| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- 의사클래스
- 부트캠프 #개발일지 #TIL #Position #위치
- 리액트
- 개발일지
- useState
- 개발일지 #TIL #프론트엔드 #HTML
- 부트캠프
- JS예제
- 특성선택자
- 부트캠프 #스파르타코딩클럽 #개발일지# #html
- 부트캠프 #코딩 #개발일지 #프론트엔드 #CSS #TIL
- 결합선택자
- 부트캠프 #CSS #개발일지 #TIL #박스모델
- 알고리즘
- 부트캠프 #개발일지 #TIL #FlexboxFroggy #displayflex #flexbox
- ㅜㄹㄹ
- textContent
- 부트캠프 #스파르타코딩클럽 #개발일지# #TIL #Javascript #confirm #location.href
- CSS
- js
- appendChild
- querySelector
- useEffect
- 부트캠프 #개발일지 #TIL #CSS속성 #float #clear
- 부트캠프 #CSS #개발일지 #TIL
- 부트캠프 #개발일지 #TIL #그리드 #CSS
- Til
- 템플릿스트링
- React
- 깃허브오류
- Today
- Total
나의 개발일지
[React/TypeScript] 최종프로젝트 - Mango(환경오염 줄이기 / 지구 살리기 프로젝트!) (진행 중) - 스켈레톤 Skeleton UI 적용 본문
[React/TypeScript] 최종프로젝트 - Mango(환경오염 줄이기 / 지구 살리기 프로젝트!) (진행 중) - 스켈레톤 Skeleton UI 적용
heew0n 2024. 2. 5. 21:32
스켈레톤은 최종 프로젝트를 진행하며 처음 알게 되었다.
일상 속에서 그동안 많은 스켈레톤을 접했지만, 이것이 가져다주는 효과에 대해서는 생각해보지 못했다

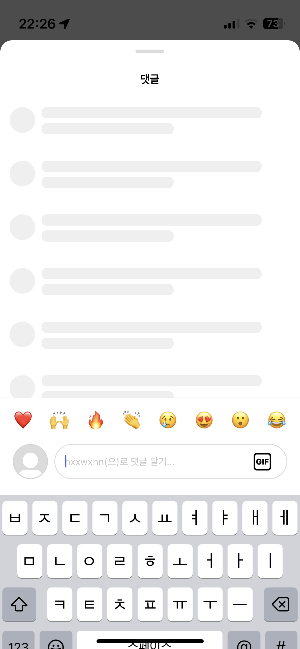
매일 매일 사용하는 인스타그램 앱에서도 스켈레톤을 확인할 수 있었다.
아는 만큼 보인다고.. 이제서야 발견했다 ...
그렇다면 스켈레톤에 대해 정확히 알아보자
스켈레톤 UI는 사용자 인터페이스(UI)를 개발할 때 사용되는 디자인 패턴 중 하나다. 이 패턴은 로딩 시간이 긴 웹 페이지나 앱에서 사용자에게 진행 상태를 시각적으로 보여줄 수 있도록 도와준다. 스켈레톤 UI는 실제 내용이 아직 로드되지 않았을 때에도 사용자에게 페이지 구조와 레이아웃을 미리 보여주는 방식으로 작동한다. 이를 통해 사용자는 대기 시간 동안에도 인터페이스의 진행 상태를 알 수 있으며, 사용자 경험을 향상시킬 수 있다.
적용하기 전에는 그냥 빈화면이기 때문에 속도가 느리다고 판단하여 바로 새로고침을 누르거나 브라우저를 닫을 것이다.
하지만 스켈레톤을 마주하게 된다면, 조금만 더 기다리면 데이터가 나오겠구나 하는 생각과 페이지에 머물 수 있게 된다.
이를 통해 사용자는 로딩 시간 동안에도 인터페이스에 대한 시각적인 피드백을 받을 수 있는 것이다.
나는 classname을 이용하여 구현했다.

@keyframes은 CSS의 @keyframes 규칙을 사용하여 스켈레톤 UI를 위한 애니메이션 효과를 구현하는 코드다.
또한 loading은 이름의 키프레임 이름이다. 그 후에 '%' 단위로 시간 진행에 따른 상태를 작성하면 된다.
생각보다 간단했고, 다 구현하고 보니 스켈레톤의 중요성을 깨달았다.
확실히 스켈레톤이 있으니까 로딩속도가 빨라 보이는 효과가 있다.





