| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- 깃허브오류
- useState
- js
- 부트캠프
- 부트캠프 #코딩 #개발일지 #프론트엔드 #CSS #TIL
- textContent
- CSS
- 의사클래스
- ㅜㄹㄹ
- 부트캠프 #개발일지 #TIL #CSS속성 #float #clear
- Til
- appendChild
- 부트캠프 #스파르타코딩클럽 #개발일지# #TIL #Javascript #confirm #location.href
- 부트캠프 #개발일지 #TIL #Position #위치
- 부트캠프 #스파르타코딩클럽 #개발일지# #html
- querySelector
- 개발일지
- 결합선택자
- 템플릿스트링
- 부트캠프 #CSS #개발일지 #TIL
- 부트캠프 #개발일지 #TIL #그리드 #CSS
- React
- 부트캠프 #CSS #개발일지 #TIL #박스모델
- 부트캠프 #개발일지 #TIL #FlexboxFroggy #displayflex #flexbox
- useEffect
- 리액트
- 알고리즘
- 특성선택자
- 개발일지 #TIL #프론트엔드 #HTML
- JS예제
- Today
- Total
나의 개발일지
[React] props / state / Uppercase letter (컴포넌트 오류) / 경로 설정/ 확장자 본문
오류 발생 및 문제 해결 / 주의할 점
1. 컴포넌트를 만들었는데 랜더링이 되지 않고 오류만 떴다
오류를 보니 리액트 컴포넌트 이름의 시작은 대문자로 해야 한다고 한다
오류를 고치고 나니 그제서야 강의해주신 것이 떠올랐다,,!! 잘 기억해두자

2. 절대경로와 상대경로

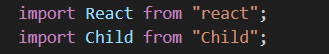
Child.js 파일을 만들고 import를 했는데 오류가 났다
튜터님께 도움을 요청하니 절대경로 파일을 만들지 않았고
Child 파일의 경로 표기가 잘못되었다고 하셨다

같은 디렉토리에 위치해있으니 내가 수정해야 하는 것은
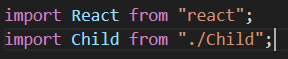
"Child" 에서 "./Child" 로 수정
이건 기본 중에 기본인데 이제서야 생각나서 조금 민망했다^^

./ : 현재 디렉토리 위치
../ : (상대경로) 상위 위치 (한 단계 뒤로 가기)
그리고 절대경로 파일을 만드는 걸 추천하셨다
나중에 프로젝트의 규모가 커지고 복잡해지면 상대경로에 의한 다른 파일들을 import할 때
굉장히 번거로워지기 때문이다
절대경로 설정
(1) 최상위폴더(root)에 jsconfig.json 파일 생성하기

(2) 아래의 코드 붙여넣기
{
"compilerOptions": {
"baseUrl": "src"
},
"include": [
"src"
]
}
3. 컴포넌트 파일은 app.jsx 확장자로 저장하는 것이 좋다
협업할때 어떤 파일이 컴포넌트 파일인지 확실하게 구분하기 위해서다!
props
부모 컴포넌트가 자식 컴포넌트에게 물려준 데이터를 전달할 때 사용하는 방법
즉, 컴포넌트 간의 정보 교류 방법!
props는 객체로 전달되고 반드시 읽기 전용으로 취급하며, 변경하지 않는다

**props drilling
[부모] - [자식] -[자식의 자식] - [자식의 자식의 자식]
여러 번의 복잡한 과정을 거쳐야 한다. 이것을 props drilling 라고 한다!
(나중에 Redux와 같은 상태관리 툴을 배운다고 함)
props Children
정보 전달하는 또 다른 방법!
import React from "react";
function App() {
return <User>안녕하세요</User>;
}
function User() {
return <div></div>;
}
export default App;user 값에서 정보를 받지 못하여 출력이 안된다
import React from "react";
function App() {
return <User>안녕하세요!</User>;
}
function User(props) {
console.log("props", props);
return <div>{props.children}</div>;
}
export default App;
자식 컴포넌트에서 props.children을 사용하여 값을 얻어온다
children은 여러 파일에서 데이터 정보를 받아올 때 복잡한 과정을 줄이고
효율적인 방법으로 사용하기 위한 용도이다! (간편하게!)
구조분해할당
default props
▼ App.js 파일
import React from "react";
import Child from "./Child";
function App() {
//age = {21} 이 값이 없으면 디폴트 값으로 기본나이가 나옴
const name = "test";
return <Child name={name}>이름</Child>;
}
export default App;
▼ Child.js 파일
import React from "react";
function Child({ age, name, children }) {
//{props} 보다 선호하는 방식 (어떤 걸 명시하는지 모르기 때문)
console.log(age);
console.log(name);
console.log(children);
return <div>Child</div>;
}
Child.defaultProps = {
age: "기본 나이",
};
export default Child;age = {21} 값이 없다면 원래는
undefinded 가 나왔을 것이다
하지만
Child.defaultProps = {
age: "기본 나이",
};
사용하면 undefinded 대신 기본값으로 설정해놓은 "기본나이"로 출력된다
State
컴포넌트 내부에서 바뀔 수 있는 값을 의미한다!
--> 바로 UI(엘리먼트) 반영을 위해서이다
import React, { useState } from "react";
function App() {
const [id, setID] = useState("");
const [pw, setPW] = useState("");
const login = function () {
alert(`입력하신 아이디는 ${id}이며, 입력하신 비밀번호는 ${pw}입니다`);
setID("");
setPW("");
};
const onIDChangeHandler = function (event) {
setID(event.target.value);
};
const onPWChangeHandler = function (event) {
setPW(event.target.value);
};
console.log("id", id);
console.log("pw", pw);
return (
<div>
아이디 :{" "}
<input
type="text" //input type 정하기 !!
value={id}
onChange={onIDChangeHandler}
/>
<br />
비밀번호 :{" "}
<input
type="password" //input type 정하기 (비밀번호는 보이면 안되기 때문에 password)
value={pw}
onChange={onPWChangeHandler}
/>
<br />
<button onClick={login}>로그인</button>
</div>
);
}
export default App;
문제 (1) : 로그인 버튼을 누르면 입력한 값이 초기화가 되어야 하는데 못했다
해결 방법(1) :
alret 밑에 추가해주기!!
문제(2) :
<div>
아이디 :{" "}
<input
type="text"
value={id}
onChange={function (event) {
setID(event.target.value);
}}
/>
<br />
비밀번호 :{" "}
<input
type="password"
value={pw}
onChange={function (event) {
setPW(event.target.value);
}}
/>
<br />
<button onClick={login}>로그인</button>
</div>
onChange={function (event) {
setPW(event.target.value);
이 값을 따로 변수로 주지 않고 한 번에 해결했는데
이건 추후에 많은 값이 들어가게 되면 헷갈려서 따로 변수로 할당해주는 게 좋다고 했다!
해결 방법(2) :
const onPWChangeHandler = function (event) {
setPW(event.target.value);
};onPWChangeHandler 변수로 따로 할당해주었다 **

'React' 카테고리의 다른 글
| [React] Styled Components - GlobalStyles (전역스타일링) / CSS RESET (0) | 2023.11.08 |
|---|---|
| [React] styled Components 사용하기 (0) | 2023.11.07 |
| [React] 리액트에서 UUID 사용하기 (0) | 2023.11.05 |
| [React] 불변성 / 카운터 만들기 / styling (1) | 2023.11.02 |
| [React] ES6 필수 문법 / 부모-자식 컴포넌트 / JSX(Javascript + XML) (3) | 2023.10.31 |




