Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- 부트캠프 #스파르타코딩클럽 #개발일지# #html
- 의사클래스
- 알고리즘
- CSS
- 부트캠프 #코딩 #개발일지 #프론트엔드 #CSS #TIL
- 개발일지 #TIL #프론트엔드 #HTML
- 부트캠프 #개발일지 #TIL #그리드 #CSS
- appendChild
- Til
- 결합선택자
- 부트캠프 #개발일지 #TIL #FlexboxFroggy #displayflex #flexbox
- 깃허브오류
- 부트캠프 #CSS #개발일지 #TIL
- 부트캠프 #CSS #개발일지 #TIL #박스모델
- useEffect
- 부트캠프 #스파르타코딩클럽 #개발일지# #TIL #Javascript #confirm #location.href
- querySelector
- 부트캠프 #개발일지 #TIL #Position #위치
- ㅜㄹㄹ
- 부트캠프
- JS예제
- 리액트
- textContent
- 특성선택자
- React
- 템플릿스트링
- 부트캠프 #개발일지 #TIL #CSS속성 #float #clear
- 개발일지
- useState
- js
Archives
- Today
- Total
나의 개발일지
의사(가상)클래스에 대하여~ 본문
의사클래스(가상클래스)는 선택자에 추가하는 키워드로
요소가 어떤 특정한 상태가 되었을 때 요소를 선택하겠다는 의미이다
선택자:의사클래스 {
속성명: 속성값;
}
| 의사클래스 | 의미 |
| hover | 마우스 포인터가 요소에 올라가 있을 때 속성값이 변경된다 |
| active | 사용자가 요소를 활성화했다 (ex. 마우스 클릭) |
| focus | 요소가 포커스를 받고 있다 |
| disabled | 비활성 상태의 요소이다 |
| nth-child() | 형제 사이에서의 순서에 따라 요소를 선택한 |
hover / active
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
[type="button"] {
width: 100px; height: 30px;
background-color: tomato; color: white;
border: none; border-radius: 8px;
}
[type="button"]:hover {
background-color: gray;
}
[type="button"]:active {
background-color: black;
}
</style>
</head>
<body>
<input type="button" value="button">
</body>
</html>



focus / disabled
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
input:focus{
color: white;
background-color: khaki;
}
</style>
</head>
<body>
<input type="text" placeholder="이곳에 입력하세요">
</body>
</html>


disabled
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
input:focus{
color: white;
background-color: khaki;
}
input:disabled{
height: 150px;
}
</style>
</head>
<body>
<input type="text" placeholder="이곳에 입력하세요" disabled>
</body>
</html>

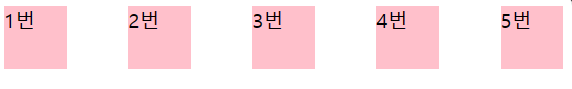
nth-child()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
display: flex;
justify-content: space-between;
}
.box {
width: 50px; height: 50px;
background-color: pink;
}
</style>
</head>
<body>
<div class="box">1번</div>
<div class="box">2번</div>
<div class="box">3번</div>
<div class="box">4번</div>
<div class="box">5번</div>
</body>
</html>

만약 여기서 3번 박스의 색깔만 바꾸고 싶다면?
<style>
body {
display: flex;
justify-content: space-between;
}
.box {
width: 50px; height: 50px;
background-color: pink;
}
.box:nth-child(3) {
width: 50px; height: 50px;
background-color: orange;
}
</style>

() : 괄호 안에 숫자를 써서 바꿔준다
(n) : 양의 정수가 들어가서 모든 박스의 색깔이 바뀐다
(2n) : 2 * n --> 짝수 박스의 색깔이 바뀐다
(2n-1) : 홀수 박스의 색깔이 바뀐다

'CSS' 카테고리의 다른 글
| z-index에 대하여~ (0) | 2023.10.12 |
|---|---|
| 상속(Inheritance)에 대하여~ (0) | 2023.10.11 |
| 의사요소/after/before/first-line/marker/placeholder (0) | 2023.10.11 |
| 특성 선택자와 결합선택자에 대하여~ (0) | 2023.10.10 |
| float과 clear에 대하여~ (0) | 2023.10.10 |




