| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- 부트캠프
- 부트캠프 #스파르타코딩클럽 #개발일지# #html
- React
- 깃허브오류
- textContent
- 개발일지 #TIL #프론트엔드 #HTML
- 의사클래스
- 개발일지
- useEffect
- CSS
- 부트캠프 #CSS #개발일지 #TIL #박스모델
- 부트캠프 #코딩 #개발일지 #프론트엔드 #CSS #TIL
- 부트캠프 #개발일지 #TIL #CSS속성 #float #clear
- Til
- appendChild
- 부트캠프 #개발일지 #TIL #FlexboxFroggy #displayflex #flexbox
- 부트캠프 #개발일지 #TIL #그리드 #CSS
- 결합선택자
- js
- 알고리즘
- JS예제
- 부트캠프 #CSS #개발일지 #TIL
- ㅜㄹㄹ
- 부트캠프 #스파르타코딩클럽 #개발일지# #TIL #Javascript #confirm #location.href
- querySelector
- 부트캠프 #개발일지 #TIL #Position #위치
- 리액트
- 특성선택자
- useState
- 템플릿스트링
- Today
- Total
나의 개발일지
파이어베이스 오류 - Firebase throws an error: "Could not reach Cloud Firestore backend. Backend didn't respond within 10 seconds." 본문
파이어베이스 오류 - Firebase throws an error: "Could not reach Cloud Firestore backend. Backend didn't respond within 10 seconds."
heew0n 2024. 1. 29. 23:52
검색 기능을 위해 Algoria 써보기로 했었다. (지금은 무산되었다.. 최적화가 우선순위였기에..)
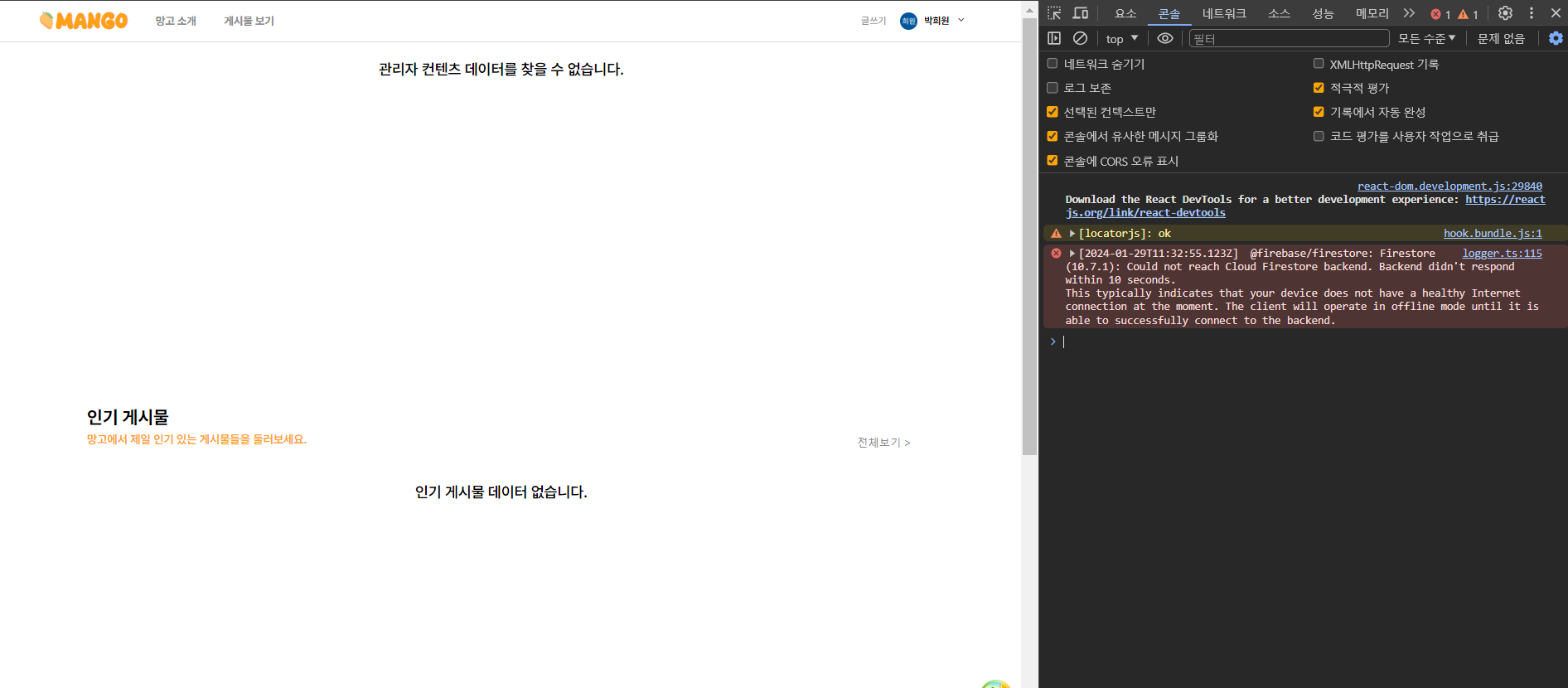
그때 여러가지 firebase tools를 설치했었는데 그 이후로 밑의 사진과 같은 오류가 떴다

Firebase throws an error: "Could not reach Cloud Firestore backend. Backend didn't respond within 10 seconds."
정말 많은 여러 문서를 뒤져봤지만 명쾌한 답을 내려준 문서가 없었다..
하지만 몇몇 문서에서 공통적으로 말하는 것이 있었다
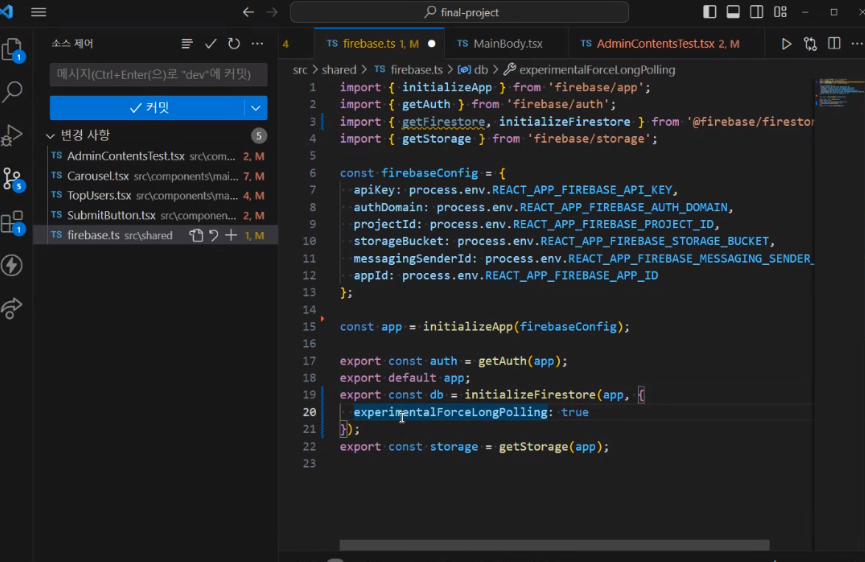
experimentalForceLongPolling를 true로 설정하면 된다고 했다
https://www.youtube.com/watch?v=hJMubeJXkWc
이 영상에서도 똑같이 문제해결을 하고 있어서 반신반의로 했는데
에러가 해결되었다. 그리고 첫 로딩 속도도 빨라진 느낌이다..

그래서 experimentalForceLongPolling 이 무엇일까?
experimentalForceLongPolling: true는 Firebase Realtime Database에 대한 장치 연결 방법을 설정하는 옵션 중 하나다. Firebase Realtime Database는 실시간 데이터 동기화를 제공하는 NoSQL 데이터베이스다. Firebase SDK는 기본적으로 WebSocket을 사용하여 실시간 업데이트를 처리하지만, 일부 환경에서는 WebSocket 연결이 차단되거나 지원되지 않을 수 있다.
experimentalForceLongPolling: true를 사용하면 Firebase SDK가 WebSocket 대신 Long Polling 방식으로 장치와의 연결을 시도한다. Long Polling은 클라이언트가 서버에 지속적으로 요청을 보내고, 서버는 새로운 데이터가 있을 때까지 응답을 지연시키는 방식이다. 이를 통해 WebSocket이 지원되지 않는 환경에서도 실시간 데이터 업데이트를 수신할 수 있다.
하지만, experimentalForceLongPolling: true는 실험적인 기능이며, Firebase SDK의 최신 버전에서는 더 이상 사용되지 않을 수도 있다. 따라서 이 옵션을 사용할 때는 주의가 필요하다고 한다.




