| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- 알고리즘
- js
- appendChild
- 부트캠프 #스파르타코딩클럽 #개발일지# #html
- 깃허브오류
- querySelector
- 개발일지 #TIL #프론트엔드 #HTML
- 부트캠프 #개발일지 #TIL #그리드 #CSS
- 결합선택자
- 부트캠프 #코딩 #개발일지 #프론트엔드 #CSS #TIL
- textContent
- 부트캠프 #개발일지 #TIL #Position #위치
- ㅜㄹㄹ
- useState
- React
- 템플릿스트링
- 개발일지
- useEffect
- 부트캠프
- 의사클래스
- 부트캠프 #스파르타코딩클럽 #개발일지# #TIL #Javascript #confirm #location.href
- 부트캠프 #CSS #개발일지 #TIL
- 특성선택자
- 부트캠프 #개발일지 #TIL #FlexboxFroggy #displayflex #flexbox
- CSS
- Til
- JS예제
- 리액트
- 부트캠프 #개발일지 #TIL #CSS속성 #float #clear
- 부트캠프 #CSS #개발일지 #TIL #박스모델
- Today
- Total
나의 개발일지
[React/TypeScript] 최종프로젝트 - Mango(환경오염 줄이기 / 지구 살리기 프로젝트!) (진행 중) - QueryString 적용하기 본문
[React/TypeScript] 최종프로젝트 - Mango(환경오염 줄이기 / 지구 살리기 프로젝트!) (진행 중) - QueryString 적용하기
heew0n 2024. 1. 26. 23:23


mypage에 탭들이 있는데 이런 탭을 클릭했을 때, 주소창의 내용이 더욱 직관적이게 보이고
링크 공유를 했을 시에 사용자가 원하는 탭이 공유가 될 수 있게끔 하기 위해선 QuertString이 필요했다
QueryString이란
URL의 끝에 위치한 데이터로, 웹 페이지나 애플리케이션에 정보를 전달하는 데 사용된다.
쿼리스트링은 ? 문자로 시작하고, 파라미터와 값의 쌍으로 구성됩니다. 각 파라미터와 값은 & 문자로 구분됩니다.
https://heenee.tistory.com/manage/newpost/128?type=post&returnURL=https%3A%2F%2Fheenee.tistory.com%2F128
쿼리스트링을 구현하기 위해선 useLocation이라는 훅이 필요했다
const navigate = useNavigate();
const location = useLocation();
const onClickTabBtn = (name: string) => {
setActiveTab(name);
const searchParams = new URLSearchParams(location.search);
searchParams.set('profile', name);
const newUrl = `${location.pathname}?${searchParams.toString()}`;
navigate(newUrl);
};
진행순서
1. 클릭할 때마다 name이라는 매개변수를 받아와서 onClickTabBtn이라는 함수를 호출한다
name에 따라 컴포넌트가 바뀌면서 해당 컴포넌트가 화면에 렌더링이 된다
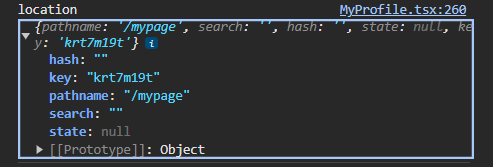
2. location.search를 사용하여 현재 URL의 쿼리스트링 값을 가져온다.
location은 현재 페이지의 URL 정보를 담고 있는 객체이다.

pathname: 현재 주소의 경로
search : 맨 앞에 ? 문자를 포함한 쿼리스트링 값
state: 페이지로 이동할 때 임의를 넣을 수 있는 상태값
key : location의 고유값으로 초기에는 default이며 페이지가 변경될 때마다 고유의 값이 생성


3. 그래서 location의 search 값을 찍어보면 값이 잘 나오지만, 이는 직접 ?와 &를 분리 후,
key와 value를 파싱해야 하는 번거로움이 있기에 useSearchParams라는 훅을 사용한다
const [searchParams, setSearchParams] = useSearchParams();
4. profile 쿼리스트링 파라미터에 name값을 설정한다. 이를 통해 선택한 프로필에 대한 정보를
쿼리스트링으로 전달할 수 있다.
5. 변경된 쿼리스트링을 문자열로 변환한다
const newUrl = `${location.pathname}?${newSearchParams.toString()}`;
6. location.pathname과 변경된 쿼리스트링을 합쳐서 새로운 URL을 만들고 newUrl 변수에 할당한다
7. navigate(newUrl)을 호출하여 새로운 URL 페이지로 이동한다.
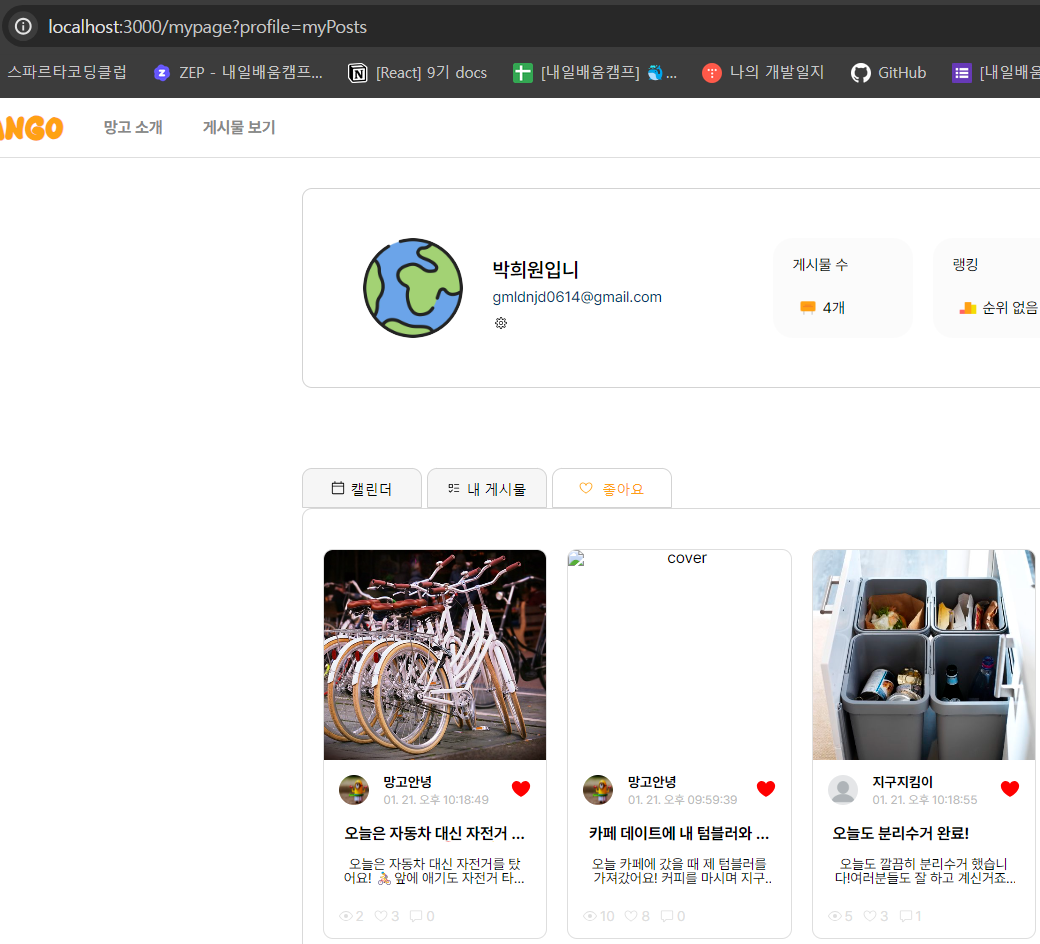
8. 탭 버튼을 누를 때마다 탭에 해당하는 쿼리스트링이 바뀐 것을 확인할 수 있다.




그러나 ,, 문제점이 생겨버렸다

문제점1 : 뒤로가기 하면 쿼리스트링은 바뀌지만 화면은 쿼리스트링 값에 따라 변화하지 않는다.
문제점2 : 배포한 사이트에서 링크공유하면 원하는 탭으로 이동이 안되어 있다
아마 같은 맥락의 문제점일 것이다.
조금 많이 해맸는데..
문제점은 쿼리스트링에 따라 activeTab이 변경되어야 하는 로직이 빠져있었던 것이다.
useEffect를 사용하여 location.search가 변경이 되면, 리렌더링이 되게 한다.
또한 searchParams.get('profile')를 호출하여 쿼리스트링에서 'profile' 파라미터 값을 가져온다
profile 값을 setActiveTab 함수를 사용하여 activeTab 상태로 설정한다.
updatedActiveTab 변수에 name 값을 할당하rh setActiveTab( updatedActiveTab )을 호출하여 activeTab 상태를
업데이트한다.
수정된 코드
useEffect(() => {
const queryString = location.search;
const searchParams = new URLSearchParams(queryString);
const profile = searchParams.get('profile') || '';
setActiveTab(profile || 'calendar');
}, [location.search]);
// menuTab 버튼
const onClickTabBtn = (name: string) => {
const queryString = location.search;
const newSearchParams = new URLSearchParams(queryString);
newSearchParams.set('profile', name);
setSearchParams(newSearchParams);
const updatedActiveTab = name;
setActiveTab(updatedActiveTab);
const newUrl = `${location.pathname}?${newSearchParams.toString()}`;
// console.log('queryString', queryString);
// console.log('location', location);
// console.log('searchParams get', newSearchParams);
navigate(newUrl);
};
뒤로가기를 해도 쿼리스트링 값에 따라 탭버튼이 활성화되며, 화면이 잘 바뀐다!
문제 해결 완.




