| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- 부트캠프
- 부트캠프 #CSS #개발일지 #TIL
- 알고리즘
- 부트캠프 #CSS #개발일지 #TIL #박스모델
- js
- React
- 부트캠프 #개발일지 #TIL #CSS속성 #float #clear
- textContent
- 부트캠프 #개발일지 #TIL #그리드 #CSS
- 부트캠프 #스파르타코딩클럽 #개발일지# #html
- 템플릿스트링
- 부트캠프 #개발일지 #TIL #FlexboxFroggy #displayflex #flexbox
- 개발일지
- useState
- useEffect
- 특성선택자
- 부트캠프 #개발일지 #TIL #Position #위치
- 깃허브오류
- 개발일지 #TIL #프론트엔드 #HTML
- 부트캠프 #스파르타코딩클럽 #개발일지# #TIL #Javascript #confirm #location.href
- ㅜㄹㄹ
- 부트캠프 #코딩 #개발일지 #프론트엔드 #CSS #TIL
- 결합선택자
- 의사클래스
- Til
- querySelector
- CSS
- JS예제
- appendChild
- 리액트
- Today
- Total
나의 개발일지
[React] props와 state의 차이 / React에서 불변성을 지키는 이유 본문
props와 state의 차이

Props와 State는 모두 컴포넌트의 데이터를 다루는 데 사용하며 일반 Javascript 객체이다
목적과 사용 방법에 차이점이 존재한다.

React에서 불변성을 지키는 이유
불변성이란?

불변성의 사전적 의미는 값이나 상태를 변경할 수 없는 것을 의미
원시데이터 ( Boolean, Number, String, null, undefined, Symbol ) --> 불변성이 있다
원시데이터가 아닌 데이터( Object, Array, Function ) --> 불변성이 없다
원시데이터 불변성의 예시

1. 변수 a는 ‘data1’ 에서 ‘data2’로 변경
2. 총 2개의 메모리 영역 사용 ( 실제 메모리영역에는 ‘data1’, ‘data2’ 둘 다 존재 )
3. 메모리 영역에서 ‘data2’는 ‘data1’을 대체하는 것이 아니라 새로운 영역에 할당
==> 원시데이터는 수정 시, 메모리에 저장된 값 자체는 바꿀 수 없고, 새로운 메모리 저장공간에 새로운 값을 저장
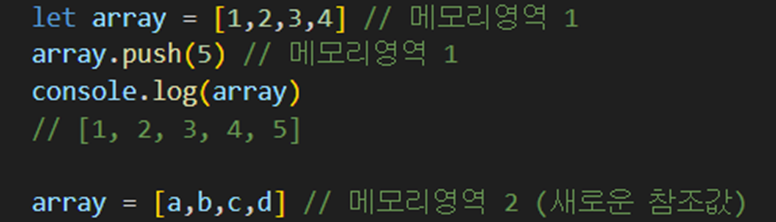
참조형 값의 불변성 예시

1. array.push(5)는 원본데이터를 수정함으로써 불변성을 지켜주지 않은 것이 되고,
2 . array = [1, 2, 3, 4] 는 새로운 배열 [a, b, c, d]을 할당하고 새로운 참조 값을 만들어주어 불변성을 지켜준 것이 된다.
==> 원시데이터가 아닌 데이터는 수정했을 때 기존에 저장되어 있던 메모리 저장공간의 값 자체를 변경
React에서 불변성을 지키는 이유
01. 리액트의 상태 업데이트를 하는 원리
리액트에서는 상태가 변하면, 컴포넌트가 리렌더링되고 상태 값을 업데이트 할 때 얕은 비교를 수행
즉, 객체의 속성 하나하나를 비교하는 게 아니라 참조 값만 비교하여 상태 변화를 감지
따라서, object나 array의 속상이나 값을 바꾸는 불변성이 없는 변경을 상태가 바뀌었다고 리액트에서 파악을 못하기 때문에
이런 불변성을 지키는 업데이트가 필요
--> 그러므로 배열이나 객체를 새로 생성해서 새로운 참조 값을 만들어서 상태를 업데이트
02. 사이드 이펙트 방지
1. 외부에 존재하는 원본데이터를 직접 수정하지 않고, 원본데이터의 복사본을 만들어서 값을 사용하기에 예상치 못한 오류를 사전에 방지할 수 있다.
2. 다시 반대로 생각해보면 외부의 값을 함부로 변경할 수 있는 것은 위험한 일이다.
만약 다른 어떤 곳에서 원본데이터를 사용하고 있다고 하면 어플리케이션 어딘가에서 사이드 이펙트가 일어날 가능성이 있기 때문

'React' 카테고리의 다른 글
| [React] React 컴포넌트의 생명 주기 (Life Cycle) (0) | 2024.03.12 |
|---|---|
| React-hook-form으로 로그인/회원가입 유효성 검사 (0) | 2024.01.02 |
| [React] react-query 강의 내용 정리 (1) | 2023.12.20 |
| [React] React query로 TodoList 리팩토링하기 (0) | 2023.12.09 |
| [React] 에러 발생 및 해결 Cannot read properties of undefined (1) | 2023.11.23 |




