Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- 의사클래스
- 부트캠프
- 깃허브오류
- 리액트
- 개발일지 #TIL #프론트엔드 #HTML
- React
- CSS
- 부트캠프 #코딩 #개발일지 #프론트엔드 #CSS #TIL
- 부트캠프 #CSS #개발일지 #TIL #박스모델
- 부트캠프 #개발일지 #TIL #그리드 #CSS
- 개발일지
- appendChild
- useEffect
- 부트캠프 #개발일지 #TIL #FlexboxFroggy #displayflex #flexbox
- 결합선택자
- JS예제
- textContent
- 부트캠프 #개발일지 #TIL #Position #위치
- 부트캠프 #개발일지 #TIL #CSS속성 #float #clear
- 부트캠프 #스파르타코딩클럽 #개발일지# #html
- 특성선택자
- 부트캠프 #스파르타코딩클럽 #개발일지# #TIL #Javascript #confirm #location.href
- querySelector
- js
- Til
- 템플릿스트링
- 부트캠프 #CSS #개발일지 #TIL
- useState
- 알고리즘
- ㅜㄹㄹ
Archives
- Today
- Total
나의 개발일지
[React] useContext 복습하기 본문
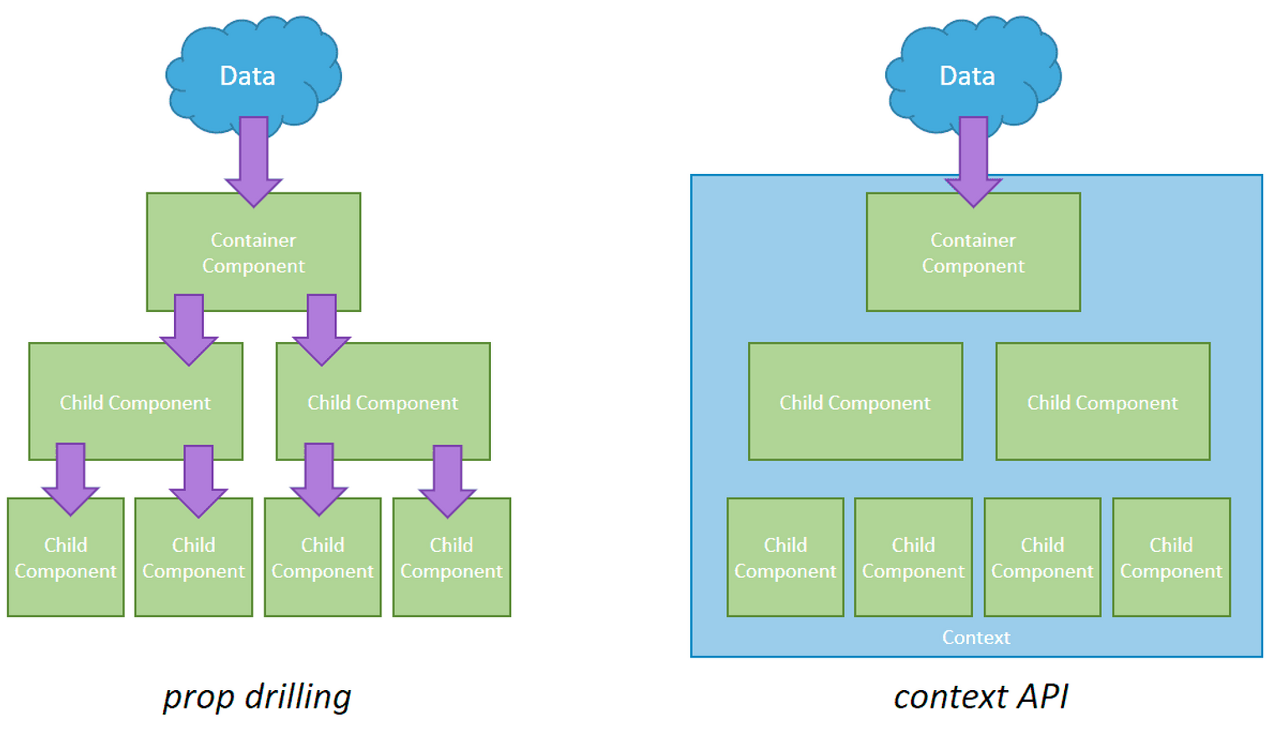
useContext의 필요성
props-drilling의 문제점을 개선 하기 위해 필요하다
useContext는 전역 데이터 관리를 할 수 있게 되었다
주의할 점
useContext를 사용할 때, provider에서 제공한 value가 달라진다면
useContext를 사용하고 있는 모든 컴포넌트가 리렌더링이 되기 때문에 value부분을
항상 신경써줘야 한다!

할아버지가 손자에게 어떠한 정보를 주기 위해서 거쳐야 하는 과정은
App → GrandFather → Father → Child 이다
단순한 정보이면 모를까 전달해야 할 데이터가 100가지가 넘는다면 너무나도 복잡하고 비효율적일 것이다
Props-drilling 적용 코드
src > App.jsx
import GrandFather from "./components/GrandFather";
function App() {
return (
<div>
<GrandFather />
</div>
);
}
export default App;
src > components > GrandFather.jsx
import React from "react";
import Father from "./Father";
function GrandFather() {
const houseName = "스파르타";
const pocketMoney = 10000;
return (
<div>
<Father houseName={houseName} pocketMoney={pocketMoney} />
</div>
);
}
export default GrandFather;
src > components > Father.jsx
import React from "react";
import Child from "./Child";
function Father({ houseName, pocketMoney }) {
return (
<div>
<Child houseName={houseName} pocketMoney={pocketMoney} />
</div>
);
}
export default Father;
src > components > Child.jsx
import React from "react";
const style = {
fontWeight: "700",
color: "red",
};
function Child({ houseName, pocketMoney }) {
return (
<div>
우리집은 <span style={style}>{houseName}이다.</span>
<br />
할아버지가 용돈도 줬다 <span style={style}>{pocketMoney}</span>
원씩이나!
</div>
);
}
export default Child;

useContext 적용 코드
src > context > FamiltContext.jsx
import { createContext } from "react";
export const FamilyContext = createContext(null);
정보를 넘겨주는 것은 GrandFatherd이므로 Provider를 적용시켜보자
src > components > GrandFather.jsx
import React from "react";
import Father from "./Father";
import { FamilyContext } from "../context/FamilyContext";
function GrandFather() {
const houseName = "스파르타";
const pocketMoney = 10000;
return (
<div>
<FamilyContext.Provider
value={{
houseName,
pocketMoney,
}}
>
<Father />
</FamilyContext.Provider>
</div>
);
}
export default GrandFather;
src > components > Father.jsx
import React from "react";
import Child from "./Child";
function Father() {
return (
<div>
<Child />
</div>
);
}
export default Father;
src > components > Child.jsx
import React, { useContext } from "react";
import { FamilyContext } from "../context/FamilyContext";
const style = {
fontWeight: "700",
color: "red",
};
function Child() {
const data = useContext(FamilyContext);
console.log("data", data);
return (
<div>
우리집은 <span style={style}>{data.houseName}이다.</span>
<br />
할아버지가 용돈도 줬다 <span style={style}>{data.pocketMoney}</span>
원씩이나!
</div>
);
}
export default Child;


'React > 복습' 카테고리의 다른 글
| [React] react-memo / useMemo / useCallback 복습하기 (1) | 2023.12.22 |
|---|---|
| [React] 리액트 복습하기 (Props) (0) | 2023.11.04 |


