Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- 부트캠프 #개발일지 #TIL #CSS속성 #float #clear
- 부트캠프 #개발일지 #TIL #Position #위치
- js
- CSS
- 개발일지 #TIL #프론트엔드 #HTML
- ㅜㄹㄹ
- React
- 부트캠프
- 부트캠프 #코딩 #개발일지 #프론트엔드 #CSS #TIL
- textContent
- appendChild
- 리액트
- 알고리즘
- querySelector
- useState
- JS예제
- 결합선택자
- 부트캠프 #개발일지 #TIL #그리드 #CSS
- 의사클래스
- 부트캠프 #CSS #개발일지 #TIL
- 템플릿스트링
- Til
- 부트캠프 #스파르타코딩클럽 #개발일지# #TIL #Javascript #confirm #location.href
- 개발일지
- 부트캠프 #CSS #개발일지 #TIL #박스모델
- 부트캠프 #스파르타코딩클럽 #개발일지# #html
- 깃허브오류
- useEffect
- 부트캠프 #개발일지 #TIL #FlexboxFroggy #displayflex #flexbox
- 특성선택자
Archives
- Today
- Total
나의 개발일지
[Next.JS] Data Fetching 본문
Data Fetching
React에서 일반적으로 data를 fetching 하는 방법
"use client";
import { useEffect, useState } from "react";
export default function Page() {
const [isLoading, setIsLoading] = useState(true);
const [movies, setMovies] = useState([]);
const getMovies = async () => {
const response = await fetch(
"https://nomad-movies.nomadcoders.workers.dev/movies"
);
const json = await response.json();
setMovies(json);
setIsLoading(false);
};
useEffect(() => {
getMovies();
}, []);
return <div>{isLoading ? "Loading..." : JSON.stringify(movies)}</div>;
}


api를 통해 db에 요청을 보내야 한다. 그렇기 때문에 백엔드에서 받아오는 시간이 길어지면 길어질수록 로딩 시간이 길어지게 된다.

항상 fetch는 client에서 일어난다.
서버 컴포넌트에서 fetch한다는 것은 1. useEffect, useState 를 쓰지 않아도 된다는 것 2. 로딩 상태도 구현하지 않아도 된다는 것!
client component에서는 metadata를 쓸 수 없다
넥제와 서버 컴포넌트가 있으면 api가 더 이상 필요없다
export const metadata = {
title: "Home",
};
const URL = "https://nomad-movies.nomadcoders.workers.dev/movies";
async function getMovies() {
const response = await fetch(URL);
const json = await response.json();
return json;
}
export default async function HomePage() {
const movies = await getMovies();
return <div>{JSON.stringify(movies)}</div>;
}

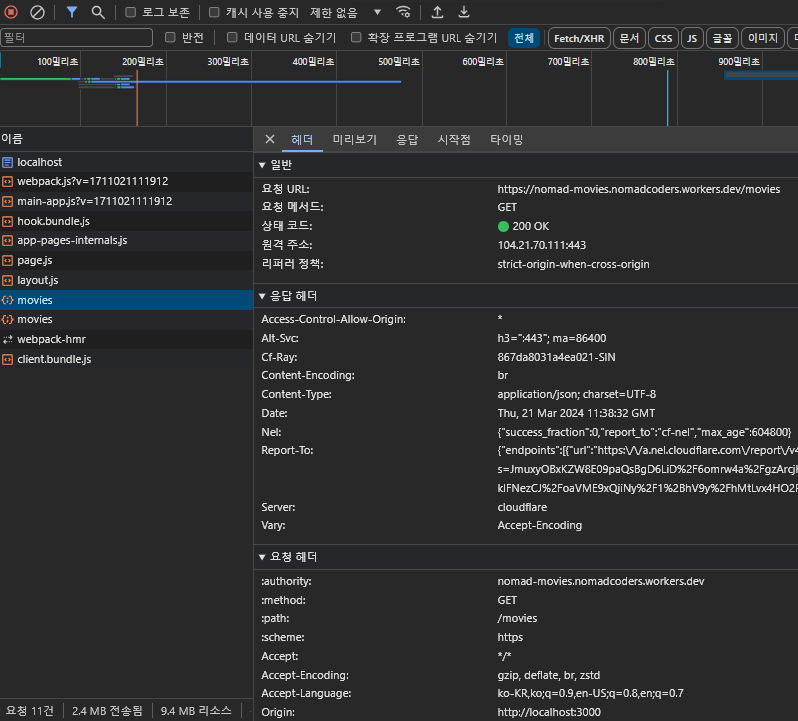
API를 사용하지 않는 걸 확인할 수 있다.
백엔드에서 실행되는 것이다!
fetch된 데이터가 존재하기 때문에 처음에만 진짜 fetch가 된다
Loading.tsx

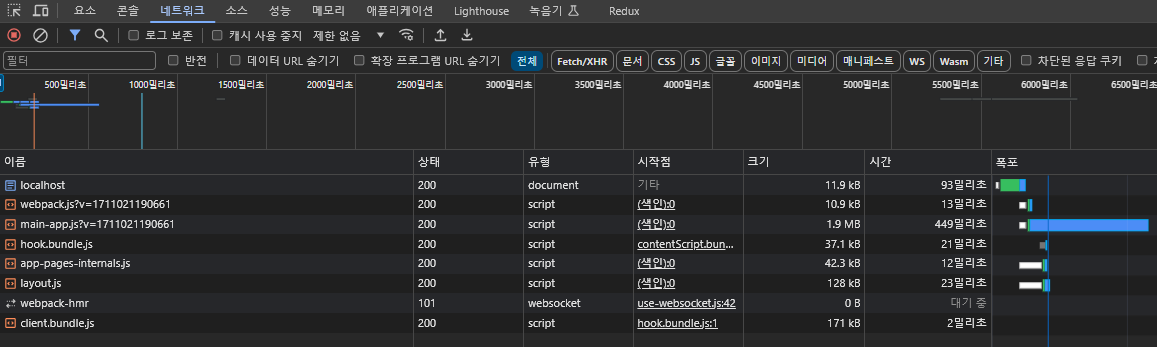
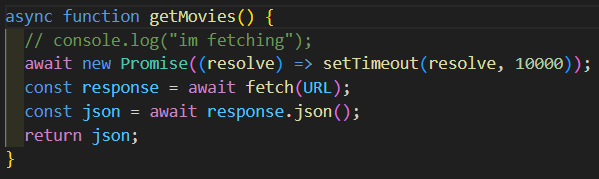
우선 page.tsx 안에서 setTimeout으로 10초를 로딩시켜본다
백엔드가 data를 가져오는 시간을 늘리는 것!

그럼 이렇게 로딩이 되어진다. 이 때 화면에는 아무것도 표시되지 않는데 이를 위해서 not-found나 layout처럼 loading.tsx를 만들어 코드를 구현하면 된다.
export default function Loading() {
return <h2>Loading...</h2>;
}

로딩 중일 때, 내가 설정해놓은 코드대로 화면에 UI가 생성된다.

'Next.Js' 카테고리의 다른 글
| [Next.JS] Route groups | Metadata | Params (0) | 2024.03.20 |
|---|---|
| [Next.Js] Layouts 사용하기 (0) | 2024.03.15 |
| [Next.Js] Navigation / usePathname (0) | 2024.03.05 |
| [Next.Js] 404 페이지 / Not-Found Errors 처리 (0) | 2024.03.04 |
| [Next.Js] Page router와 다른 점 / App Router를 사용하는 이유 / 설치 및 Routing (0) | 2024.02.28 |




