| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- React
- 리액트
- textContent
- 결합선택자
- 부트캠프
- 알고리즘
- useEffect
- 개발일지 #TIL #프론트엔드 #HTML
- 부트캠프 #코딩 #개발일지 #프론트엔드 #CSS #TIL
- 부트캠프 #개발일지 #TIL #그리드 #CSS
- ㅜㄹㄹ
- 의사클래스
- querySelector
- 개발일지
- 부트캠프 #개발일지 #TIL #FlexboxFroggy #displayflex #flexbox
- 부트캠프 #CSS #개발일지 #TIL
- js
- 깃허브오류
- 특성선택자
- 템플릿스트링
- JS예제
- 부트캠프 #개발일지 #TIL #CSS속성 #float #clear
- CSS
- 부트캠프 #개발일지 #TIL #Position #위치
- 부트캠프 #스파르타코딩클럽 #개발일지# #html
- 부트캠프 #CSS #개발일지 #TIL #박스모델
- useState
- appendChild
- Til
- 부트캠프 #스파르타코딩클럽 #개발일지# #TIL #Javascript #confirm #location.href
- Today
- Total
나의 개발일지
1. 생활코딩으로 CSS 배우기 (1) 본문
CSS
Cascading Style Sheets의 약자
HTML 태그의 골격 부분을 예쁘게 꾸며주는 역할
CSS없이 글자 색을 바꿀 때
<font color="blue">heewon</font>
<font color="blue">park</font>
<font color="blue">hello</font><font>태그는 단지 파란색으로 표현해야 한다는 디자인을 나타낼 뿐
색을 blue 에서 black 으로 바꾼다면 3개의 코드를 일일이 바꿔야하지만
CSS의 태그를 사용한다면 3개의 중복 코드를 단 하나의 코드를 만들어 중복을 제거할 수 있다
CSS 문법
a { color : red ; }
a : 선택자(Selector)
color: red ; : 선언, 효과(Declaration)
color : 속성(property)
red : 값(value)
CSS의 여러가지 태그
1. 폰트 색상 바꾸기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
h1 {
color: red;
text-decoration: none;
}
</style>
</head>
<body>
<h1>Hello</h1>
</body>
</html><head></head> 태그 안에 <style>태그를 사용
모든 <h1>의 태그에 대해서 폰트 색상을 red로 바꿔라
** ; ← 속성마다 세미콜론 꼭 붙이기(끝난다는 의미)
2. 링크의 밑줄 없애기
<!doctype html>
<html>
<head>
<title>WEB - HTML</title>
<meta charset="uft-8">
<style>
a {
text-decoration: none;
}
</style>
</head>
<body>
<h1><a href="index.html">WEB</a></h1>
<ol>
<li><a href="1.html">HTML</a></li>
<li><a href="2.html">CSS</a></li>
<li><a href="3.html">Javascript</a></li>
</ol>
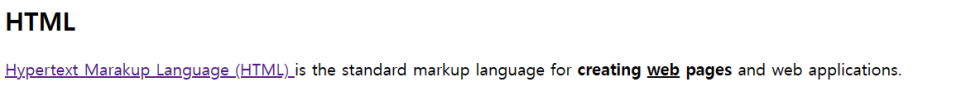
<h2>HTML</h2>
<a href="https://www.w3.org/TR/2011/WD-html5-20110405/" target="_blank" title="html specipication">Hypertext Marakup
Language (HTML)
</a> is the standard markup language for <strong>creating <u>web</u> pages</strong> and web applications.
<p><img src="coding.jpg" width="300"></p>
<p>Web browsers receive HTML documents from a web server or from local storage and render them into multimedia web
pages.</p>
</body>
</html>

<a>태그 하이퍼링크의 밑줄이 없어진 걸 확인할 수 있다.
3. 텍스트 정렬
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
h1 {
text-align: center;
}
</style>
</head>
<body>
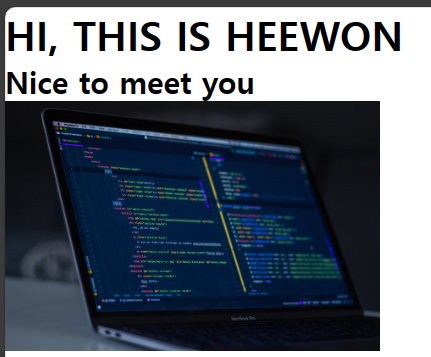
<h1>HI, THIS IS HEEWON</h1>
</body>
</html><h1>태그의 글자를 가운데 정렬하기
선택자 그리고 class와 id
1. 전체 선택자 : *
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
}
</style>
</head>
<body>
<h1>HI, THIS IS HEEWON</h1>
<h2>Nice to meet you</h2>
<p><img src="coding.jpg" width="300"></p>
</body>
</html>
전체 태그의 margin을 0으로 설정하여 간격이 없어졌다
2. class 선택자
만약 <h1>태그의 폰트 색상을 바꾸고 싶을 때, class라는 HTML 속성을 지정하여 바꾸기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
}
.change {
color: blue;
}
</style>
</head>
<body>
<h1 class="change">HI, THIS IS HEEWON</h1>
<h2>Nice to meet you</h2>
<p><img src="coding.jpg" width="300"></p>
</body>
</html>
class 속성의 값으로 'change'라고 지정 후, <style>안에 .change 선택자로 폰트 색상 변경
* 순서에 따라 우선 적용되는 게 달라진다
3. id 선택자
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
}
.change {
color: blue;
}
#say {
background-color: green;
}
</style>
</head>
<body>
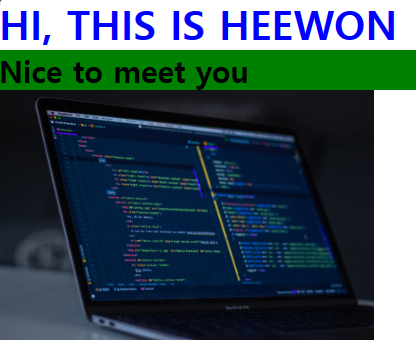
<h1 class="change">HI, THIS IS HEEWON</h1>
<h2 id="say">Nice to meet you</h2>
<p><img src="coding.jpg" width="300"></p>
</body>
</html>
class와 마찬가지로 id의 속성 값 'say' 지정 후, 백그라운드 컬러를 바꿔본다
id 값은 단 한 번만 사용할 수 있다
주의사항
** class는 앞에 .이 붙고 , id는 #이 붙는다**
** 적용되는 순서는 id → class → tag **
ex)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
}
.change {
color: blue;
}
#say {
color: pink;
}
</style>
</head>
<body>
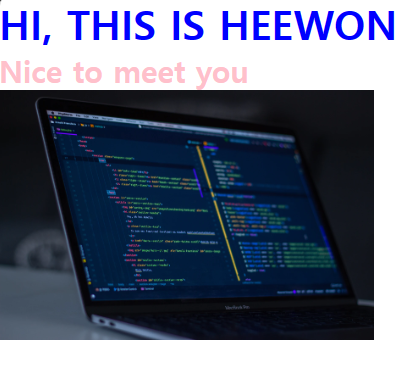
<h1 class="change">HI, THIS IS HEEWON</h1>
<h2 class="change" id="say">Nice to meet you</h2>
<p><img src="coding.jpg" width="300"></p>
</body>
</html>
.change 가 먼저 나왔음에도 불구하고 뒤에 있던 #say의 속성이 적용되어 폰트 색상이 pink로 적용되었다.
결론 :
CSS 속성은 검색으로 스스로 알아내기 (구글 검색 추천)
ex)
폰트 사이즈 : CSS text size property
글자 가운데 정렬 : CSS text align property
*주석 : 두 기호 사이의 콘텐츠를 없는 셈 치기
<!--
<ol>
<li><a href="1.html" class="saw">HTML</a></li>
<li><a href="2.html" class="saw" id="active">CSS</a></li>
<li><a href="3.html">JAVAscript</a></li>
</ol>
-->

'CSS > 생활코딩' 카테고리의 다른 글
| 4. 생활코딩으로 CSS 배우기 (4) - 그리드 (0) | 2023.10.03 |
|---|---|
| 3. 생활코딩으로 CSS 배우기 (3) - 박스모델 써먹기 (0) | 2023.10.03 |
| 2. 생활코딩으로 CSS 배우기 (2) - 박스모델 (0) | 2023.10.03 |



