| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 부트캠프 #개발일지 #TIL #FlexboxFroggy #displayflex #flexbox
- 리액트
- 개발일지 #TIL #프론트엔드 #HTML
- 부트캠프 #개발일지 #TIL #Position #위치
- 부트캠프 #개발일지 #TIL #그리드 #CSS
- useEffect
- 부트캠프 #CSS #개발일지 #TIL #박스모델
- 템플릿스트링
- JS예제
- querySelector
- ㅜㄹㄹ
- 부트캠프
- 부트캠프 #CSS #개발일지 #TIL
- 깃허브오류
- React
- 부트캠프 #개발일지 #TIL #CSS속성 #float #clear
- 부트캠프 #스파르타코딩클럽 #개발일지# #TIL #Javascript #confirm #location.href
- 알고리즘
- appendChild
- js
- CSS
- 부트캠프 #스파르타코딩클럽 #개발일지# #html
- useState
- textContent
- 개발일지
- 결합선택자
- 특성선택자
- 의사클래스
- 부트캠프 #코딩 #개발일지 #프론트엔드 #CSS #TIL
- Til
- Today
- Total
나의 개발일지
[Javascript] fetch()와 promise / then 비동기처리 본문
개인과제는 물론 팀과제 때에도 fetch라는 함수를 그냥 썼지,
분석하고 공부하고 쓴 것이 아니라서 오늘 전반적인 내용을 이해하고
과제에는 쓰지 않았던 await을 공부하며 TIL을 작성할 계획이다.
우선 비동기 처리라는 의미를 알아보자
비동기 처리는 특정 코드의 연산이 끝날 때까지 코드의 실행을 멈추지 않고
다음 코드를 먼저 실행하는 자바스크립트의 특성을 의미한다.
만약 무수히 많은 데이터를 요청했을 때, 그 서버에서 언제 응답을 줄지도 모르는데
마냥 기다리기만 한다면 실행하고 기다리고, 실행하고 기다리는 것이 반복되고
이것은 시간이 오래 걸릴 수 밖에 없는 비효율적인 구조가 된다.
그래서 비동기 처리가 필요하다!
자바스크립트에서 fetch는 리소스를 비동기 요청을 할 수 있다.
주로 API를 호출하고 응답 데이터를 받아오는 데에 사용한다.
API 리소스 샘플 제공은 --> https://jsonplaceholder.typicode.com/
JSONPlaceholder - Free Fake REST API
{JSON} Placeholder Free fake API for testing and prototyping. Powered by JSON Server + LowDB. Tested with XV. Serving ~2 billion requests each month.
jsonplaceholder.typicode.com
fetch("https://jsonplaceholder.typicode.com/todos/1")
// promise 객체 반환
.then(function(response){
return response.json();
})
.then(function(json){
console.log(json);
})
// 화살표 함수
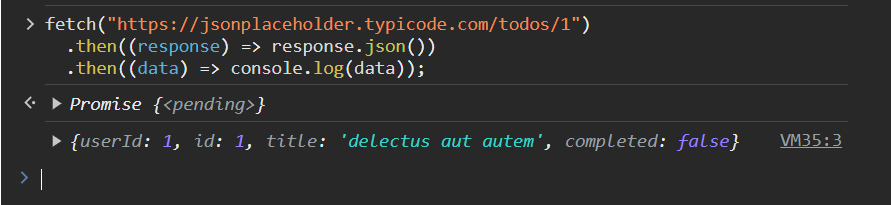
fetch("https://jsonplaceholder.typicode.com/todos/1")
.then((response) => response.json())
.then((data) => console.log(data));
fetch 에는 기본적으로 첫 번째 인자에 요청할 url이 들어간다.
default로 http 메소드 중 GET으로 동작!
호출 시, 해당 주소에 요청 -> 응답 객체를 받는다 -> 첫 번째 then 응답받기 ->
json 메서드로 파싱한 json 값을 리턴 -> 그 다음 then 에서 리턴 받은 json 값을 받고, 원하는 처리 가능
then() 메서드는 promise를 리턴하고 두 개의 콜백 함수를 인수로 받는다.
하나는 promise가 이행(resolve)했을 때, 다른 하나는 거부(reject) 했을 때를 위한 콜백함수이다.
const promise = new Promise((resolve, reject) => {
resolve('Success!');
})
promise.then((val) => {
console.log(val);
});

'JavaScript' 카테고리의 다른 글
| [Javascript] forEach()와 map() 의 차이 (0) | 2023.11.11 |
|---|---|
| [Javascript] setTimeout으로 광고창 닫기 / setInterval로 타이머 만들기 (0) | 2023.11.11 |
| [Javascript] map 함수 (0) | 2023.10.28 |
| [Javascript] ReferenceError 오류 해결 / find와 filter의 사용법 및 차이점 (1) | 2023.10.27 |
| [Javascript] value 속성 / preventDefault (0) | 2023.10.23 |




