Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- React
- JS예제
- 개발일지
- 부트캠프 #코딩 #개발일지 #프론트엔드 #CSS #TIL
- ㅜㄹㄹ
- 알고리즘
- textContent
- querySelector
- useEffect
- 결합선택자
- js
- 부트캠프 #개발일지 #TIL #FlexboxFroggy #displayflex #flexbox
- 의사클래스
- 부트캠프 #개발일지 #TIL #CSS속성 #float #clear
- 부트캠프 #개발일지 #TIL #그리드 #CSS
- 깃허브오류
- 템플릿스트링
- 부트캠프 #스파르타코딩클럽 #개발일지# #TIL #Javascript #confirm #location.href
- 부트캠프 #개발일지 #TIL #Position #위치
- 개발일지 #TIL #프론트엔드 #HTML
- appendChild
- 부트캠프 #CSS #개발일지 #TIL #박스모델
- Til
- 특성선택자
- 부트캠프 #스파르타코딩클럽 #개발일지# #html
- useState
- 부트캠프
- CSS
- 리액트
- 부트캠프 #CSS #개발일지 #TIL
Archives
- Today
- Total
나의 개발일지
[React] styled Components 사용하기 본문
본격적인 React 수업이 시작되었다
이건 커리큘럼은 정말 실무적인 내용이 담겨 있다고 해서
얼마나 어려울까 하는 긴장감을 가지고 시작했다
우린 자바스크립트 내에 있는 className 태그를 사용해서
css를 꾸며주었다. (혹은 인라인을 이용해서!)
하지만 이 방식은 많은 컴포넌트를 생성해야 한다는 점에서 불편함을 느껴
CSS-in-Js라는 방식을 만들었다고 한다.
💡 CSS-in-Js 방식이란?
단어 그대로 js 코드로 CSS코드를 작성하여 컴포넌트를 꾸는 방식이다
우선 styled-components 설치하고 터미널에서
yarn add styled-components 의 명령을 입력해서 패키지를 설치한다!
❗styled-components : CSS-in-Js 방식으로 컴포넌트를 꾸밀 수 있게 도와주는 패키지
💡How to use
import styled from "styled-components";
1. 우선, import를 해주어야 한다!
const StContainer = styled.div`
display: flex;
`;
2. 변수 할당해주기
변수 이름은 보통 style의 약자 St를 앞에 붙인다.
3. 할당 값으로 styled.적용할 html 태그
4. 백틱(` `)을 사용함으로써 css 방식(문자열)으로 작성할 수 있다
❗ CSS-in-Js는 js에서 사용하는 것이기 때문에 if문이든 삼항연산자이든 아무 곳에서나 적용이 가능하다!
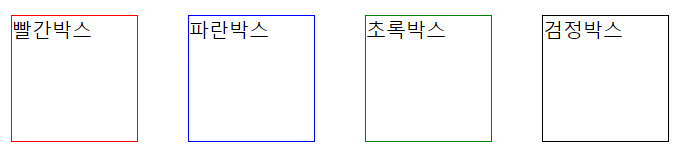
CSS-in-Js 방식으로 테두리가 각각 다른 박스 만들기
const StBox = styled.div`
width: 100px;
height: 100px;
margin: 20px;
border: 1px solid ${(props) => props.borderColor}; // 화살표 함수 , 한 줄이여서 return 생략
/* background-color: ${(props) =>
props.backgroundColor}; // 백틱 안에는 ($) 붙여주기!!> */
`;
// 박스의 색
// black은 디폴트값! 만약 그냥 "b"라고 했으면 border은 정해지지 않고
// border에 1px solid b 로 나옴!
const boxList = ["red", "blue", "green", "black"];
// 색을 넣으면, 이름을 반환
const getBoxName = (color) => {
switch (color) {
case "red":
return "빨간박스";
case "blue":
return "파란박스";
case "green":
return "초록박스";
default:
return "검정박스";
}
};
// 대문자로 시작하는 것 --> 컴포넌트인데 스타일 태그로도 쓰일 수 있음 (1석2조^^)
function App() {
return (
<StContainer>
{/* <StBox borderColor="red">빨간박스</StBox> */}
{boxList.map((box) => {
// map에서 요소 하나하나 가리키는 것이 box!!!!!!!!!!!!
// boxList 배열의 인자값으로 box라고 정하고
// map 함수로 각 요소를 순회하면서 borderColor box의 name값이 바뀌면
// 각 이름에 따라 getBoxName에서 해당하는 이름을 뽑아내고
// 해당 값에 해당되는 color가 지정된다
return <StBox borderColor={box}>{getBoxName(box)}</StBox>;
})}
</StContainer>
);
}


'React' 카테고리의 다른 글
| [React] React Hooks - useState / useEffect / useRef (0) | 2023.11.09 |
|---|---|
| [React] Styled Components - GlobalStyles (전역스타일링) / CSS RESET (0) | 2023.11.08 |
| [React] 리액트에서 UUID 사용하기 (0) | 2023.11.05 |
| [React] 불변성 / 카운터 만들기 / styling (1) | 2023.11.02 |
| [React] props / state / Uppercase letter (컴포넌트 오류) / 경로 설정/ 확장자 (0) | 2023.11.01 |




