Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- Til
- 부트캠프 #스파르타코딩클럽 #개발일지# #html
- 리액트
- 부트캠프 #CSS #개발일지 #TIL
- 템플릿스트링
- 특성선택자
- 부트캠프 #개발일지 #TIL #FlexboxFroggy #displayflex #flexbox
- 부트캠프 #코딩 #개발일지 #프론트엔드 #CSS #TIL
- 개발일지 #TIL #프론트엔드 #HTML
- JS예제
- 부트캠프 #개발일지 #TIL #그리드 #CSS
- 결합선택자
- 부트캠프
- appendChild
- 알고리즘
- CSS
- 깃허브오류
- 개발일지
- useEffect
- ㅜㄹㄹ
- useState
- querySelector
- 부트캠프 #스파르타코딩클럽 #개발일지# #TIL #Javascript #confirm #location.href
- 부트캠프 #개발일지 #TIL #Position #위치
- textContent
- 의사클래스
- 부트캠프 #CSS #개발일지 #TIL #박스모델
- js
- React
- 부트캠프 #개발일지 #TIL #CSS속성 #float #clear
Archives
- Today
- Total
나의 개발일지
[Javascript] 스크롤 이벤트 ( Window.scroll ) 본문
//스크롤 만들기
//document 한 단계 위에 있는 window
window.addEventListener("scroll", function () {
// 현재 위치 확인 scrollY
if (scrollY >= 100) {
document.querySelector(".up-button").style.display = "block";
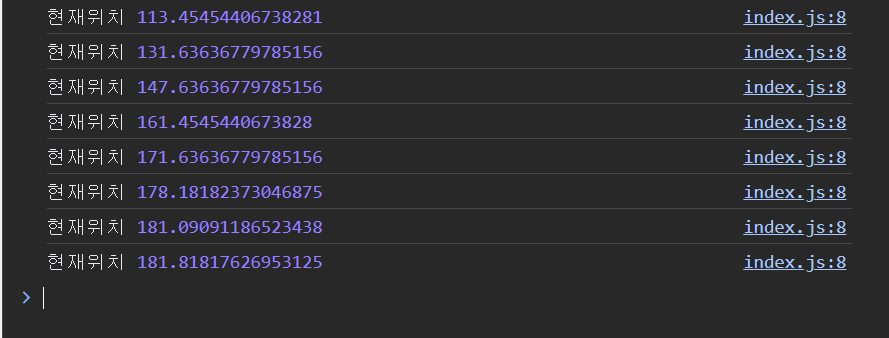
// console.log("현재위치", scrollY);
} else {
document.querySelector(".up-button").style.display = "none";
}
});
document.querySelector(".up-button").addEventListener("click", function () {
window.scrollTo({
top: 0,
left: 0,
behavior: "smooth",
});
});

scrollY --> 문서 내에 현재위치를 확인하는 메서드
현재위치를 확인하기 위해 콘솔창에 찍어봤더니
스크롤 위치마다 숫자값으로 위치를 확인할 수 있었다

behavior --> 스크롤의 동작을 나타낸다
- auto : 기본
- smooth : 부드럽게

'JavaScript' 카테고리의 다른 글
| [JavaScript] Callback 지옥 / Promise (0) | 2024.03.29 |
|---|---|
| [JavaScript] 부정 ! / !! 연산자 (0) | 2023.11.30 |
| [Javascript] forEach()와 map() 의 차이 (0) | 2023.11.11 |
| [Javascript] setTimeout으로 광고창 닫기 / setInterval로 타이머 만들기 (0) | 2023.11.11 |
| [Javascript] fetch()와 promise / then 비동기처리 (1) | 2023.10.30 |




