| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 깃허브오류
- 부트캠프 #CSS #개발일지 #TIL
- 의사클래스
- 부트캠프 #개발일지 #TIL #Position #위치
- 부트캠프 #스파르타코딩클럽 #개발일지# #TIL #Javascript #confirm #location.href
- 부트캠프 #개발일지 #TIL #FlexboxFroggy #displayflex #flexbox
- 개발일지 #TIL #프론트엔드 #HTML
- 알고리즘
- textContent
- 특성선택자
- 개발일지
- 부트캠프 #개발일지 #TIL #CSS속성 #float #clear
- querySelector
- 리액트
- CSS
- useState
- 부트캠프 #CSS #개발일지 #TIL #박스모델
- js
- useEffect
- JS예제
- 부트캠프
- 템플릿스트링
- React
- ㅜㄹㄹ
- 결합선택자
- 부트캠프 #코딩 #개발일지 #프론트엔드 #CSS #TIL
- 부트캠프 #스파르타코딩클럽 #개발일지# #html
- 부트캠프 #개발일지 #TIL #그리드 #CSS
- appendChild
- Til
- Today
- Total
나의 개발일지
[Next.JS] Route groups | Metadata | Params 본문
Route groups
사용 방법 : 폴더 이름을 ( ) 괄호로 묶어주기
- 라우트 그룹의 이름 지정은 조직화를 위한 것이외에는 특별한 의미가 없으며 URL 경로에 영향을 주지 않는다.
- 라우트 그룹을 포함하는 라우트는 다른 라우트와 동일한 URL 경로로 해석되어서는 안된다. 예를 들어, 라우트 그룹은 URL 구조에 영향을 주지 않으므로 (marketing)/about/page.js와 (shop)/about/page.js는 모두 /about으로 해석되어 오류가 발생할 수 있다.
- 최상위 레이아웃(layout.js 파일)이 없는 상태에서 여러 개의 루트 레이아웃을 사용하는 경우, page.js 파일은 라우트 그룹 중 하나에 정의되어야 한다. 예를 들어, app/(marketing)/page.js와 같은 형식이다.
- 여러 개의 루트 레이아웃 간에 탐색할 경우 전체 페이지 로드가 발생한다(클라이언트 측 탐색이 아님). 예를 들어, app/(shop)/layout.js를 사용하는 /cart에서 app/(marketing)/layout.js를 사용하는 /blog로 이동하는 경우 전체 페이지 로드가 발생한다. 이는 여러 개의 루트 레이아웃에만 해당된다.
참고한 블로그
https://rocketengine.tistory.com/entry/NextJS-13-Routing-Route-Groups
[NextJS 13] Routing - Route Groups
앱 디렉토리에서는 중첩된 폴더가 일반적으로 URL 경로에 매핑됩니다. 그러나 폴더를 Route 그룹으로 표시하여 해당 폴더가 경로의 URL 경로에 포함되지 않도록 할 수 있습니다. 이를 통해 URL 경로
rocketengine.tistory.com

Metadata
정적 메타데이터 : 정적 파일에서 Metadata개체를 내보낸다.
- page나 layout만 메타데이터를 내보낼수 있다.
- 컴포넌트에서는 metadata를 내보낼 수 없고 또 matadata는 서버컴포넌트에서만 있을 수있다
- client 컴포넌트에선 있을 수 없다.
export const metadata = {
title: "Home | Next Movies",
description: "The best movies on the best framework",
};



About-us > page.tsx
export const metadata = {
title: "About-us",
};

about 페이지에 description을 작성하지 않았는데도 개발자도구를 열어 확인해보면 home page에서 쓰였던 것이 같이 공유되어 써있는 걸 볼 수 있다. metadata는 레이아웃처럼 공유된다.
page가 많아진다면 항상 metadata를 생성하기란 귀찮은 일일 것이다.
layout에서 템플릿을 생성해보자.
export const metadata: Metadata = {
title: {
template: "%s | Next Movies",
default: "Loading...",
},
description: "The best movies on the best framework",
};


%s --> 이 부분이 각 페이지의 title로 들어오고, title이 없는 페이지는 디폴트 값인 Loading...으로 뜰 것이다.



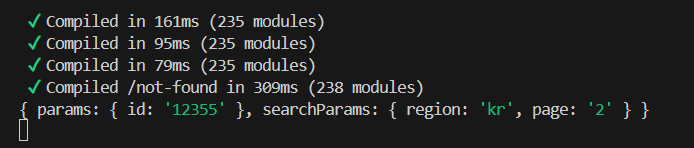
params : id 가 있는 객체


export default function MovieDetail(props) {
console.log(props);
return <h1>Movie</h1>;
}
백엔드에서 실행되고 있다
클라이언트 컴포넌트가 아니기 때문에 프론트에서 실행되지 않고 백엔드에서 실행되고 있디
개발자도구에서 콘솔창에 아무것도 없다
http://localhost:3000/movies/12355?region=kr&page=2 라고 url에 쓰면 아래와 같이 나타난다.

searchParams : 검색페이지를 구축할때 많이 사용
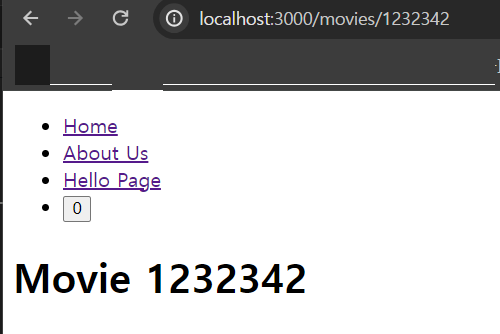
export default function MovieDetail({
params: { id },
}: {
params: { id: string };
}) {
return <h1>Movie {id}</h1>;
}

'Next.Js' 카테고리의 다른 글
| [Next.JS] Data Fetching (0) | 2024.03.23 |
|---|---|
| [Next.Js] Layouts 사용하기 (0) | 2024.03.15 |
| [Next.Js] Navigation / usePathname (0) | 2024.03.05 |
| [Next.Js] 404 페이지 / Not-Found Errors 처리 (0) | 2024.03.04 |
| [Next.Js] Page router와 다른 점 / App Router를 사용하는 이유 / 설치 및 Routing (0) | 2024.02.28 |




