Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- textContent
- 부트캠프 #개발일지 #TIL #그리드 #CSS
- js
- ㅜㄹㄹ
- 부트캠프 #개발일지 #TIL #CSS속성 #float #clear
- 부트캠프
- 부트캠프 #코딩 #개발일지 #프론트엔드 #CSS #TIL
- 특성선택자
- 부트캠프 #스파르타코딩클럽 #개발일지# #TIL #Javascript #confirm #location.href
- 부트캠프 #CSS #개발일지 #TIL #박스모델
- React
- 알고리즘
- 템플릿스트링
- 부트캠프 #CSS #개발일지 #TIL
- JS예제
- 깃허브오류
- 리액트
- querySelector
- 부트캠프 #개발일지 #TIL #FlexboxFroggy #displayflex #flexbox
- 의사클래스
- 결합선택자
- useState
- CSS
- 개발일지 #TIL #프론트엔드 #HTML
- 부트캠프 #스파르타코딩클럽 #개발일지# #html
- 개발일지
- appendChild
- Til
- useEffect
- 부트캠프 #개발일지 #TIL #Position #위치
Archives
- Today
- Total
나의 개발일지
[Next.Js] Navigation / usePathname 본문
Link 태그는 클라이언트 사이드 네비게이션을 제공해준다.
import Link from "next/link";
export default function Navigation() {
return (
<nav>
<ul>
<li>
<Link href="/">Home</Link>
</li>
<li>
<Link href="/about-us">About Us</Link>
</li>
</ul>
</nav>
);
}
import Navigation from "../components/navigation";
export default function Page() {
return (
<div>
<Navigation />
<h1>Hello!</h1>
</div>
);
}
usePathname을 통해 현재 path에 해당하는 페이지 표시를 해줄 것이다
import { usePathname } from "next/navigation";
export default function Navigation() {
const path = usePathname();
console.log(path);
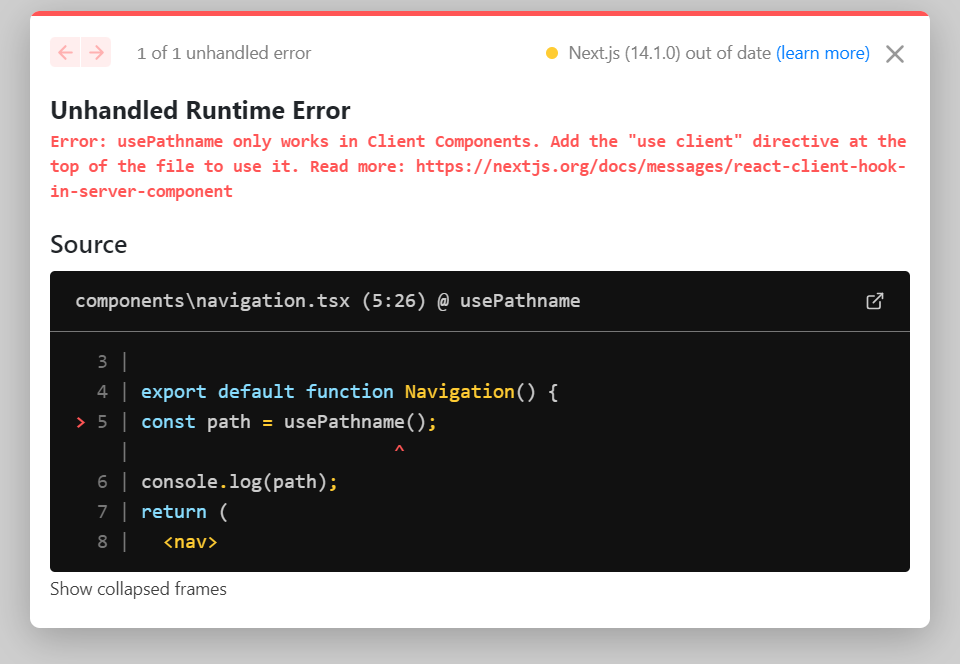
에러가 발생하였다.

usePathname 이라는 메서드를 사용하여 콘솔에 찍어보면 위와 같이 에러가 뜨는 것을 볼 수 있다.
usePathname은 오직 client components에서만 작동하고 use client를 상단에 추가하라고 한다.
( use client에 대한 정리는 추후에 새로운 글로 작성할 것이다. )
수정했더니 에러가 사라지고, console.log도 정상적으로 작동되는 것을 볼 수 있었다.

<Link href="/">Home</Link>
{path === "/" ? "🔥" : ""}
<Link href="/about-us">About Us</Link>
{path === "/about-us" ? "🔥" : ""}
path 가 '/' 일 때는 🔥, 아니면 빈 값
'/about-us'일 때는 🔥 , 아니면 빈 값


'Next.Js' 카테고리의 다른 글
| [Next.JS] Data Fetching (0) | 2024.03.23 |
|---|---|
| [Next.JS] Route groups | Metadata | Params (0) | 2024.03.20 |
| [Next.Js] Layouts 사용하기 (0) | 2024.03.15 |
| [Next.Js] 404 페이지 / Not-Found Errors 처리 (0) | 2024.03.04 |
| [Next.Js] Page router와 다른 점 / App Router를 사용하는 이유 / 설치 및 Routing (0) | 2024.02.28 |




