| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- CSS
- 부트캠프 #CSS #개발일지 #TIL
- 부트캠프 #개발일지 #TIL #CSS속성 #float #clear
- 리액트
- Til
- 부트캠프 #CSS #개발일지 #TIL #박스모델
- 템플릿스트링
- JS예제
- 부트캠프 #개발일지 #TIL #FlexboxFroggy #displayflex #flexbox
- 부트캠프 #코딩 #개발일지 #프론트엔드 #CSS #TIL
- 부트캠프 #개발일지 #TIL #Position #위치
- 특성선택자
- React
- useEffect
- 의사클래스
- useState
- textContent
- 결합선택자
- 부트캠프
- 부트캠프 #스파르타코딩클럽 #개발일지# #TIL #Javascript #confirm #location.href
- 개발일지 #TIL #프론트엔드 #HTML
- 부트캠프 #스파르타코딩클럽 #개발일지# #html
- 알고리즘
- 깃허브오류
- appendChild
- js
- 개발일지
- querySelector
- 부트캠프 #개발일지 #TIL #그리드 #CSS
- ㅜㄹㄹ
- Today
- Total
나의 개발일지
Semantic Tags(Markup) 개념 및 태그 정리 본문
Semantic Tags(Markup)
: 의미의, 의미가 있는
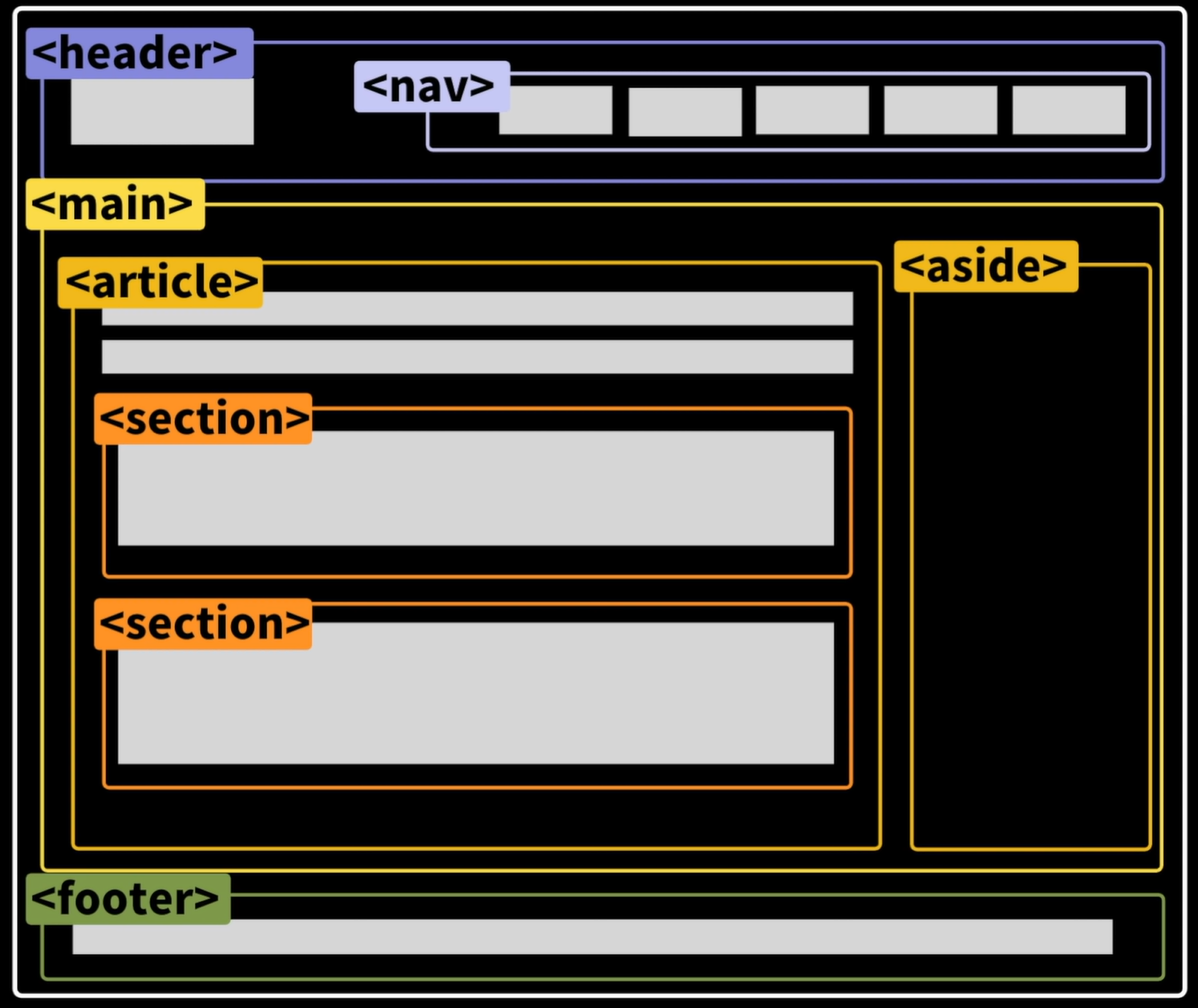
웹사이트의 구조
조금 더 의미있는 태그들을 사용하여 만들자!

<header> : 웹사이트의 브랜드를 나타내줄 수 있는 로고, 사용자들을 위한 중요한 메뉴 아이템
<nav> : 웹 페이지에서 내부의 다른 영역이나 외부를 연결하는 내비게이션 영역
<footer> : 하단에 위치, 해당 문서를 작성한 작성자 정보나, 저작권 등 부가적인 링크나 정보
<main> : 중요한 컨텐츠 영
<aside> : <main>안에서도 페이지 컨텐츠와 직접적으로 상관없는 부가적인 부분 (광고, 페이지와 연결된 다른 링크)
<article> : <main> 안에 있는 다른 내용들과 상관없이 독립적으로 고유적인 내용을 나타낼때
<section> :<article>또는 <main> 안에 연관된 내용을 묶어줄 때
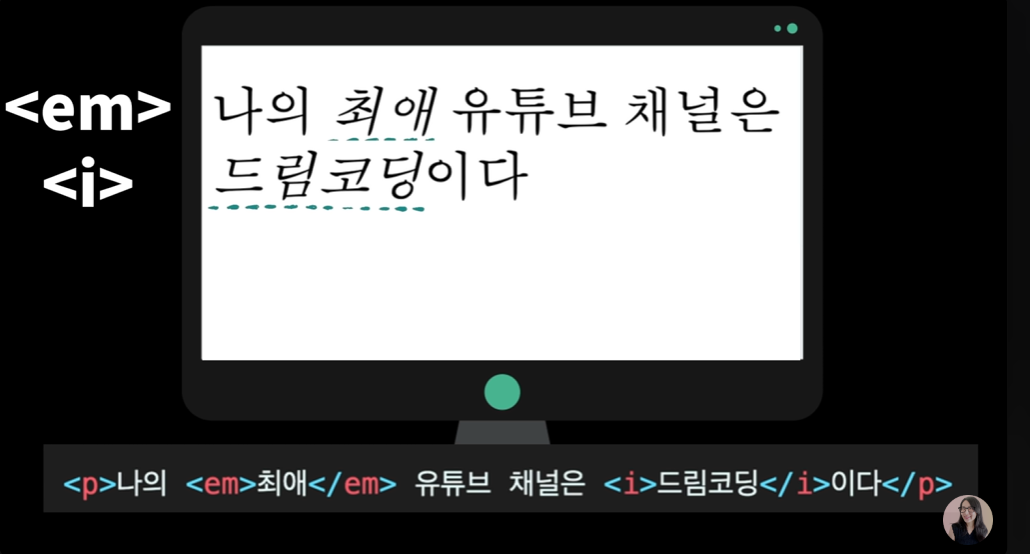
<i> vs <em>
시각적으로만 이탤릭체 강조하는 이탤릭

<b> vs <strong>
시작적으로만 볼드체 정말 중요할 때 강조하는 볼드
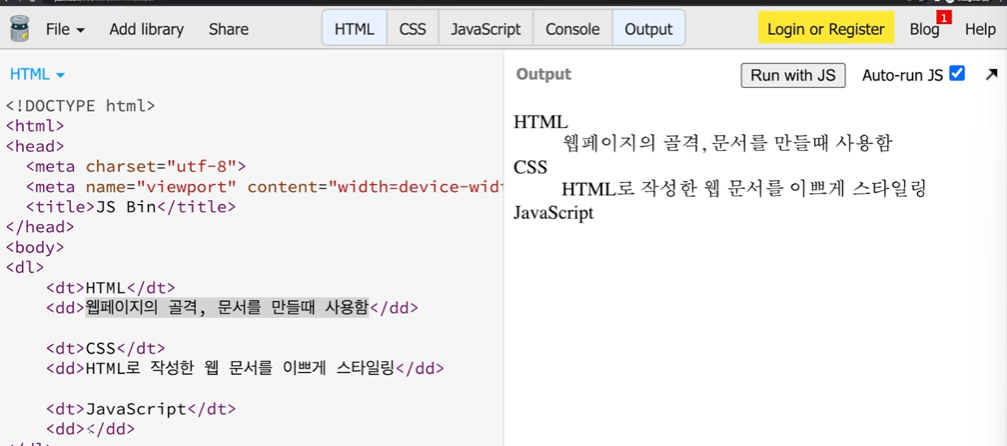
<dl> : Definition List
용어를 설명하는 목록을 만든다
내부에 두 개의 태그를 이용하여 사용하는 방식이다

<dt> : Definiton Term
용어의 제목을 넣을 때 사용
<dd> : Definition description
용어를 설명하는 데에 사용
<button> : 사용자의 특정한 액션을 위해 사용
<a> : 사용자가 다른 페이지로 이동할 때(링크)

'HTML' 카테고리의 다른 글
| 1. 생활코딩으로 HTML 배우기 (2) | 2023.10.03 |
|---|

