Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- useState
- useEffect
- 리액트
- 부트캠프 #CSS #개발일지 #TIL
- appendChild
- 의사클래스
- 부트캠프
- js
- JS예제
- Til
- 깃허브오류
- textContent
- ㅜㄹㄹ
- 부트캠프 #개발일지 #TIL #FlexboxFroggy #displayflex #flexbox
- 부트캠프 #CSS #개발일지 #TIL #박스모델
- 결합선택자
- 부트캠프 #개발일지 #TIL #Position #위치
- 부트캠프 #스파르타코딩클럽 #개발일지# #TIL #Javascript #confirm #location.href
- 부트캠프 #코딩 #개발일지 #프론트엔드 #CSS #TIL
- 알고리즘
- 부트캠프 #개발일지 #TIL #그리드 #CSS
- 개발일지 #TIL #프론트엔드 #HTML
- React
- 특성선택자
- CSS
- 부트캠프 #개발일지 #TIL #CSS속성 #float #clear
- querySelector
- 템플릿스트링
- 부트캠프 #스파르타코딩클럽 #개발일지# #html
- 개발일지
Archives
- Today
- Total
나의 개발일지
[JavaScript] 이벤트 버블링(Event Bubbling) / 이벤트 캡쳐링(Event Capturing) 본문

이벤트 버블링(Event bubbling)
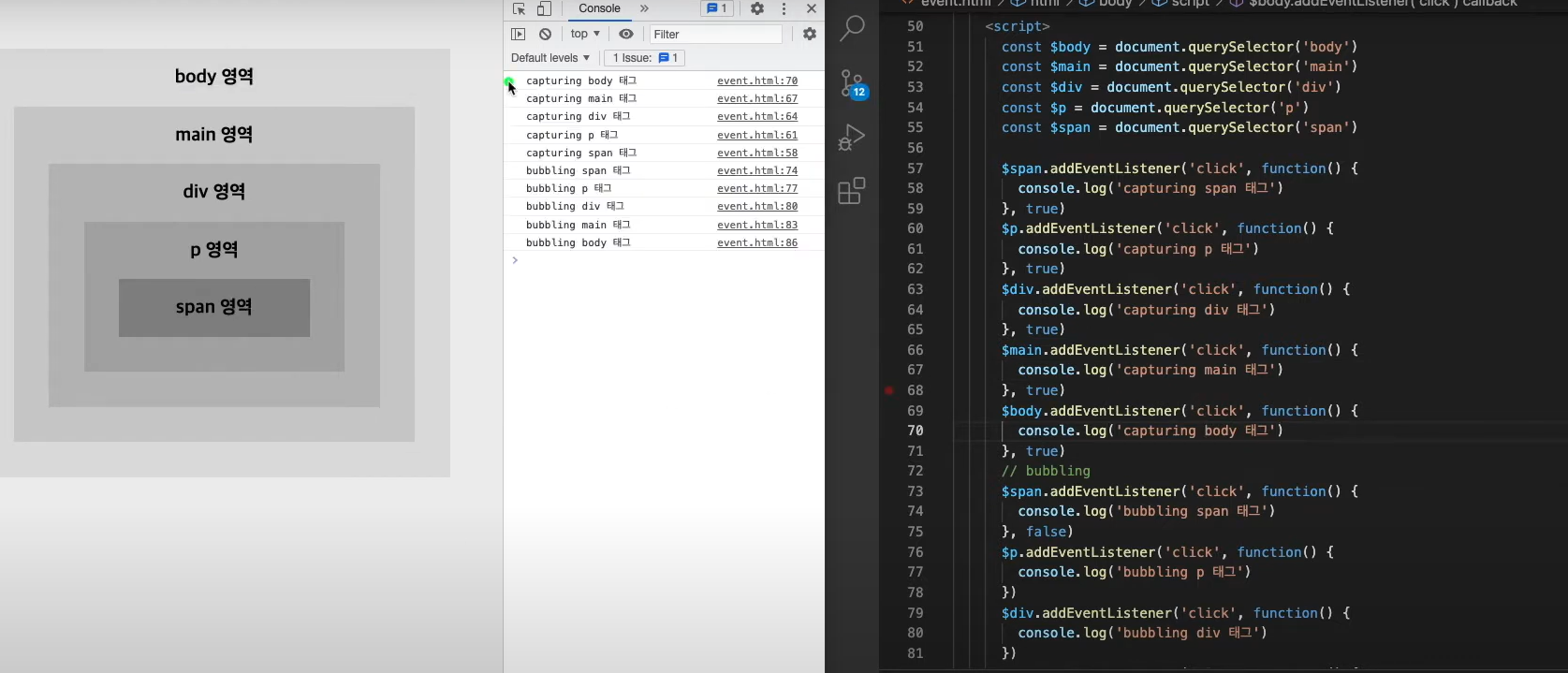
한 요소에 이벤트가 발생하면 이 요소에 할당된 핸들러가 동작하고, 이어서 부모 요소의 핸들러가 동작하고 최상단의 부모 요소를 만날 때까지 반복되면서 핸들러가 동작하는 현상을 말한다. 위 그림에서 보면 이벤트가 발생한 요소부터 점점 부모 요소를 거슬러 올라가서 window까지 이벤트를 전파하는 것이다. 마치 거품처럼!

span 태그를 누르면 span -> p -> div -> main -> body 가 차례대로 콘솔에 찍힌다.
버블링을 마주하고 싶지 않다면?!
버블링을 강제로 중단시키는 방법도 존재한다. 이벤트 객체의 메서드인 event.stopPropagation()을 사용하면 된다.
하지만 꼭 필요한 경우를 제외하고는 버블링을 막아선 안된다. 아키텍처를 잘 고려해서 진짜 막아야 하는 상황에서만 버블링을 막아야 한다.
이벤트 캡처링(Event Capturing)
캡처링은 버블링과는 반대로 최상위 태그에서 해당 태그를 찾아 내려간다. window부터 이벤트가 발생한 요소까지 이벤트를 전파한다. 캡처링 단계를 이용해야 하는 경우는 흔하지 않아서, 캡처링에 관한 코드를 발견하는 일은 거의 없다.

addEventListener 의 옵션 객체에 { capture: true } 또는 true 를 설정해주면 캡처링을 구현할 수 있다.

'JavaScript' 카테고리의 다른 글
| 클로저(Closure)란 | 사용 예시 및 클로저 사용 이유 (0) | 2024.04.28 |
|---|---|
| [JavaScript] Callback 지옥 / Promise (0) | 2024.03.29 |
| [JavaScript] 부정 ! / !! 연산자 (0) | 2023.11.30 |
| [Javascript] 스크롤 이벤트 ( Window.scroll ) (0) | 2023.11.13 |
| [Javascript] forEach()와 map() 의 차이 (0) | 2023.11.11 |




