Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- 알고리즘
- 부트캠프
- 리액트
- 결합선택자
- useState
- js
- 부트캠프 #코딩 #개발일지 #프론트엔드 #CSS #TIL
- 부트캠프 #개발일지 #TIL #그리드 #CSS
- 부트캠프 #개발일지 #TIL #CSS속성 #float #clear
- 부트캠프 #스파르타코딩클럽 #개발일지# #html
- 부트캠프 #CSS #개발일지 #TIL
- 깃허브오류
- 특성선택자
- 개발일지
- 부트캠프 #스파르타코딩클럽 #개발일지# #TIL #Javascript #confirm #location.href
- textContent
- 개발일지 #TIL #프론트엔드 #HTML
- 부트캠프 #CSS #개발일지 #TIL #박스모델
- 의사클래스
- 부트캠프 #개발일지 #TIL #Position #위치
- ㅜㄹㄹ
- 부트캠프 #개발일지 #TIL #FlexboxFroggy #displayflex #flexbox
- appendChild
- JS예제
- useEffect
- CSS
- querySelector
- 템플릿스트링
- React
- Til
Archives
- Today
- Total
나의 개발일지
[Javascript] 6. 함수 - for문 / for 중첩 본문
조건문 for
: 구문 작성 시 반복을 위해 필요한 세 가지 요소를 한 곳에 모아 작성함으로써
명시적으로 반복 횟수를 표현할 수 있는 직관적인 구문이다.
for ( 초기식; 조건식; 반복식) {
조건이 true인 경우 반복 수행할 코드
}
초기식 : 반복 조건의 초기화 작업
반복식 : 반복이 끝날 때마다 실행될 작업
//for문
for(let i = 1; i <= 3; i += 1) {
console.log(i) // 1, 2, 3
}
for(let a = 1; a <= 5; a++) {
console.log(a) // 1, 2, 3, 4, 5
}
//안녕하세요 10번 출력하기
for(let hello = 1; hello <= 10; hello++) {
console.log("안녕하세요") // 안녕하세요 x 10
}
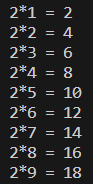
//구구단 2단 출력하기
for(let num = 1; num <= 9 ; num++){
console.log(`2*${num} = ${num * 2}`); // ``안에서 연산도 가능!
}
//구구단 출력하기 (다른 버전)
let gugu = 5;
for(let c = 1; c <= 9; c++) {
console.log(gugu + "*" + c + "=" + gugu*c)
}


** 템플릿 스트링 **
인용 부호(쌍따옴표, 따옴표)가 아닌 ``(백틱)과 $ 달러를 이용하는 방법이다
여러 문자열을 합쳐야 할 때 유용하게 쓰인다
사용하는 이유
1. ${변수명}을 사용하는 이유는 문자열의 가독성을 높이기 위해!
2. 중괄호에 들어가는 변수의 형태에 따라 연산도 가능하다
let name = "heewon";
let age = 24;
console.log(`그녀의 이름은 ${name + "님"}이고 나이는 ${age + 2}세이다.`)--> 그녀의 이름은 heewon님이고 나이는 26세이다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.red {
color : red;
}
.green{
color: green;
}
.aqua{
color: aqua;
}
</style>
</head>
<body>
<script>
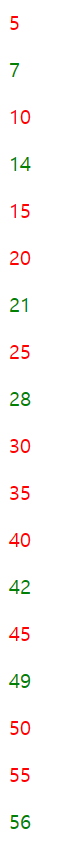
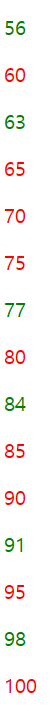
// 1~100까지 5의 배수는 빨간색 글자, 7의 배수는 초록색 글자,
// 그리고 5의 배수이며 7의 배수일 경우 아쿠아색 글자 출력
for(var i = 1; i <= 100; i++) {
if(i % 5 == 0) {
document.write("<p class='red'>"+i+"</p>")
} else if (i % 7 == 0) {
document.write("<p class='green'>"+i+"</p>")
} else if (i % 5 == 0 && i % 7 == 0) {
document.write("<p class='aqua'>"+i+"</p>")
}
}
</script>
</body>
</html>

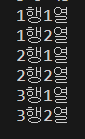
//for중첩문
//1행1열부터 3행2열까지 출력
for(var i = 1; i <= 3; i++) {
for(var e = 1; e <= 2; e++) {
console.log(i + "행" + e + "열")
}
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
//별 출력하기
for(let star = 1; star <= 10; star++) {
for(star2 = 1; star2 <= star; star2++) {
document.write("★");
}
document.write("<br>")
}
</script>
</body>
</html>
과정이 이해가 안 가서 튜터님한테 물어보고 손으로 직접 쓰면서 이해해봤다

<참고한 예제 블로그>
https://blog.naver.com/dev_wise/222421079372
19_자바스크립트 중첩 for문 예제
자바스크립트 중첩 for문 예제 문제1. 1행1열부터 3행2열까지 출력 결과 문제2. 구구단 2단부터 9단까지 출...
blog.naver.com

'JavaScript > Sparta' 카테고리의 다른 글
| [Javascript] 5. 함수 - 조건문 / if / else if / else / if중첩문 / switch (0) | 2023.10.17 |
|---|---|
| [Javascript] 4. 함수 - 함수선언식/함수표현식/스코프/화살표함수/arguments (0) | 2023.10.16 |
| [Javascript] 3. 연산자 (0) | 2023.10.15 |
| [Javascript] 2. 데이터 타입 (0) | 2023.10.14 |
| [Javascript] 1. 변수와 상수 (0) | 2023.10.13 |




