| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 부트캠프 #개발일지 #TIL #FlexboxFroggy #displayflex #flexbox
- 부트캠프 #코딩 #개발일지 #프론트엔드 #CSS #TIL
- js
- 템플릿스트링
- JS예제
- 부트캠프
- 부트캠프 #개발일지 #TIL #그리드 #CSS
- ㅜㄹㄹ
- 특성선택자
- textContent
- 부트캠프 #스파르타코딩클럽 #개발일지# #html
- 리액트
- 부트캠프 #스파르타코딩클럽 #개발일지# #TIL #Javascript #confirm #location.href
- 깃허브오류
- Til
- useState
- 부트캠프 #CSS #개발일지 #TIL #박스모델
- React
- 부트캠프 #개발일지 #TIL #Position #위치
- 부트캠프 #개발일지 #TIL #CSS속성 #float #clear
- appendChild
- 결합선택자
- CSS
- querySelector
- 부트캠프 #CSS #개발일지 #TIL
- 개발일지 #TIL #프론트엔드 #HTML
- 의사클래스
- 알고리즘
- useEffect
- 개발일지
- Today
- Total
나의 개발일지
성능 최적화하기(1) - Lazy loading 본문
레이지 로딩이란 중요도가 떨어지거나 당장 화면에 보이지 않는 요소들의 로딩을 우선적으로 시행하지 않으면서 웹페이지 로딩 퍼포먼스를 최적화하는 기술이다.
레이지 로딩을 적용하게 되면 최초 페이지 로딩 시간을 개선하고 최초 데이터 전달 양을 감소시키는 것이다
웹페이지를 로딩하는 기존 방식은 리소스들을 한 번에 받는 것인데 로딩 시간이 더욱 길어지고 사용자 경험을 하향시키는 것이다. 레이지 로딩은 주로 이미지와 영상들에 적용이 되고, 유저가 스크롤을 내려서 해당 이미지가 뷰포트에 들어오게 될 경우, 자비스크립트가 그 플레이스 홀더를 대체하면서 제대로된 사이즈의 이미지를 로딩하게 되는 것이다.
우선 lazy Loading을 사용하기 위해 라이브러리를 설치한다.
https://www.npmjs.com/package/react-lazy-load-image-component
react-lazy-load-image-component
React Component to lazy load images using a HOC to track window scroll position.. Latest version: 1.6.0, last published: 9 months ago. Start using react-lazy-load-image-component in your project by running `npm i react-lazy-load-image-component`. There are
www.npmjs.com
yarn add react-lazy-load-image-component
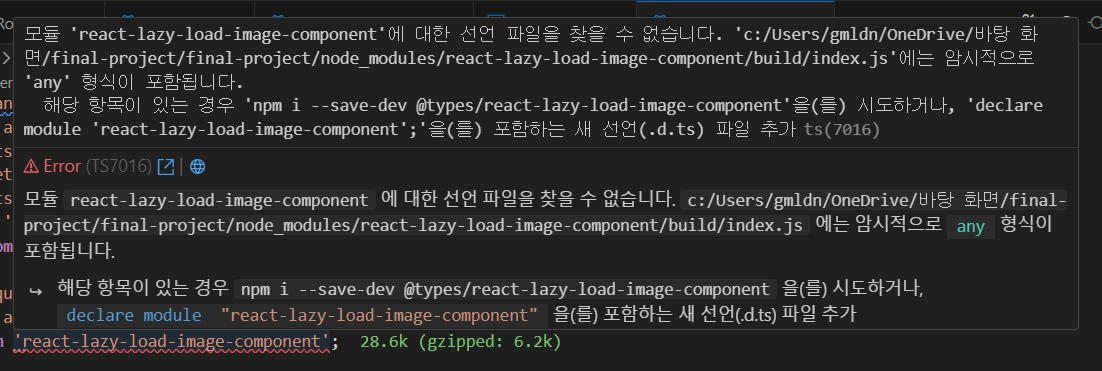
타입스크립트 오류가 뜨는데 타입 설정을 해주면 간단히 해결된다.

오류 문구에 나와있는 그대로 설정해주면 된다. index.d.ts 파일에 추가하기
declare module 'react-lazy-load-image-component';
그 후, LazyLoadImage를 import 해준다

기존에 있던 img 태그 대신 LazyLoadImage 써주면 된다.

⬇️⬇️

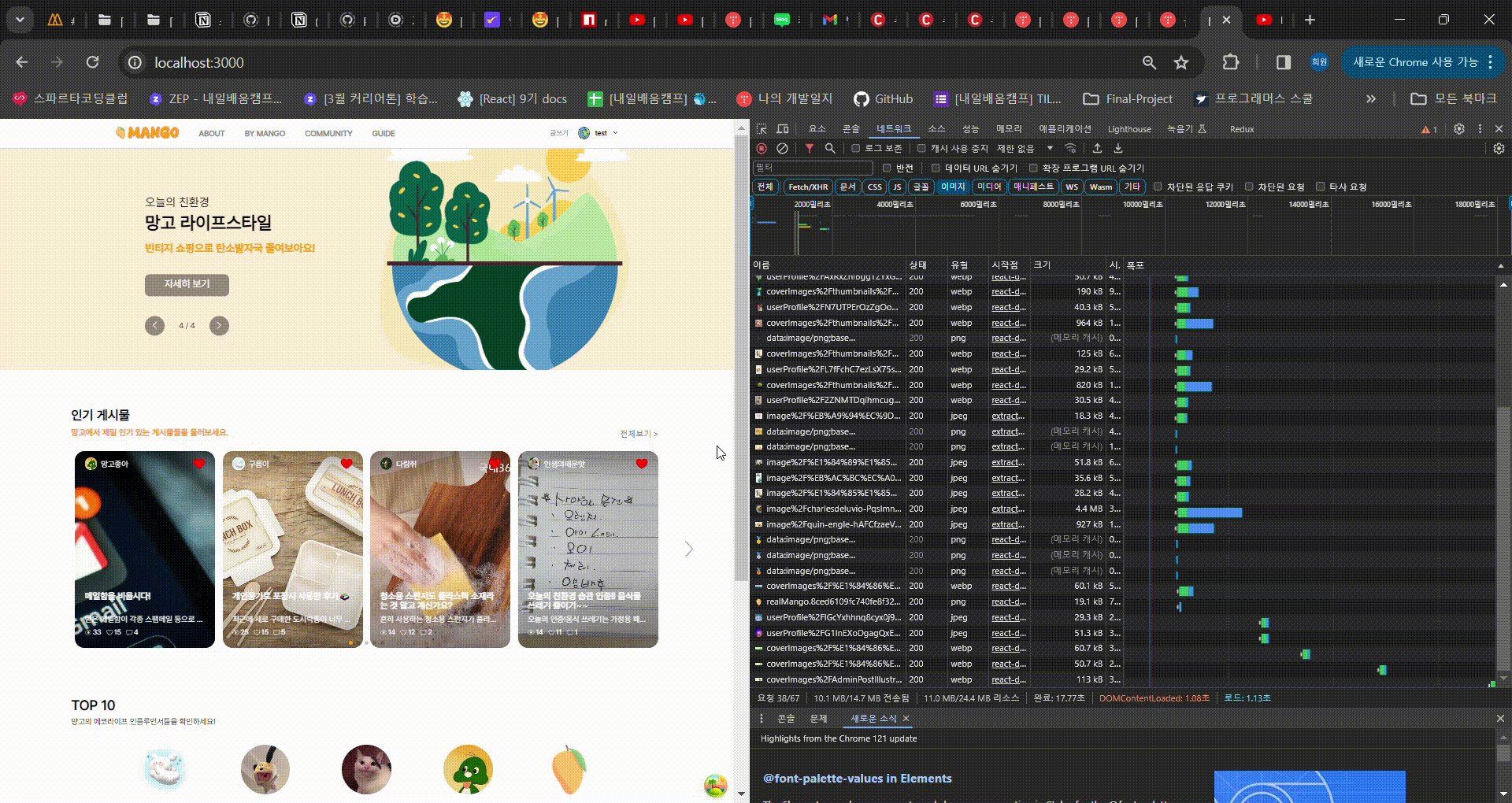
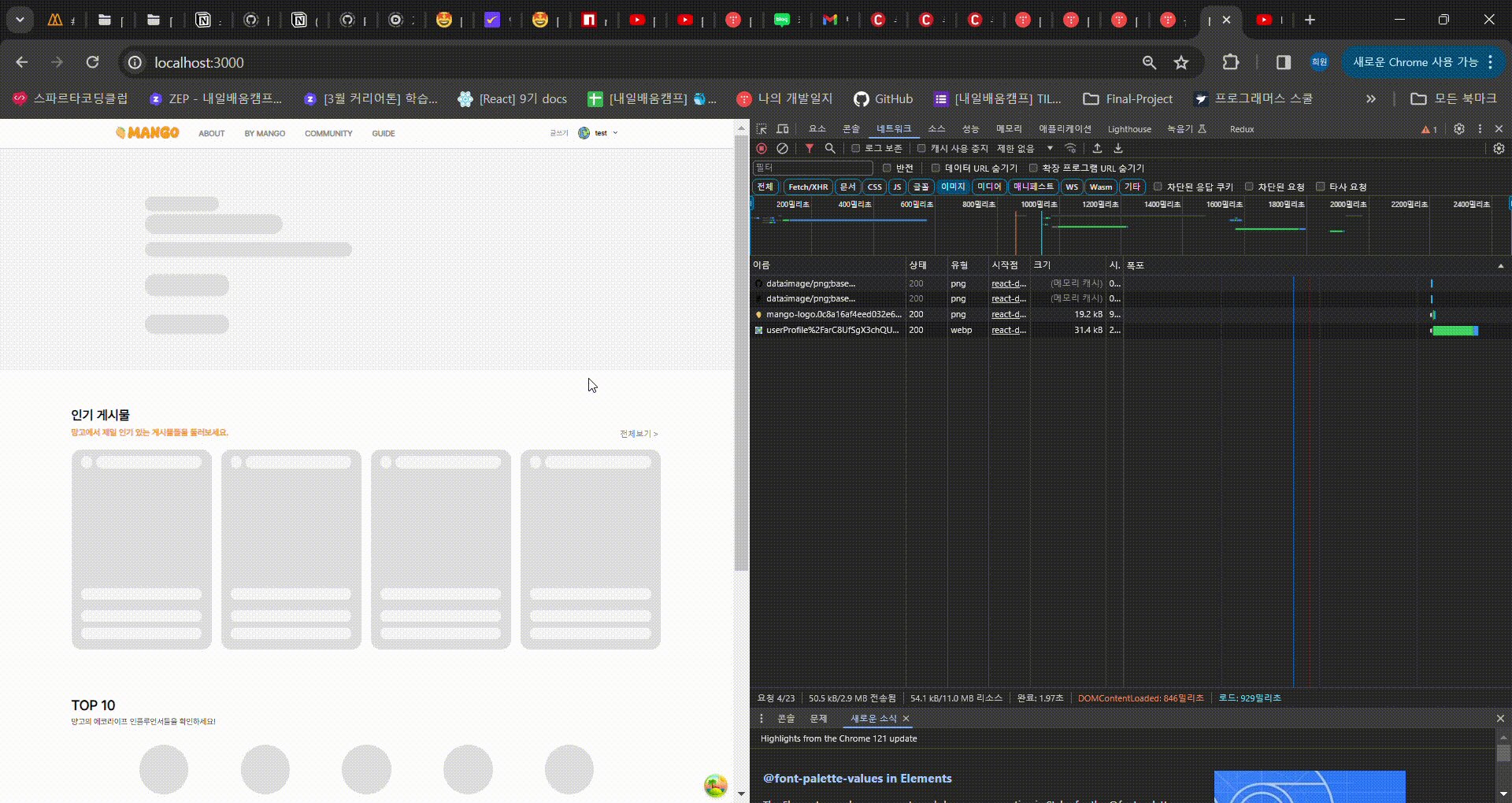
새로고침 후 결과를 살펴보자!

새로고침을 한 것과 동시에 모든 이미지들이 한 번에 다운받아지는 것을 볼 수 있다
(네트워크 창의 요청을 확인해주세요)

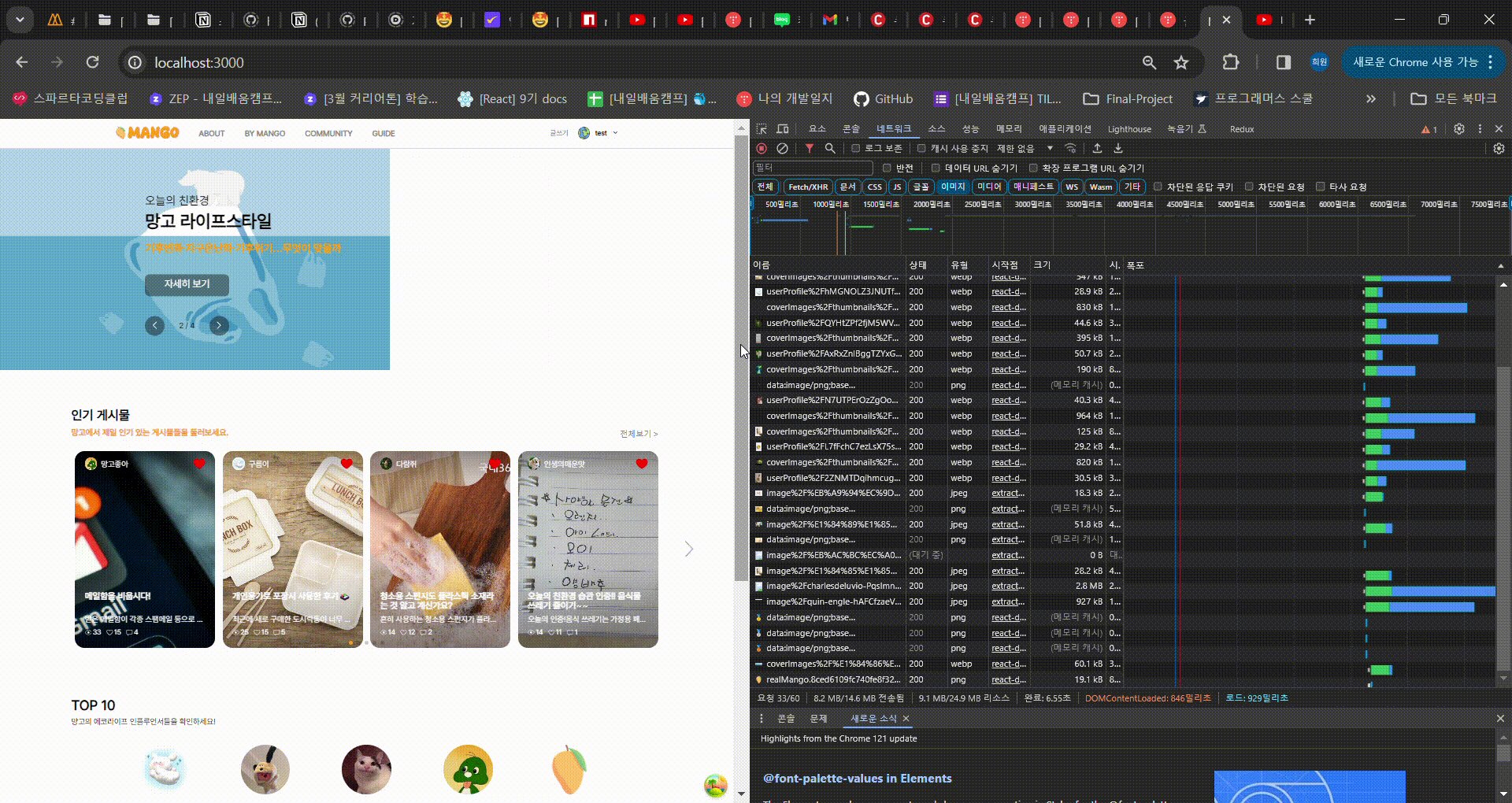
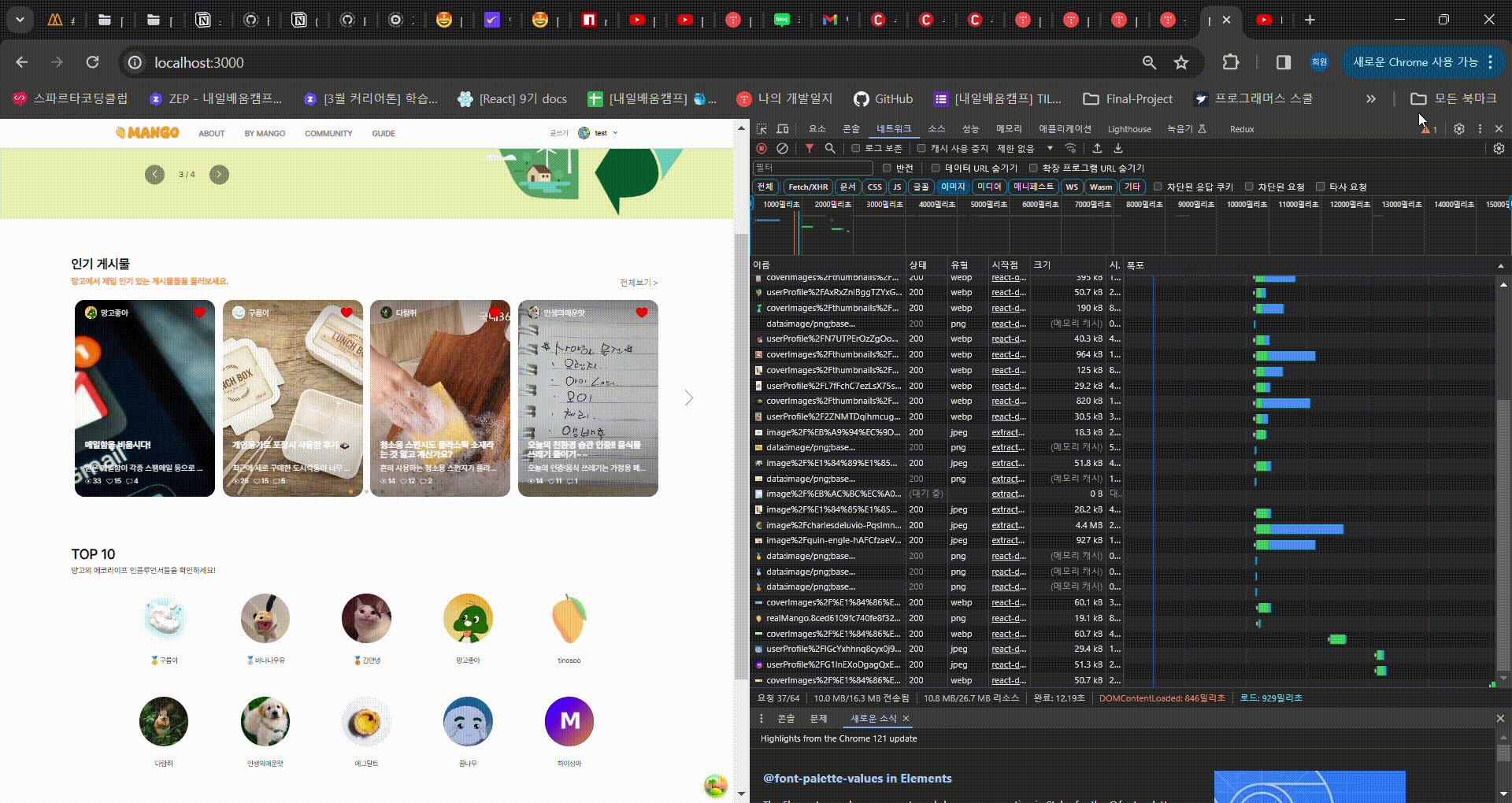
Lazy Loading 적용 후엔 스크롤로 내릴 때 그 근처에 도달하면 userProfile 이미지가 그제서야 다운받아지는 것을 확인할 수 있다. userProfile 이외에도 posts의 image에도 적용할 예정이다.





