| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- textContent
- 깃허브오류
- CSS
- querySelector
- js
- appendChild
- 부트캠프 #코딩 #개발일지 #프론트엔드 #CSS #TIL
- 템플릿스트링
- 부트캠프 #CSS #개발일지 #TIL #박스모델
- 부트캠프 #개발일지 #TIL #FlexboxFroggy #displayflex #flexbox
- Til
- 부트캠프 #스파르타코딩클럽 #개발일지# #TIL #Javascript #confirm #location.href
- 부트캠프 #개발일지 #TIL #Position #위치
- 개발일지 #TIL #프론트엔드 #HTML
- 부트캠프 #개발일지 #TIL #그리드 #CSS
- 부트캠프
- 특성선택자
- useEffect
- 부트캠프 #CSS #개발일지 #TIL
- JS예제
- 결합선택자
- ㅜㄹㄹ
- 의사클래스
- 부트캠프 #스파르타코딩클럽 #개발일지# #html
- 개발일지
- useState
- 부트캠프 #개발일지 #TIL #CSS속성 #float #clear
- React
- 알고리즘
- 리액트
- Today
- Total
나의 개발일지
[React] react-query 강의 내용 정리 본문


staleTime > 0인 경우, 가져온 데이터는 그 시간 만큼 fresh한 것으로 간주
staleTime = 0인 경우, 가져온 데이터는 즉시 stale한 것으로 간주
inActive
- 특정 쿼리에 대한 모든 옵저버(observer)가 제거되었을 때 발생
- 해당 데이터를 사용하는 컴포넌트가 더 이상 마운트되지 않거나 해당 쿼리를 구독하는 컴포넌트가 없을 때
이 상태에서는 데이터가 캐시에서 자동으로 삭제되기 전까지 일정 기간 동안 유지
- inActive 에서 다시 fresh 상태가 될 수 있다!
: 이전에 사용되었던 쿼리 키를 가진 컴포넌트가 재마운트 되면 해당 쿼리는 다시 활성화가 된다
이때 staleTime이 아직 지나지 않았다면 데이터는 여전히 fresh 상태로 간주된다
staleTime
기본값은 0ms이다. 이는 쿼리가 성공적으로 해결되면 데이터가 즉시 stale상태로 표시된다
데이터를 성공적으로 가져온 직후에 데이터를 다시 가져오는 것을 고려한다
이는 항상 최신 상태로 유지하려는 목적이 있기 때문이다.
필요에 따라 시간을 조정하여 네트워크의 빈도를 줄이고 애플리케이션의 성능을 최적화 할 수 있다
TodoList를 이용하여 react-query 이해해보기


staleTime을 60초로 설정해놨기 때문에 fresh 상태 유지를 할 수 있다.
만약 staleTime이 없다면, fetching에 들어갔다가 바로 stale에 들어간다.

브라우저를 계속 클릭하면 화면이 깜빡이면서 데이터를 다시 불러오는데
이는 refetchOnWindowFocus가 true이기 때문이다.
실행 중인 브라우저 화면을 focus할 때마다 stale data를 refetch 자동실행한다
글 추가할 때, 화면이 깜빡이면서 데이터를 새로 불러온다. 이것은 staleTime도 없어서이지만
isFetching은 데이터가 처음 로드될 때뿐만 아니라 데이터가 업데이트되거나 재요청될 때도 true이기 때문에
새로 불러오는 것이다
isLoading vs isFetching
| isLoading | isFetching |
| 데이터가 처음 로드될 때 | 데이터가 처음 로드될 때, 데이터가 업데이트되거나 재요청 될 때 |
| true | true |
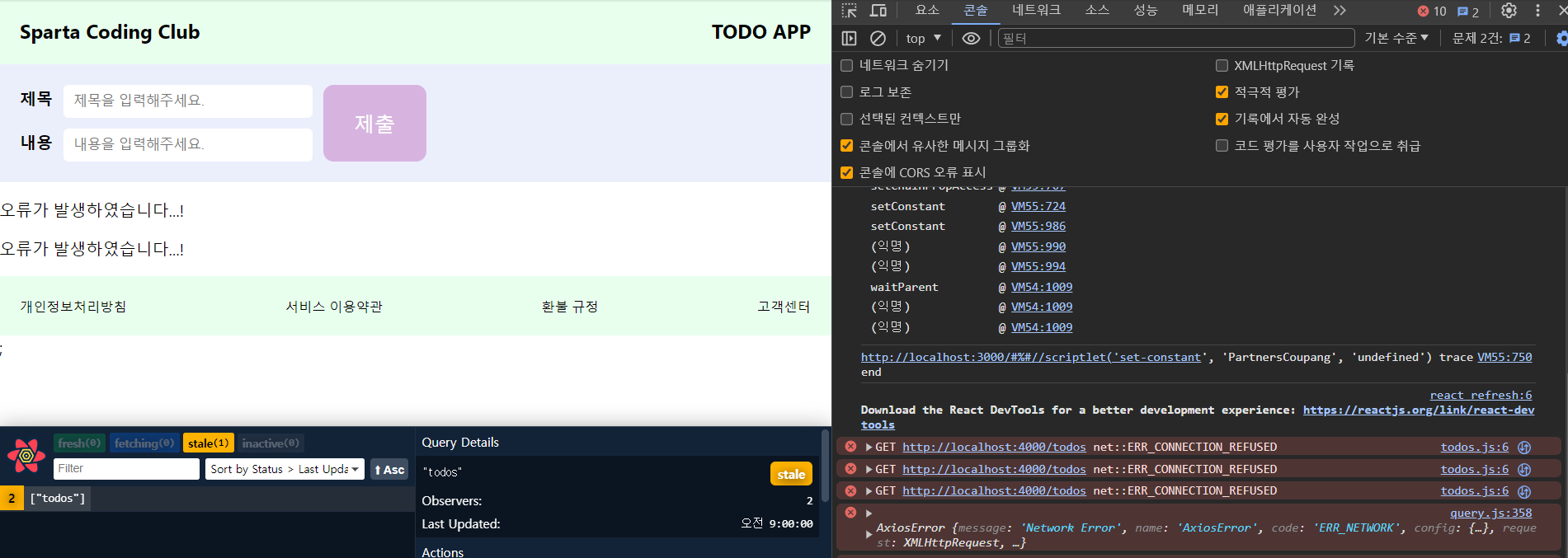
retry (기본 3번)

우선 서버를 꺼보고 새로고침을 하면 로딩 중이라고 뜬다

이후에 콘솔창을 보면 시도를 세 번 한 후에 에러가 발생되는 것을 볼 수 있다

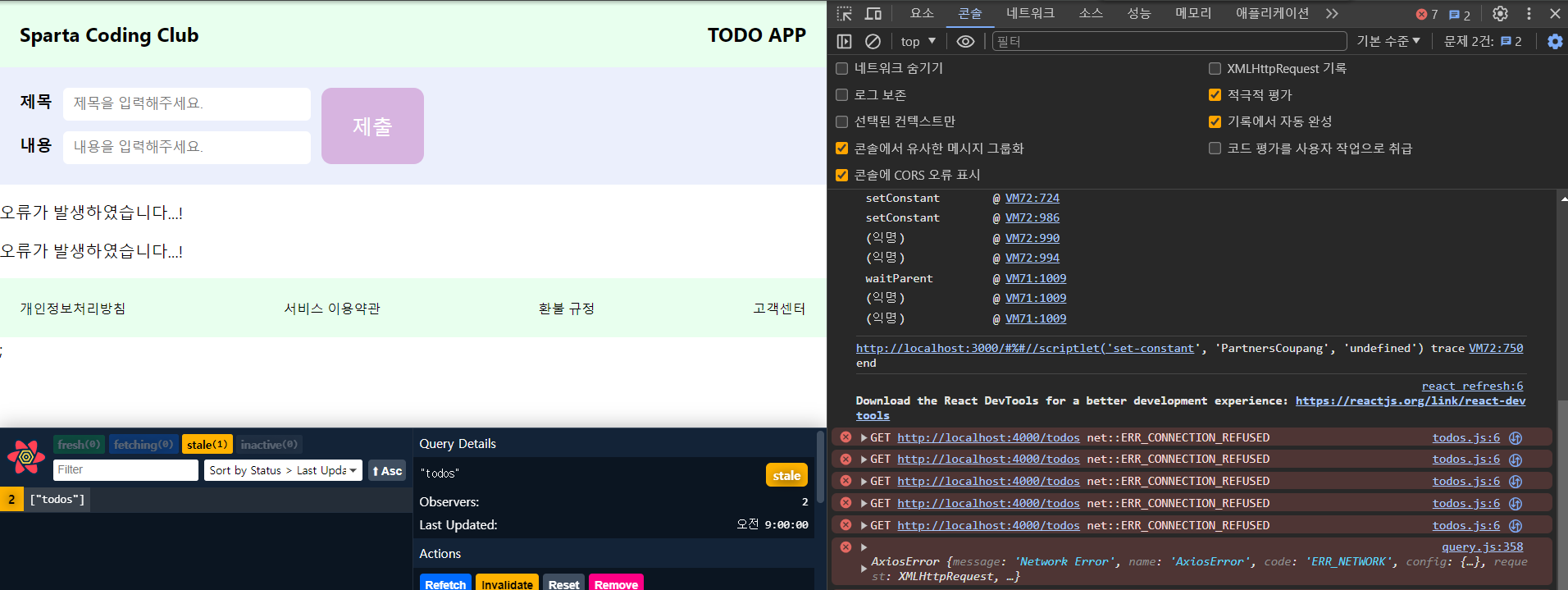
retry 를 5번으로 설정해보자

5번 시도 후 에러가 발생되는 것을 볼 수 있다.
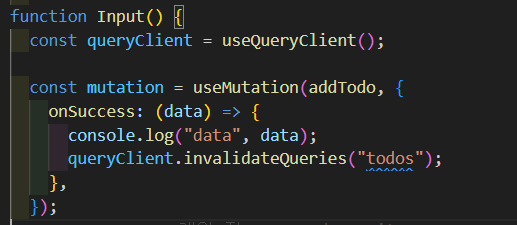
invalidateQuery(사용자의 의도성이 있다)

성공했을 경우, 기존에 가지고 있던 todos를 삭제하고 다시 불러온다 (무효화)
QueryKey 가 중요하다. QueryKey를 기준으로 데이터를 가져오고 QueryKey를 기준으로 데이터를 무효화시켜
최신화를 만든다.
revalidate(재검증) (사용자의 의도성이 없다)
- 캐시된 데이터가 'stale'(오래된) 상태가 되었을 때, 이를 자동으로 감지하고 새로운 데이터를 가져오는 프로세스이다
- React Query는 staleTime이 지나거나 다른 특정 이벤트(예: 브라우저 창 포커스 재획득)가 발생했을 때
데이터를 재검증한다.

이러한 옵션들로 재검증이 된다
참고하면 좋은 사이트
react-query는 어떻게 작동할까
QueryClient react-query를 프로젝트에 셋팅할 때, 가장 먼저 하는 것은 앱의 최상위에서 QueryClientProvider로 우리의 앱을 감싸주는 일이다. import { QueryClient, QueryClientProvider } from '@tanstack/react-query'; ... const
leego.tistory.com

'React' 카테고리의 다른 글
| [React] React 컴포넌트의 생명 주기 (Life Cycle) (0) | 2024.03.12 |
|---|---|
| React-hook-form으로 로그인/회원가입 유효성 검사 (0) | 2024.01.02 |
| [React] React query로 TodoList 리팩토링하기 (0) | 2023.12.09 |
| [React] 에러 발생 및 해결 Cannot read properties of undefined (1) | 2023.11.23 |
| [React] JSON과 비동기통신 실습 (2) | 2023.11.14 |




