Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- querySelector
- 알고리즘
- JS예제
- 부트캠프 #개발일지 #TIL #FlexboxFroggy #displayflex #flexbox
- 개발일지
- 의사클래스
- 부트캠프 #CSS #개발일지 #TIL
- js
- 리액트
- 부트캠프 #CSS #개발일지 #TIL #박스모델
- 부트캠프 #스파르타코딩클럽 #개발일지# #html
- 부트캠프 #개발일지 #TIL #그리드 #CSS
- Til
- React
- textContent
- ㅜㄹㄹ
- 부트캠프 #스파르타코딩클럽 #개발일지# #TIL #Javascript #confirm #location.href
- 부트캠프 #개발일지 #TIL #Position #위치
- CSS
- useState
- 깃허브오류
- 부트캠프 #코딩 #개발일지 #프론트엔드 #CSS #TIL
- 템플릿스트링
- 개발일지 #TIL #프론트엔드 #HTML
- 부트캠프 #개발일지 #TIL #CSS속성 #float #clear
- 결합선택자
- appendChild
- 부트캠프
- useEffect
- 특성선택자
Archives
- Today
- Total
나의 개발일지
[Javascript] setTimeout으로 광고창 닫기 / setInterval로 타이머 만들기 본문
setTimeout으로 광고창 닫기
setTimeout은 일정 시간이 지난 후 함수를 실행 시킨다
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="index.css" />
</head>
<body>
<div class="ad-box">
<h2>광고창이다!</h2>
<p>5초 후에 닫힙니다</p>
</div>
<script src="index.js"></script>
</body>
</html>const adBox = document.querySelector(".ad-box");
// 광고창이 n초 후에 사라지게 하기!
setTimeout(() => {
adBox.style.display = "none";
}, 5000);
display="none"을 사용하여 사라지게 만든다!
setInterval로 타이머 만들기
setInterval은 일정 시간 간격을 두고 함수를 실행시킨다
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="index.css" />
</head>
<body>
<div class="ad-box">
<h2>광고창이다!</h2>
<p><span class="timer">3</span>초 후에 닫힙니다</p>
</div>
<script src="index.js"></script>
</body>
</html>// 설정한 n초에서 점점 숫자가 줄어들다 0이 되면 광고창이 사라진다!
const adbox = document.querySelector(".ad-box");
const timer = document.querySelector(".timer");
// count 값이 계속 변하니까 let으로 선언
// textContent : timer클래스 자리에 텍스트를 에 추가한다 ('n'초)
let count = Number(timer.textContent);
setInterval(() => {
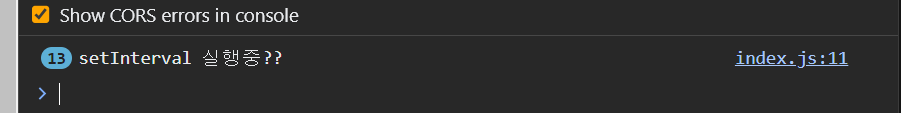
console.log("setInterval 실행중??");
if (count > 0) {
count = count - 1;
timer.innerHTML = count;
} else {
adbox.style.display = "none";
}
}, 1000);
하지만 컴퓨터는 멈추지 않고 계속 실행 중이다

이를 위해 clearInterval(변수)를 사용해주면 된다
const adbox = document.querySelector(".ad-box");
const timer = document.querySelector(".timer");
let count = Number(timer.textContent);
const intervalId = setInterval(() => {
console.log("setInterval 실행중??");
if (count > 0) {
count = count - 1;
timer.innerHTML = count;
} else {
adbox.style.display = "none";
clearInterval(intervalId);
}
}, 1000);

정확히 4초 뒤에 멈추는 걸 볼 수 있다!
❗설정해놓은 시간은 3초
count 값이 0보다 작아야 멈추니까
3, 2, 1, 0까지 4초인 것이다!

'JavaScript' 카테고리의 다른 글
| [Javascript] 스크롤 이벤트 ( Window.scroll ) (0) | 2023.11.13 |
|---|---|
| [Javascript] forEach()와 map() 의 차이 (0) | 2023.11.11 |
| [Javascript] fetch()와 promise / then 비동기처리 (1) | 2023.10.30 |
| [Javascript] map 함수 (0) | 2023.10.28 |
| [Javascript] ReferenceError 오류 해결 / find와 filter의 사용법 및 차이점 (1) | 2023.10.27 |




