Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 부트캠프 #개발일지 #TIL #그리드 #CSS
- 특성선택자
- 템플릿스트링
- 개발일지
- appendChild
- useState
- 리액트
- React
- 부트캠프
- 부트캠프 #CSS #개발일지 #TIL
- 부트캠프 #개발일지 #TIL #CSS속성 #float #clear
- 깃허브오류
- 개발일지 #TIL #프론트엔드 #HTML
- 부트캠프 #개발일지 #TIL #FlexboxFroggy #displayflex #flexbox
- JS예제
- textContent
- querySelector
- 결합선택자
- 부트캠프 #CSS #개발일지 #TIL #박스모델
- js
- 부트캠프 #스파르타코딩클럽 #개발일지# #TIL #Javascript #confirm #location.href
- 알고리즘
- Til
- 부트캠프 #개발일지 #TIL #Position #위치
- 의사클래스
- CSS
- ㅜㄹㄹ
- useEffect
- 부트캠프 #코딩 #개발일지 #프론트엔드 #CSS #TIL
- 부트캠프 #스파르타코딩클럽 #개발일지# #html
Archives
- Today
- Total
나의 개발일지
[React] 리액트 아웃소싱 프로젝트 / 에러 발생 및 해결 / useSelector / Uncaught TypeError: Cannot read properties of undefined (reading 'filter') 본문
과제 및 팀프로젝트
[React] 리액트 아웃소싱 프로젝트 / 에러 발생 및 해결 / useSelector / Uncaught TypeError: Cannot read properties of undefined (reading 'filter')
heew0n 2023. 12. 10. 04:28
⛔ 에러 발생


용용따리를 삭제하고 싶은데 삭제가 되지 않는다


화면엔 남아있고 json-server에는 삭제가 되었다

네트워크도 확인해보니 삭제가 잘 되었다
뭐가 문제였을까?

💡에러 해결
새로고침을 하면 그제서야 삭제가 된다
처음에는 비동기 처리 문제라고 생각했었는데
data값을 useState에 넣어놔서 안됐던 것이다
그래서 useSelector로 값을 불러오니 해결되었다
쿼리 썼으면 수월했을듯 싶다
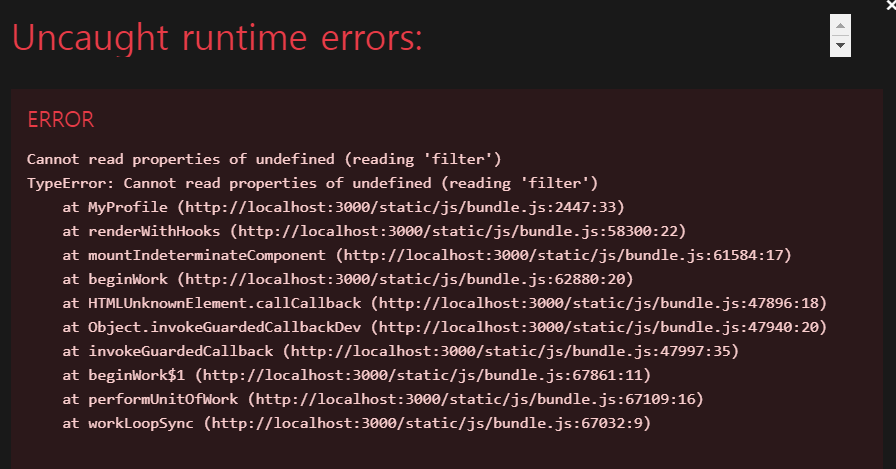
⛔ 에러 발생
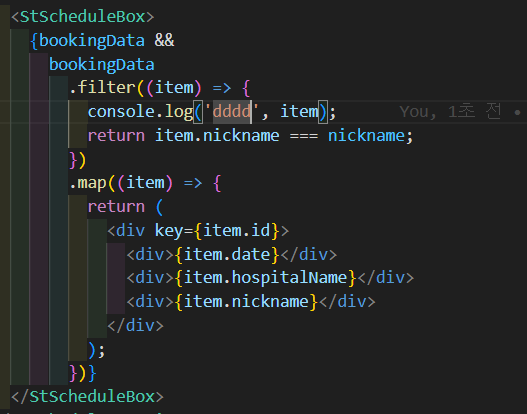
리액트는 렌더링이 화면에 커멋 된 후에야 모든 함수를 실행하는데 return에서 데이터가 들어오지 않아서
undefined로 정의되어 오류가 나는 것이었다


💡에러 해결
&& bookingData를 넣어줘서 해결
true && expression은 expression으로 실행되고 false && expressions은 false로 실행된다
false이면 리액트는 무시하고 건너뛴다

💡새롭게 알아가는 것

팀원분께 오류를 공유하니까 더 좋은 것을 알려주셨다
Optional Chaining (옵셔널 체이닝)
코드를 더 간단히 줄일 수 있고 간편하다




