| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- 부트캠프 #CSS #개발일지 #TIL #박스모델
- useEffect
- React
- 부트캠프 #스파르타코딩클럽 #개발일지# #TIL #Javascript #confirm #location.href
- 부트캠프 #코딩 #개발일지 #프론트엔드 #CSS #TIL
- JS예제
- 부트캠프
- 부트캠프 #개발일지 #TIL #그리드 #CSS
- 리액트
- 템플릿스트링
- 의사클래스
- 알고리즘
- useState
- textContent
- 특성선택자
- 부트캠프 #개발일지 #TIL #FlexboxFroggy #displayflex #flexbox
- 개발일지
- 개발일지 #TIL #프론트엔드 #HTML
- 부트캠프 #스파르타코딩클럽 #개발일지# #html
- Til
- js
- querySelector
- 깃허브오류
- 결합선택자
- CSS
- 부트캠프 #CSS #개발일지 #TIL
- 부트캠프 #개발일지 #TIL #CSS속성 #float #clear
- appendChild
- ㅜㄹㄹ
- 부트캠프 #개발일지 #TIL #Position #위치
- Today
- Total
나의 개발일지
2. 생활코딩으로 CSS 배우기 (2) - 박스모델 본문
화면 전체를 쓰는 태그 vs 콘텐츠 크기 만큼 쓰는 태그
<!DOCTYPE html>
<html lang="en">
<HEAD>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>WEB - JAVASCRIPT</title>
</HEAD>
<BODY>
<H1><a HREF="index.html">WEB</a></H1>
<OL>
<H3>
<LI><a HREF="1.html">HTML</a></LI>
</H3>
<H3>
<LI><a HREF="2.html">CSS</a></LI>
</H3>
<H3>
<LI><a HREF="3.html">JAVASCRIPT</a></LI>
</H3>
</OL>
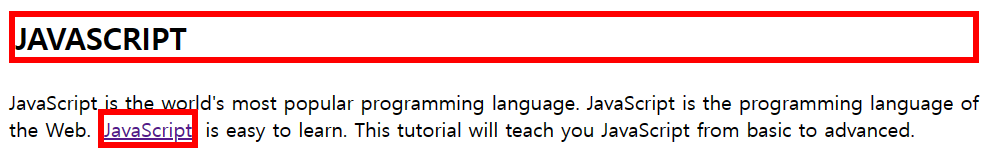
<H2>JAVASCRIPT</H2> JavaScript is the world's most popular programming language. JavaScript is the programming
language of the Web. <a href="https://developer.mozilla.org/en-US/docs/Learn/JavaScript/First_steps/What_is_JavaScript">
JavaScript</a> is easy to learn. This tutorial will teach you JavaScript from basic to advanced.
</BODY>
위의 코딩에서 <h2>태그는 자동으로 줄바꿈이 되어졌다.
왜냐하면 <h2>태그 제목 태그인데 제목 태그는 화면 전체를 쓰는 것이 기본적으로 더 편리하기 때문이다.
그리고 링크가 화면 전체를 쓴다면 링크 앞 뒤의 콘텐츠가 줄바꿈되는 경우 불편하기에 기본적으로 링크는 줄바꿈하지 않고 콘텐츠 크기만큼 쓴다.
태그의 부피감 알아보기
<!DOCTYPE html>
<html lang="en">
<HEAD>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>WEB - JAVASCRIPT</title>
<style>
h2 {
border-width: 5px;
border-color: red;
border-style: solid;
}
a {
border-width: 5px;
border-color: red;
border-style: solid;
}
</style>
</HEAD>
...생략
태그의 테두리에 스타일 속성을 설정하여 부피감을 알아보기
<h2>는 화면 전체를 쓰는 것을, <a>는 콘텐츠 크키만큼 쓰는 것을 알 수 있다.
* border-width : 테두리의 두께
border-color : 테두리의 색상
border-style : 테두리의 스타일/ 즉, 점선인지 실선인지 지정
Block level element(블록레벨엘리먼트)
: 화면 전체를 쓰는 태그
Inline element(인라인엘리먼트)
: 자기 자신의 콘텐츠 크기만큼 쓰는 태그
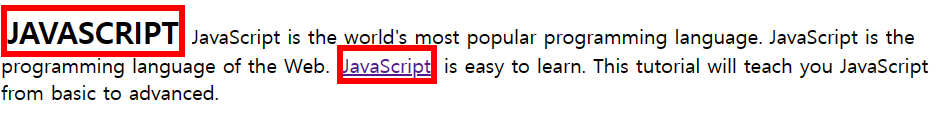
display: inline;
블록레벨엘리먼트라 하더라도 인라인엘리먼트처럼 자신의 부피만큼 쓸 수 있음
h2 {
border-width: 5px;
border-color: red;
border-style: solid;
display: inline;
}
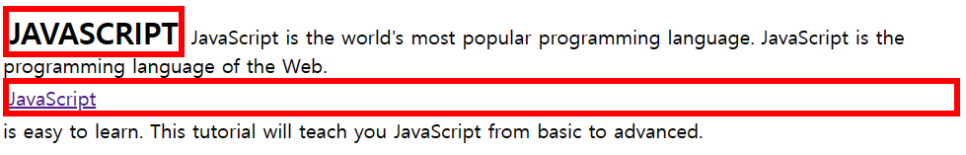
display: block;
화면 전체 쓰기
a {
border-width: 5px;
border-color: red;
border-style: solid;
display: block;
}
* 생활코딩님이 지독히 싫어하는 중복 삭제!
<style>
h2, a {
border: 5px red solid;
}
</style><h2>와 <a>를 ,로 냅다 묶어버리기
border: 5px red solid; 순서는 중요치 않다
콘텐츠와 테두리 사이의 여백주기 (padding)
<style>
h1 {
border: 5px red solid;
padding: 20px;
}
</style>

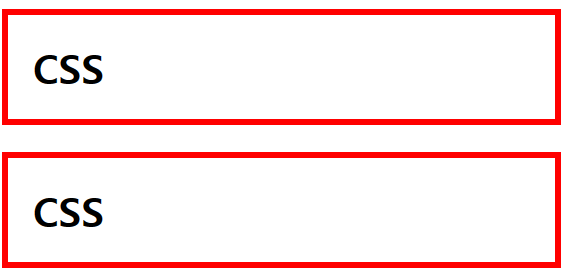
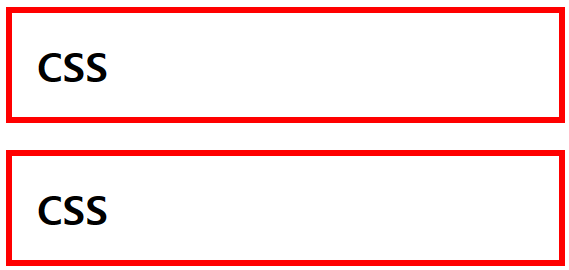
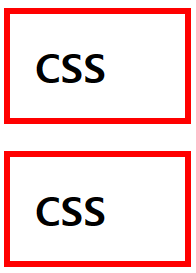
테두리와 테두리 사이의 간격 두기 (margin)

<h1>CSS</h1> 를 추가했더니 테두리와 테두리 사이에 간격이 생겼다

margin : 0 을 주어 테두리와 테두리 사이의 간격을 없앴다
<style>
h1 {
border: 5px red solid;
padding: 20px;
margin: 20px;
}
</style>
margin : 20px 을 주어 테두리와 테두리 사이의 간격이 20px만큼 생겼다
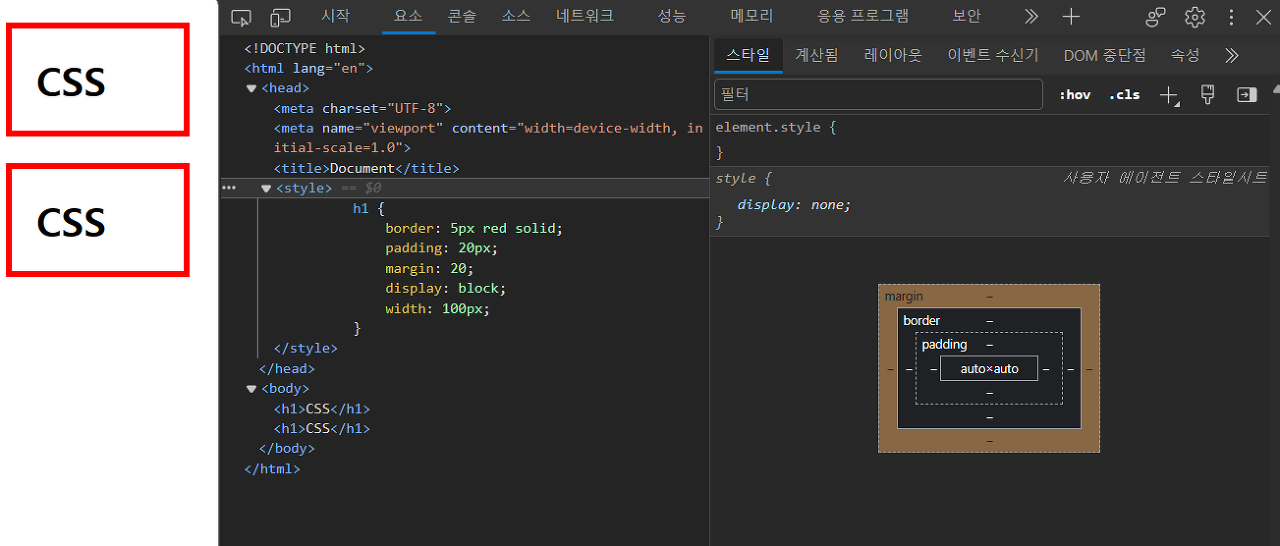
박스모델 크기 변경
<style>
h1 {
border: 5px red solid;
padding: 20px;
margin: 20;
display: block;
width: 100px;
}
</style>
** 참고 **

웹페이지 - 오른쪽마우스 - 검사 - 요소 : 어떤 css 스타일의 영향을 받고 있는지 일목요연하게 보여줌


'CSS > 생활코딩' 카테고리의 다른 글
| 4. 생활코딩으로 CSS 배우기 (4) - 그리드 (0) | 2023.10.03 |
|---|---|
| 3. 생활코딩으로 CSS 배우기 (3) - 박스모델 써먹기 (0) | 2023.10.03 |
| 1. 생활코딩으로 CSS 배우기 (1) (1) | 2023.10.03 |



