #CSS속성 #float #clear
- appendChild
- 템플릿스트링
- ㅜㄹㄹ
- querySelector
- 결합선택자
- Til
- 부트캠프 #코딩 #개발일지 #프론트엔드 #CSS #TIL
- 부트캠프 #CSS #개발일지 #TIL
- js
- JS예제
- 부트캠프 #개발일지 #TIL #FlexboxFroggy #displayflex #flexbox
- 부트캠프 #CSS #개발일지 #TIL #박스모델
- 특성선택자
- useEffect
- 알고리즘
- 깃허브오류
- 부트캠프
- React
- 부트캠프 #스파르타코딩클럽 #개발일지# #html
Archives
- Today
- Total
나의 개발일지
background에 대하여~ 본문
background
배경은 콘텐츠의 배경을 정의한다
단축 속성으로써 색상, 이미지, 반복 등 다양한 하위 속성을 정의할 수 있다
하위 속성 역할 background-color 배경 색을 정의한다 background-image 배경 이미지를 정의한다 background-position 배경 이미지의 초기 위치를 정의한다 background-size 배경 이미지의 크기를 정의한다 background-repeat 배경 이미지의 반복 방법을 정의한다
배경색 바꾸기
background-color
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
box-sizing: border-box;
width: 500px; height: 500px;
border: 1px solid red;
background-color: red;
}
</style>
</head>
<body>
<div>happy</div>
</body>
</html>
배경 이미지 바꾸기 및 사이즈 설정
background-image / background-size
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
box-sizing: border-box;
width: 500px; height: 500px;
border: 1px solid red;
background-image: url(phw.bali.jpg);
background-size: 300px 400px
}
</style>
</head>
<body>
<div>happy</div>
</body>
</html>
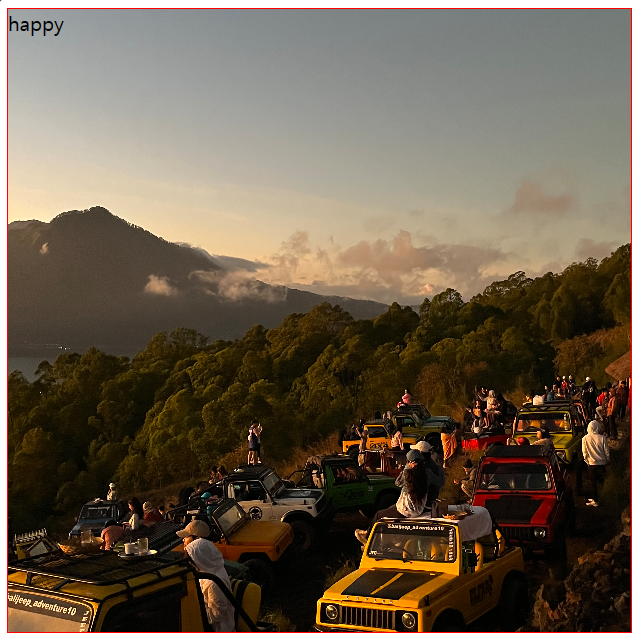
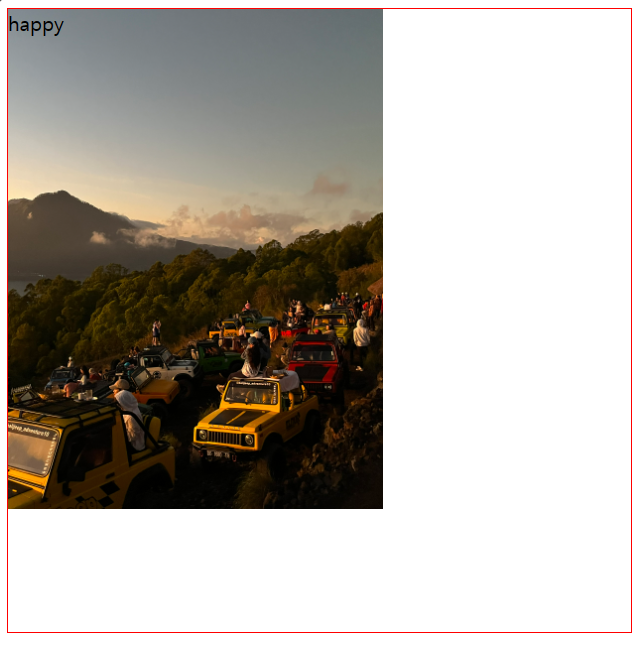
배경이미지를 꽉 채우고 싶다면?
background-size: cover;

cover 속성은 이미지의 비율이 깨지지 않는 선에서 최대 크기로 지정된다
background-size: contain;

** contain은 이미지가 찌그러지거나 잘리지 않는 선에서 최대 사이즈로 지정된다
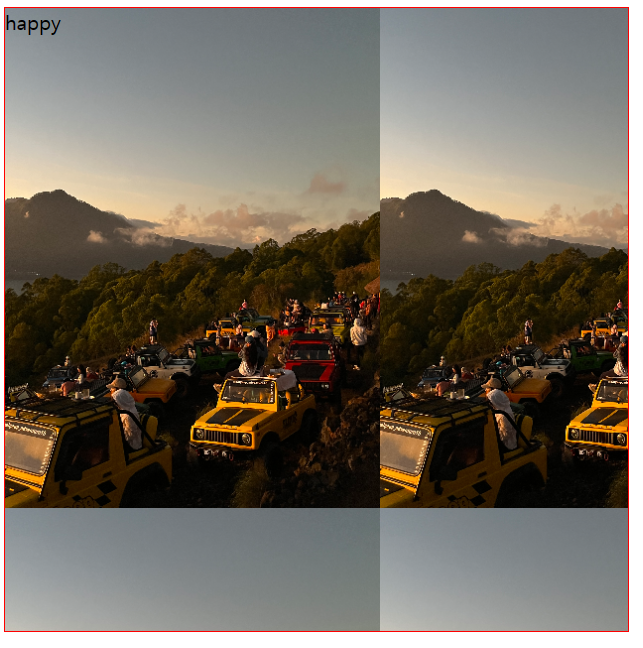
반복되는 이미지 없애기 (기본값은 repeat)
background-repeat
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
box-sizing: border-box;
width: 500px; height: 500px;
border: 1px solid red;
background-image: url(phw.bali.jpg);
background-size: 300px 400px;
background-repeat: no-repeat;
}
</style>
</head>
<body>
<div>happy</div>
</body>
</html>
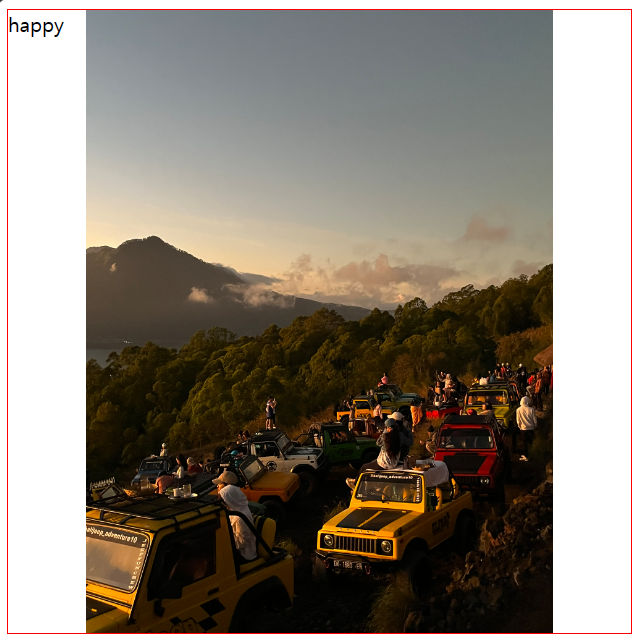
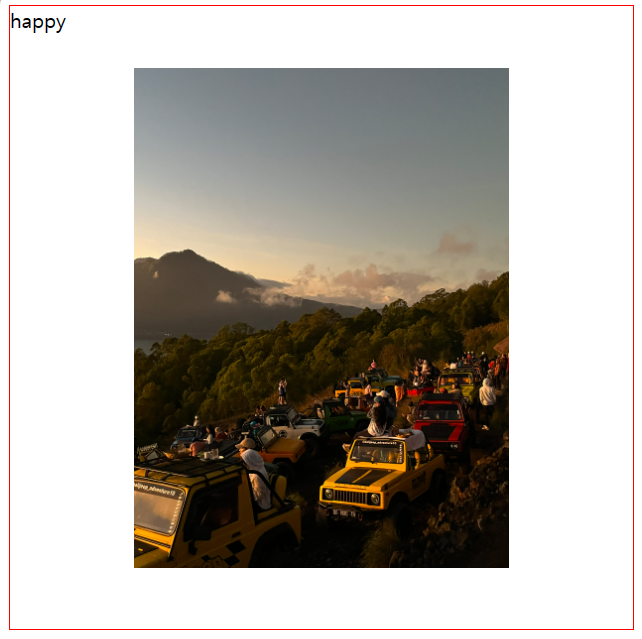
배경이미지 위치 설정하기 (기본값은 left top)
background-position
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
box-sizing: border-box;
width: 500px; height: 500px;
border: 1px solid red;
background-image: url(phw.bali.jpg);
background-size: 300px 400px;
background-repeat: no-repeat;
background-position: center;
}
</style>
</head>
<body>
<div>happy</div>
</body>
</html>

'CSS' 카테고리의 다른 글
| 특성 선택자와 결합선택자에 대하여~ (0) | 2023.10.10 |
|---|---|
| float과 clear에 대하여~ (0) | 2023.10.10 |
| 폰트어썸에서 아이콘 만들기&링크생성하기 (1) | 2023.10.07 |
| display flex에 대하여~ (1) | 2023.10.07 |
| position 에 대하여~ (0) | 2023.10.06 |




