| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- 개발일지
- 부트캠프
- appendChild
- 결합선택자
- JS예제
- js
- 부트캠프 #스파르타코딩클럽 #개발일지# #html
- 템플릿스트링
- 부트캠프 #CSS #개발일지 #TIL
- CSS
- 의사클래스
- 부트캠프 #개발일지 #TIL #그리드 #CSS
- useEffect
- Til
- 알고리즘
- 깃허브오류
- 부트캠프 #개발일지 #TIL #CSS속성 #float #clear
- 리액트
- 부트캠프 #코딩 #개발일지 #프론트엔드 #CSS #TIL
- querySelector
- React
- 부트캠프 #개발일지 #TIL #FlexboxFroggy #displayflex #flexbox
- 부트캠프 #스파르타코딩클럽 #개발일지# #TIL #Javascript #confirm #location.href
- ㅜㄹㄹ
- 개발일지 #TIL #프론트엔드 #HTML
- 특성선택자
- 부트캠프 #CSS #개발일지 #TIL #박스모델
- textContent
- useState
- 부트캠프 #개발일지 #TIL #Position #위치
- Today
- Total
나의 개발일지
[supabase] supabase로 회원가입 및 로그인 구현하기 본문
supabase는 오픈 소스 백엔드 서비스로 데이터베이스 및 인증, 스토리지 등 다양한 기능을 제공하는 플랫폼이다
팀프로젝트를 하면서 supabase를 처음 접해보았다
같은 팀원분이 사용해봤었는데 firebase의 공식문서보다 친절하다고 했다
써보니 무슨 말인지 잘 알 것 같다^^
supabase 설치
npm install @supabase/supabase-jsyarn add @supabase/supabase-js
supabaseClient.ts 파일
import { createClient } from '@supabase/supabase-js';
type SupabaseConfig = {
supabaseUrl: string;
supabaseKey: string;
};
const supabaseConfig: SupabaseConfig = {
supabaseUrl: process.env.REACT_APP_SB_URL || '',
supabaseKey: process.env.REACT_APP_SB_API_KEY || ''
};
const supabase = createClient(supabaseConfig.supabaseUrl, supabaseConfig.supabaseKey);
export default supabase;
supabase 파일을 만들어서 supabase를 가져온 후, 위 코드를 작성한다.
사용할 파일에 import를 해온다!

supabase 공식 문서
https://supabase.com/docs/reference/javascript/auth-signup
Create a new user | Supabase
Sign upSign up with additional user metadataSign up with a redirect URL const { data, error } = await supabase.auth.signUp({ email: 'example@email.com', password: 'example-password', })
supabase.com
회원가입
const signUpHandler = async (e: React.FormEvent) => {
e.preventDefault();
try {
const { data, error } = await supabase.auth.signUp({
email,
password
});
console.log(data);
if (error) {
console.error(error);
alert('아이디와 비밀번호를 확인해주세요');
} else {
Swal.fire({
position: 'center',
icon: 'success',
title: '회원가입에 성공하였습니다!',
showConfirmButton: false,
timer: 1500
});
}
} catch (error) {
console.error(error);
}
};

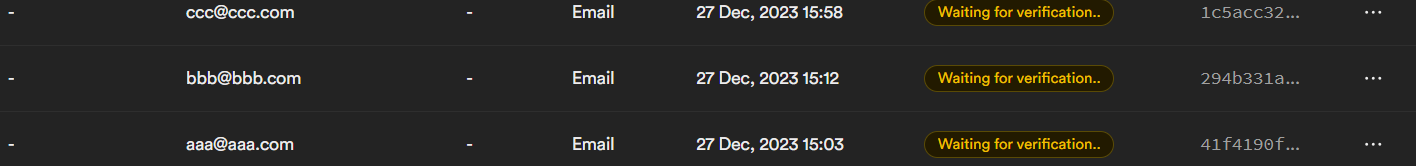
supabase의 auth를 확인해보면 이런 식으로 회원가입이 된 user의 정보가 들어온다
로그인
const signInHandler = async (e: React.FormEvent) => {
e.preventDefault();
try {
const { data, error } = await supabase.auth.signInWithPassword({
email,
password
});
console.log(data);
if (error) {
console.error(error);
alert('일치하지 않습니다');
} else {
Swal.fire({
position: 'center',
icon: 'success',
title: '로그인에 성공하였습니다!',
showConfirmButton: false,
timer: 1500
});
navigate('/');
}
} catch (error) {
console.error(error);
}
};

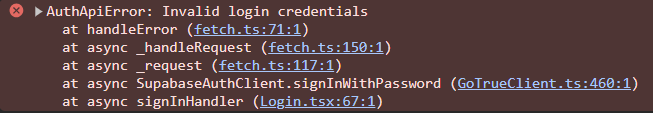
로그인을 구현하고 브라우저에서 로그인을 시도해봤는데 (aaa@aaa.com 이런 식으로 이메일 형식으로만 가입했음)
계속 이런 에러가 떴었다.. 분명 정보는 잘 들어왔는데 왜 그럴까하고 구글링 해봤더니
supabase의 기본 설정으로 email confirm을 받아야 가입이 되는 기능이 있다고 했다
인증 절차가 까다로워서 좋지만 우선 이 기능은 개발하기에 번거롭기 때문에 해지해주었다
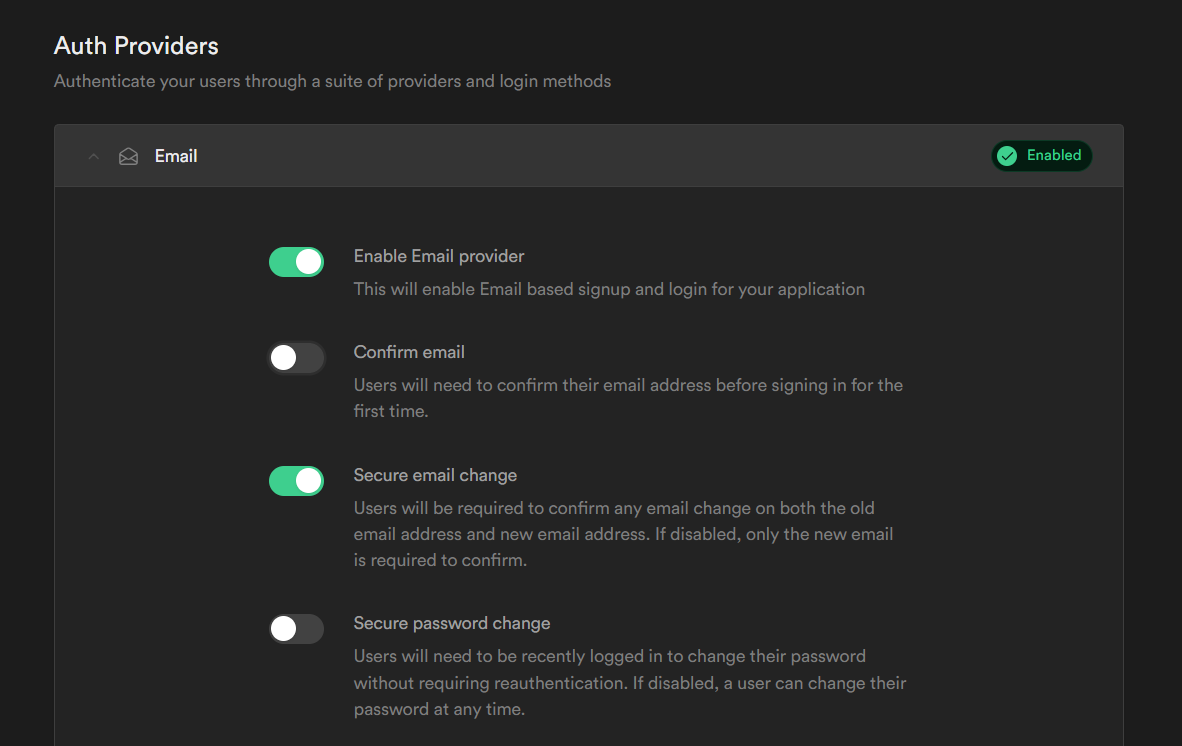
email confirm 해지 방법

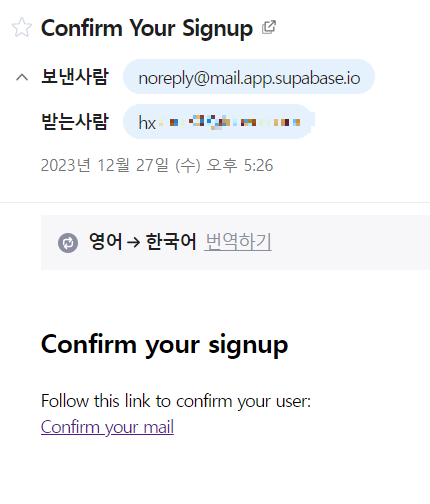
우선 나의 네이버 메일로 가입하니까 이런 메일이 왔었다
Confirm your mail를 클릭하고 로그인 시도하면 성공적으로 로그인이 완료된다
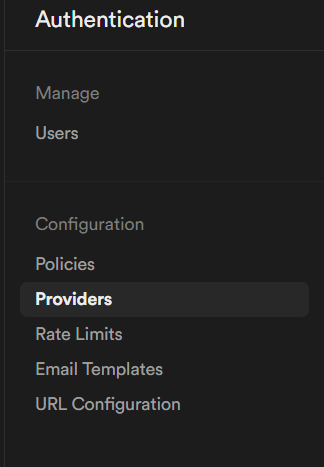
1. Authentication 의 Providers Tab을 들어간다

2 . Auth Providers의 emails에서 Confirm email를 활성화를 해지한다

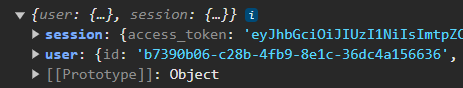
로그인 성공을 성공하면 user의 정보를 담은 객체들이 출력된다

supabase 또한 소셜 로그인도 지원을 하기 때문에 구글 및 깃허브로 로그인 하는 것도 구현해 볼 예정이다!

'React > Supabase' 카테고리의 다른 글
| [supabase] supabase로 구글 소셜 로그인 구현하기 (0) | 2023.12.29 |
|---|

