| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 개발일지
- JS예제
- 알고리즘
- textContent
- 의사클래스
- querySelector
- 부트캠프 #스파르타코딩클럽 #개발일지# #TIL #Javascript #confirm #location.href
- useState
- useEffect
- CSS
- 부트캠프 #개발일지 #TIL #Position #위치
- 부트캠프 #CSS #개발일지 #TIL #박스모델
- 부트캠프 #CSS #개발일지 #TIL
- ㅜㄹㄹ
- 리액트
- Til
- 부트캠프 #개발일지 #TIL #그리드 #CSS
- 부트캠프 #스파르타코딩클럽 #개발일지# #html
- 부트캠프 #개발일지 #TIL #FlexboxFroggy #displayflex #flexbox
- 부트캠프
- appendChild
- 템플릿스트링
- 부트캠프 #코딩 #개발일지 #프론트엔드 #CSS #TIL
- 깃허브오류
- 부트캠프 #개발일지 #TIL #CSS속성 #float #clear
- 특성선택자
- 결합선택자
- 개발일지 #TIL #프론트엔드 #HTML
- js
- React
- Today
- Total
나의 개발일지
[Next.Js] Page router와 다른 점 / App Router를 사용하는 이유 / 설치 및 Routing 본문
Page Router와 다른 점
가장 큰 변화는 페이지 라우팅 방식이다.
Page Router는 Next.js의 기본 라우터로서, 각자의 파일이 'pages' 디렉토리 내에 위치하는 경우 자동으로 라우트가 생성된다. 예를 들어, 'pages/about.js' 파일이 있다면, 이는 '/about' URL로 접근할 수 있게 된다. ( 정적인 페이지 구조 )
App Router는 Next.js의 동적 라우팅 시스템으로서, 런타임에 URL 경로를 결정할 수 있다.
'[param].js'와 같은 파일 형식으로 파일을 생성하면, 'param' 부분은 URL의 일부로 대체될 수 있다.
'pages.posts/[id].js' 파일이 있다면 '/posts/1' , '/posts/abc'와 같은 다양한 URL로 접근이 가능하다.
App Router를 사용하는 이유
App Router는 동적인 웹 페이지를 생성하고 관리하기 위해서이다.
예를 들어, 쇼핑몰 웹사이트에서 각각의 상품 페이지를 만든다고 가정했을 때, 상품이 수천 개라면 각 상품마다 개별 페이지를 만드는 것은 굉장히 비효율적인 일이다. 이럴 때 각 상품의 ID에 따라 동적으로 페이지를 생성하는 App Router를 사용하여 '/product/1', 'product/2' 등의 URL로 접근하면 해당 상품의 정보를 보여주는 페이지를 동적으로 생성하여 보여줄 수 있을 것이다. 다양한 상황에 따라 Page Router를 사용해야 할 때가 있을 것이다. App Router랑 적절히 잘 활용하면 좋을 것 같다.
수동으로 설치해보기
package-json 파일 생성
npm init -y

package-json 파일 안에 scripts를 수정해준다.
"dev"는 아무 이름을 써도 된다. 하지만 꼭 명령어는 "next dev"이어야 한다.
이 명령어를 호출하면 자동으로 nextJs는 프레임워크로써 app 폴더를 참조한다
그래서 꼭 폴더 이름이 app이여야 하는 이유이다. 또한 app 폴더 안에 page라는 파일을 참조한다.

각각 최신 버전으로 설치해준다
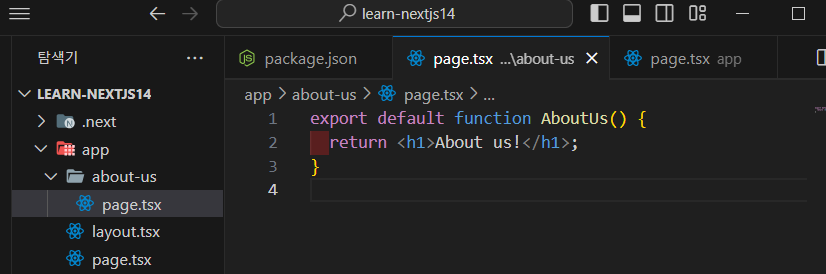
app 폴더 안에 page.tsx 만들면 타입스크립트 오류가 뜰텐데 무시하고 npm run dev를 하면 타입스크립트 설치가 되면서 오류가 해결될 것이다.

이 링크를 통해 들어가보면 작성해놓은 것이 잘 뜨는 것을 확인할 수 있고
수정을 하면 새로고침 없이 바로바로 수정되는 것 또한 확인할 수 있다


보시다시피 React를 import 하지 않아도 된다. NextJs가 알아서 제공해주기 때문이다.

npm run dev를 실행하니까 layout 파일을 찾으려 했다가 찾지 못하니까 nextJs가 알아서 파일을 생성해주었다.
layout 파일이 왜 필요한지, nextJs가 왜 알아서 생성해주는지는 조금 더 공부를 하고 정리해볼 계획이다.
Page 만드는 법
우선 App Router를 이해하기 위해 Next.js 공식문서를 살펴보았다.

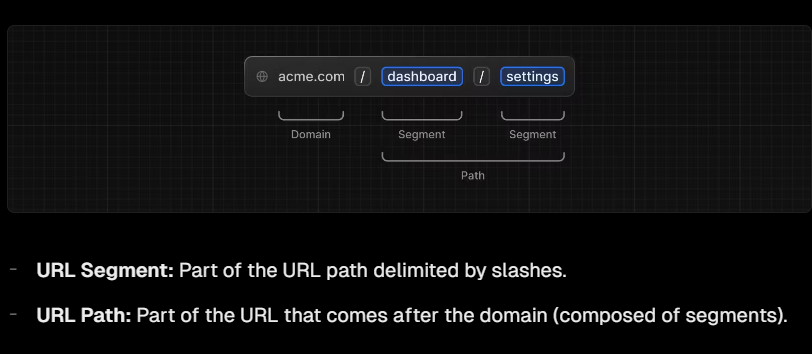
URL Segment : 슬래시로 구분된 URL 경로의 일부이다. 즉 폴더 이름을 뜻한다.
URL Path : 도메인 뒤에 오는 URL의 일부(Segment로 구성)

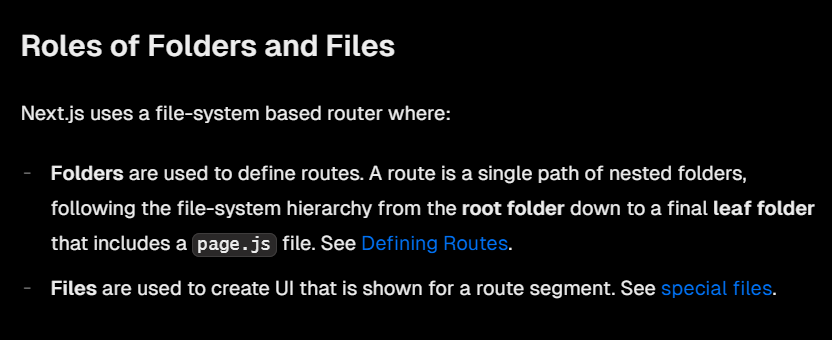
폴더는 경로를 정의하는 데 사용된다. 경로는 루트 폴더부터 파일이 포함된 최종 리프 폴더까지 시스템 계층 구조를 따라가는 중첩된 폴더의 단일 경로이다.
파일은 path segment에 표시되는 UI를 만드는 데 사용된다. 즉 화면을 렌더링 해주는 역할이다.


공식문서대로 파일을 만들고 그 안에 page라는 파일을 만들어서 렌더링해주었다.


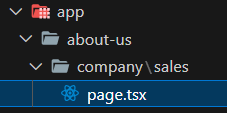
about-us / company / sales
더 깊은 경로도 가능하다!
여기서 company는 그저 경로의 일부분이 될 뿐이다.
어떤 경로에서 어떤 컴포넌트를 불러오라고 말해줄 필요가 없다. 즉 컴포넌트 import를 하지 않아도 된다는 뜻이다.
그냥 폴더를 만들 뿐! 정말 간단한 것 같다

page라는 이름을 가진 폴더를 만들어야지 렌더링이 되는데 그렇지 않고 다른 이름으로 컴포넌트를 생성하고 싶다면
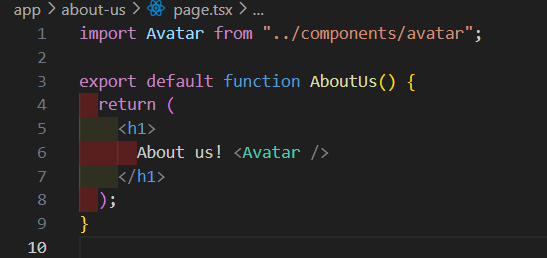
그렇게 해도 된다. 예를 들어 app 파일 안에 components라는 폴더를 만들고 그 안에 avatar라는 페이지를 만든다.
그 다음 avatar를 불러오고 싶은 페이지에서 import를 하면 된다.
또한 about-us/components/avatar는 잘못된 경로이므로, 작동하지 않을 것이다. NextJs는 무조건 app 폴더 안에 page 파일을 찾을 뿐이다.

'Next.Js' 카테고리의 다른 글
| [Next.JS] Data Fetching (0) | 2024.03.23 |
|---|---|
| [Next.JS] Route groups | Metadata | Params (0) | 2024.03.20 |
| [Next.Js] Layouts 사용하기 (0) | 2024.03.15 |
| [Next.Js] Navigation / usePathname (0) | 2024.03.05 |
| [Next.Js] 404 페이지 / Not-Found Errors 처리 (0) | 2024.03.04 |




