Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 결합선택자
- React
- appendChild
- JS예제
- 리액트
- ㅜㄹㄹ
- 깃허브오류
- 부트캠프 #개발일지 #TIL #FlexboxFroggy #displayflex #flexbox
- 특성선택자
- useEffect
- Til
- 부트캠프 #코딩 #개발일지 #프론트엔드 #CSS #TIL
- CSS
- 템플릿스트링
- js
- useState
- 개발일지 #TIL #프론트엔드 #HTML
- 부트캠프
- textContent
- 알고리즘
- 부트캠프 #스파르타코딩클럽 #개발일지# #html
- querySelector
- 부트캠프 #스파르타코딩클럽 #개발일지# #TIL #Javascript #confirm #location.href
- 부트캠프 #CSS #개발일지 #TIL
- 개발일지
- 부트캠프 #개발일지 #TIL #그리드 #CSS
- 부트캠프 #개발일지 #TIL #Position #위치
- 의사클래스
- 부트캠프 #CSS #개발일지 #TIL #박스모델
- 부트캠프 #개발일지 #TIL #CSS속성 #float #clear
Archives
- Today
- Total
나의 개발일지
[React/TypeScript] 최종프로젝트 - Mango(환경오염 줄이기 / 지구 살리기 프로젝트!) (진행 중) - 모바일 반응형 구현하기 본문
과제 및 팀프로젝트
[React/TypeScript] 최종프로젝트 - Mango(환경오염 줄이기 / 지구 살리기 프로젝트!) (진행 중) - 모바일 반응형 구현하기
heew0n 2024. 2. 1. 19:11
막막하기만 했던 반응형을 드디어 구현하게 되었다.
방법은 생각보다 간단했다

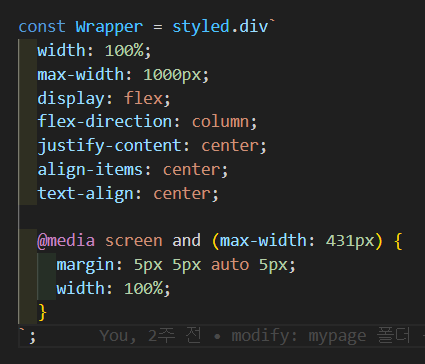
@media screen and (max-width: 431px) { } 라는 코드로 최대 넓이를 설정해주고 {} 안에 431px 미만일 때,
적용될 CSS를 쓰면된다. 만약 반응형 코드에 쓰지 않은 스타일이 있다면 원래 사용된 CSS로 적용이 된다.
즉, 431px 미만일 때, 이상하게 보여지는 CSS만 수정하면 되는 것
하다 보니, 반응형을 할 예정이면 무조건 같이 구현해야 한다는 것을 깨달았다.
처음부터 웹용으로만 만들다보니 잘 되지 않았다. 특히 스타일 컴포넌트를 구성하는 곳에서 어려움을 마주해야 했다
그래서 구조를 새롭게 짜거나 추가하는 경우가 꽤 있었다. 또한 다양한 넓이의 모바일이 존재했기 때문에
우리는 우선 아이폰 14 맥스에 맞추게 되었다. 그 보다 더 큰 넓이의 모바일에서 본다면 많이 깨지는데..
이건 다시 고민을 해봐야 하는 문제이다.
팀원들이 다 처음이었기 때문에 같이 구현해야 하는 중요성을 몰랐었다.
그래도 생각보다 일찍 끝나서 다행이다. 자잘하게 남은 것만 수정하면 끝
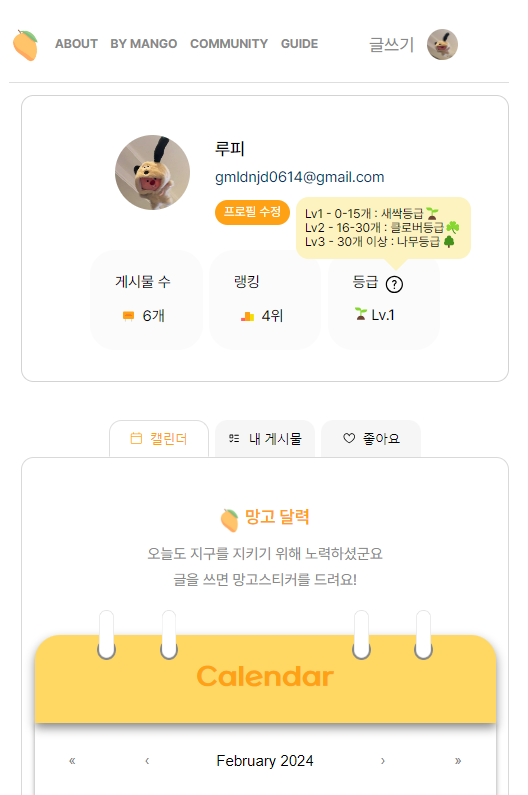
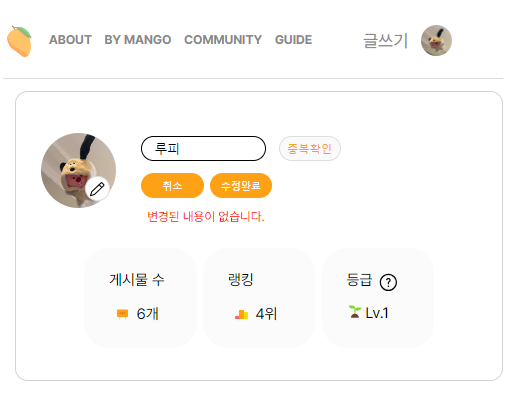
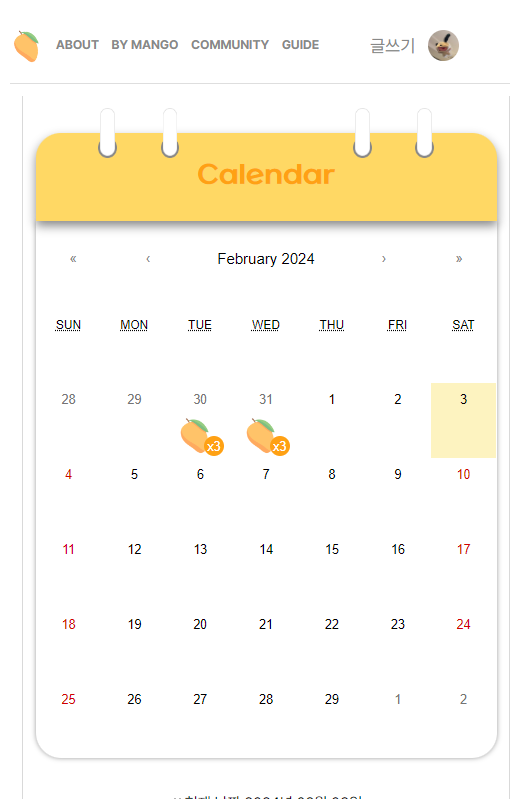
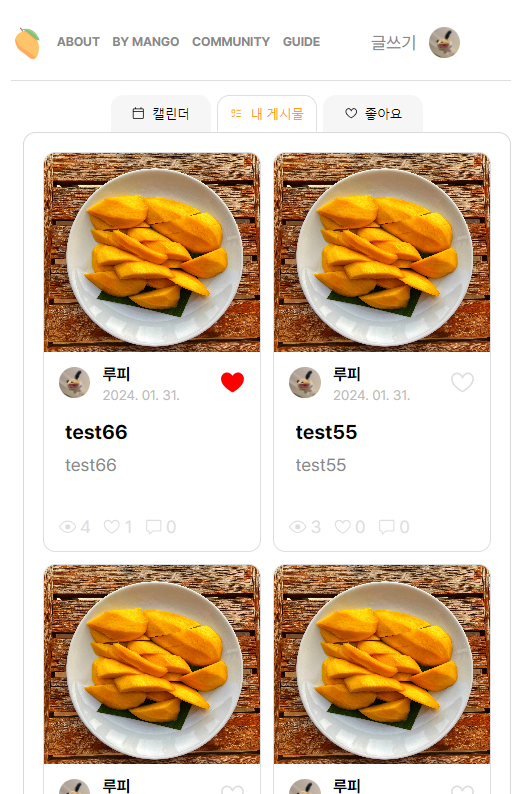
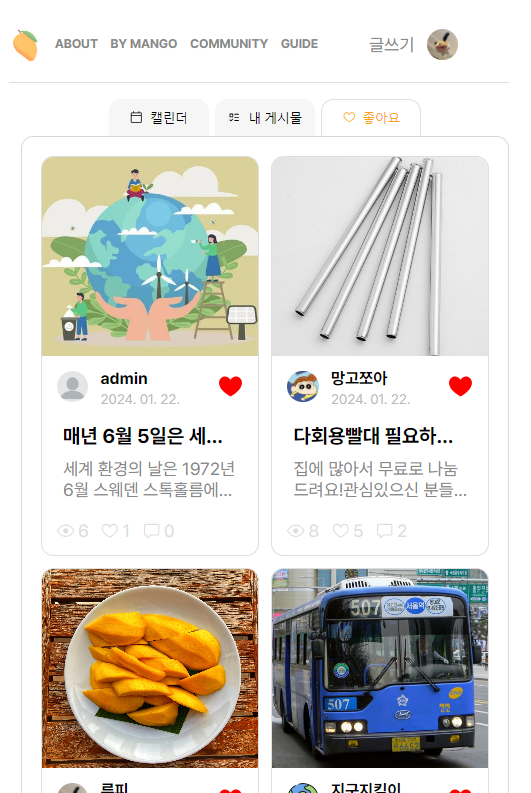
밑에는 내가 맡은 mypage의 반응형 버전이다.