| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- Til
- 부트캠프 #코딩 #개발일지 #프론트엔드 #CSS #TIL
- querySelector
- React
- 부트캠프 #개발일지 #TIL #CSS속성 #float #clear
- 부트캠프 #개발일지 #TIL #FlexboxFroggy #displayflex #flexbox
- 부트캠프 #스파르타코딩클럽 #개발일지# #html
- 결합선택자
- 특성선택자
- JS예제
- ㅜㄹㄹ
- appendChild
- 부트캠프 #CSS #개발일지 #TIL
- 개발일지
- 개발일지 #TIL #프론트엔드 #HTML
- 의사클래스
- 부트캠프 #CSS #개발일지 #TIL #박스모델
- useEffect
- textContent
- 템플릿스트링
- 부트캠프 #개발일지 #TIL #Position #위치
- 알고리즘
- useState
- 부트캠프 #스파르타코딩클럽 #개발일지# #TIL #Javascript #confirm #location.href
- 깃허브오류
- 부트캠프 #개발일지 #TIL #그리드 #CSS
- js
- CSS
- 부트캠프
- 리액트
- Today
- Total
나의 개발일지
[React] ES6 필수 문법 / 부모-자식 컴포넌트 / JSX(Javascript + XML) 본문
자바스크립트가 끝나고 오늘 첫 리액트 수업이었다!
CRA를 통해 기초 파일들이 자동으로 세팅되는 게 너무 신기해서
저절로 박수가 나왔다. 튜터님도 첫 세팅을 축하한다고 말씀하셨다ㅋㅋㅋ
우선 오늘 TIL의 내용은 리액트를 다루면서 주의해야 할 점들과 개념들 위주로 작성할 예정이다
1. React에서 자주 사용되는 ES6 필수 문법
(1)Object 선언, 단축 속성, 객체 복사
- 가장 중요한 것은 object는 key-value pair !!!
// 객체 선언 방법
const person = {
name: "희원",
age: 26,
MBTI: "isfj",
// dosomething: () => {} // 함수도 value값이 될 수 있다
};
// 생략해서 표현하는 방법
const name = "희원";
const age = 21;
// key - value 가 일치하면 생략 가능
// 변경 전
const person1 = {
name: name,
age: age,
MBTI: "isfj",
};
// 변경 후
const person1 = {
name,
age,
MBTI: "isfj",
};
(2) 얕은 복사 (복사 주의!!)
const obj1 = { value: 10 };
const obj2 = obj1;
const obj3 = JSON.parse(JSON.stringify(obj1));
obj1.value += 1;
console.log(`obj1`, obj1);
console.log(`obj2`, obj2);
console.log(`obj3`, obj3);
얕은 복사 : 메모리 주소 값이 복사 되는 것
obj1의 주소값은 value:10을 가리키고 있고 obj1을 복사한 obj2는
obj1의 주소값이 복사되었기 때문에 똑같이 value:10 인 것이다
obj3의 값처럼 나오긴 위해서 JSON.parse(JSON.stringify( )) 라는 메서드를 써줘야 한다.
JSON.parse(JSON.stringify( )) 알아보기
JSON.parse() : JSON 문자열을 자바스크립트 객체로 변환
// str라는 변수에 저장 후 JSON.parse()메서드에 str을 인자로 넘겨 호출하고 결과 값을 obj라는 변수에 저장!
const str = `{
"name" : "박희원",
"age" : "19"
}`
const obj = JSON.parse(str);
console.log(obj);
콘솔창에 출력해보면 객체의 형태로 변환되어 출력된다.
JSON.stringify : 자바스크립트 객체를 문자열로 변환
const obj = {
name: "박희원",
age: 25,
};
const str = JSON.stringify(obj);
console.log(str);
콘솔창에 출력해보면 문자열로 변환되어 출력된다.
(3) 전개연산자(...)
// 전개연산자로 배열에 추가 가능
let [name, ...rest] = ["Tom", 10, "Seoul"];
let names = ["steve", "john"];
let students = ["tom", ...names, ...names];
console.log(students);
//출력값[ 'tom', 'steve', 'john', 'steve', 'john' ]
let heewon = {
name: "heewon",
age: 26,
region: "Incheon",
};
let jiwon = {
...heewon,
name: "jiwon", // 이 값이 전개연산자 위에 있으면 안됨..
};
console.log(jiwon);
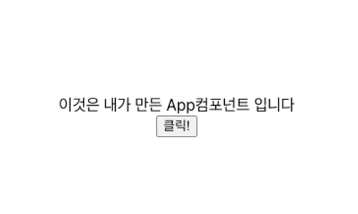
2. 실습 - 컴포넌트 만들어보기( 클릭 버튼 누르면 알럿창 띄우기!)

function App() {
// <---- 자바스크립트 영역 ---->
// 버튼 클릭이벤트 만들기
// 첫 번째 버전
function onClickButtonHandler() {
alert("클릭");
}
// 두 번째 버전
const onClickButtonHandler = function () {
alert("click");
};
// 세 번째 버전
const onClickButtonHandler = () => {
alert("click!");
};
// 네 번째 버전
const onClickButtonHandler = () => alert("It's click");
return (
// /* <---- HTML/JSX 영역 ---->*/
<div
style={{
// key - value 가 있는 객체임!
height: "100vh",
display: " flex",
flexDirection: "column",
justifyContent: "center",
alignItems: "center",
}}
>
<span>이것은 내가 만든 App컴포넌트입니다</span>
<button onClick={onClickButtonHandler}>클릭</button>
</div>
);
}
3. 부모-자식 컴포넌트
부모 : 감싸는 태그
자식 : 감싸지는 태그
// 예제1.
function Child() {
return <div>나는 아들입니다.</div>;
}
function App() {
return <Child />; // html 태그 사용하듯이 : JSX
}
//------------------------------------------------------------------------------------
// 예제2. 3개의 컴포넌트를 만들고 할아버지, 엄마, 자식 컴포넌트를 만들어보고 서로 연결시켜봅시다.
function Child() {
return <div>연결 성공</div>;
}
function Mother() {
return <Child />;
}
function GrandFather() {
return <Mother />;
}
function App() {
return <GrandFather />;
}
export default App; // export default : 내보내진
** rfc 누르면 자동생성 **
import React from 'react' // import는 무조건 문서 맨 위에 있어야 함!!!!
export default function App() {
return (
<div>App</div>
)
}
4. 닫아주는 태그 필수
< /> <--- 빼먹으면 오류남!!!!!
import React from "react";
export default function App() {
return (
<div className="App">
<p>안녕하세요 반갑습니다</p>
<input type="text" />
</div>
);
}
5. JSX에서 js 값 가져오기
---> 중괄호 쓰기
import React from "react";
export default function App() {
const cat_name = "milo";
return <div>hello {cat_name}</div>;
}
//출력값 : hello milo
6. 삼항연산자 사용해보기
import React from "react";
export default function App() {
const number = 10;
return (
<div>
<p>{number > 5 ? number + "은 5보다 작다" : number + "은 5보다 크다"}</p>
// 조건식이 ? (참이면 반환), : (거짓이면 반환)
</div>
);
}
//출력값 : 10은 5보다 크다
7. 스타일 주기
JSX 에선 class 말고 className!
id 는 그냥 id ^^
1-1 인라인
(1)중괄호를 두 번 써서 스타일을 줄 수 있다
(자바스크립트도 객체이기 때문!)
<p style={{ color: "orange", fontSize: "20px" }}>orange</p>;
(2) 스타일 객체를 변수로 만들고 쓰기
import React from "react";
export default function App() {
const styles = {
color: "orange",
fontSiz: "20px",
};
return (
<div className="App">
<p style={styles}>orange</p>
</div>
);
}
소감 :
오늘 리액트를 처음 접하고 실습까지 해보았는데
자바스크립트를 처음 접할 때만큼의 어려움은 없어서 오늘의 마음은 편안했다
더 어려워지겠지만 기초부터 탄탄히 잡겠다는 마음가짐으로 꼼꼼히 공부를 할 것이다!,,,^^
고쳐야 할 점 :
실습을 할 때에는 한 파일에 작성하지 말고
여러 파일에 나눠서 하자!

'React' 카테고리의 다른 글
| [React] Styled Components - GlobalStyles (전역스타일링) / CSS RESET (0) | 2023.11.08 |
|---|---|
| [React] styled Components 사용하기 (0) | 2023.11.07 |
| [React] 리액트에서 UUID 사용하기 (0) | 2023.11.05 |
| [React] 불변성 / 카운터 만들기 / styling (1) | 2023.11.02 |
| [React] props / state / Uppercase letter (컴포넌트 오류) / 경로 설정/ 확장자 (0) | 2023.11.01 |




