| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- js
- querySelector
- JS예제
- 결합선택자
- 리액트
- CSS
- 부트캠프 #CSS #개발일지 #TIL #박스모델
- 템플릿스트링
- Til
- React
- appendChild
- 부트캠프 #스파르타코딩클럽 #개발일지# #html
- useState
- 의사클래스
- 알고리즘
- 부트캠프 #개발일지 #TIL #Position #위치
- 부트캠프 #코딩 #개발일지 #프론트엔드 #CSS #TIL
- useEffect
- textContent
- 개발일지 #TIL #프론트엔드 #HTML
- 부트캠프 #CSS #개발일지 #TIL
- ㅜㄹㄹ
- 부트캠프 #개발일지 #TIL #FlexboxFroggy #displayflex #flexbox
- 깃허브오류
- 부트캠프 #개발일지 #TIL #그리드 #CSS
- 부트캠프 #개발일지 #TIL #CSS속성 #float #clear
- 특성선택자
- 부트캠프
- 부트캠프 #스파르타코딩클럽 #개발일지# #TIL #Javascript #confirm #location.href
- 개발일지
- Today
- Total
나의 개발일지
React-Native / Android Studio 개발환경 구축 및 실행하기 (Window) 본문
시작하기
** 주의 : node.js 가 설치되어 있어야 한다 **
터미널에서 아래의 npm 명령어로 설치 (설치하지 않는다! 글 아래 에러 확인)
npm install -g react-native-cli
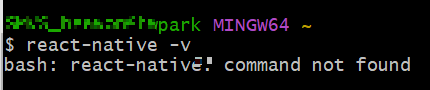
설치 및 버전 확인 (실행되지 않는다면 바로 밑에 에러 해결 확인)
react-native -v
🚨에러 발생 및 해결

- react-native-cli 대신 이제는 npx react-native를 사용하는 것이 권장된다고 한다. react-native-cli 패키지는 더 이상 업데이트되지 않으며, 대신 npx react-native를 사용해 React Native 명령을 실행하는 것이 더 안정적이다
npx react-native -v
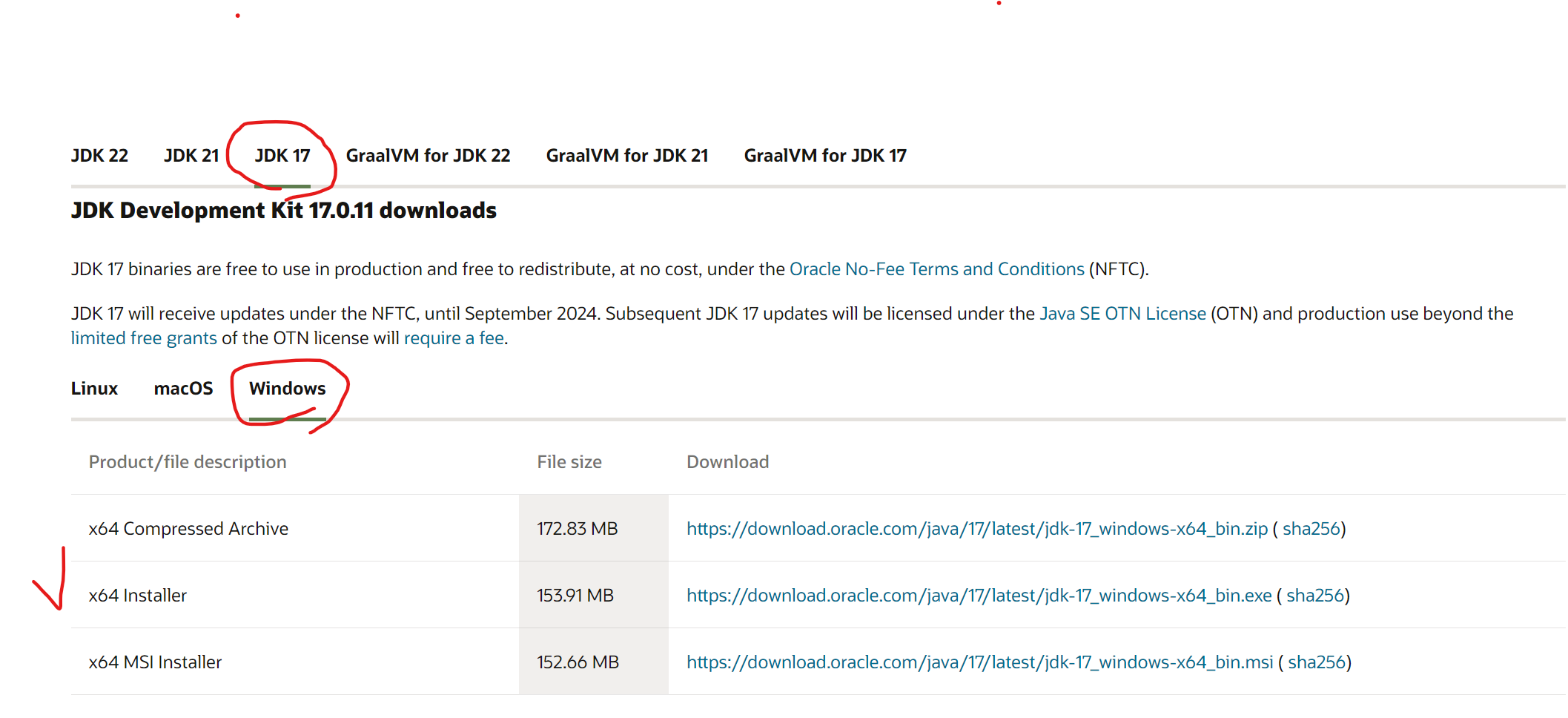
JDK 설치하기
https://www.oracle.com/java/technologies/downloads/#java17
Download the Latest Java LTS Free
Subscribe to Java SE and get the most comprehensive Java support available, with 24/7 global access to the experts.
www.oracle.com

환경변수 설정
JSK 설치 후 환경 변수 설정을 해야 한다.
[시스템 속성 > 고급 > 환경변수]
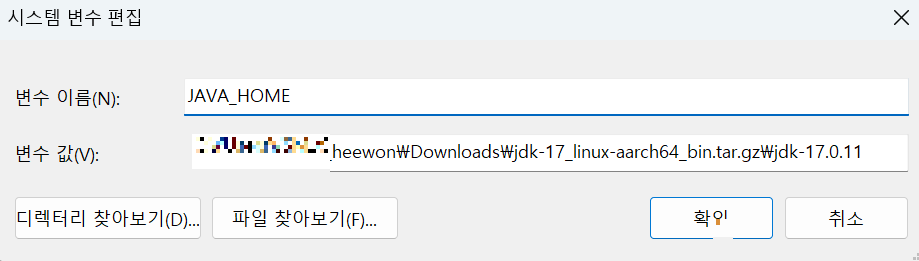
1. 시스템 변수에서 새로만들기
변수 이름 : JAVA_HOME
변수 값 : jdk를 다운받은 폴더 경로를 복사하여 붙여넣기

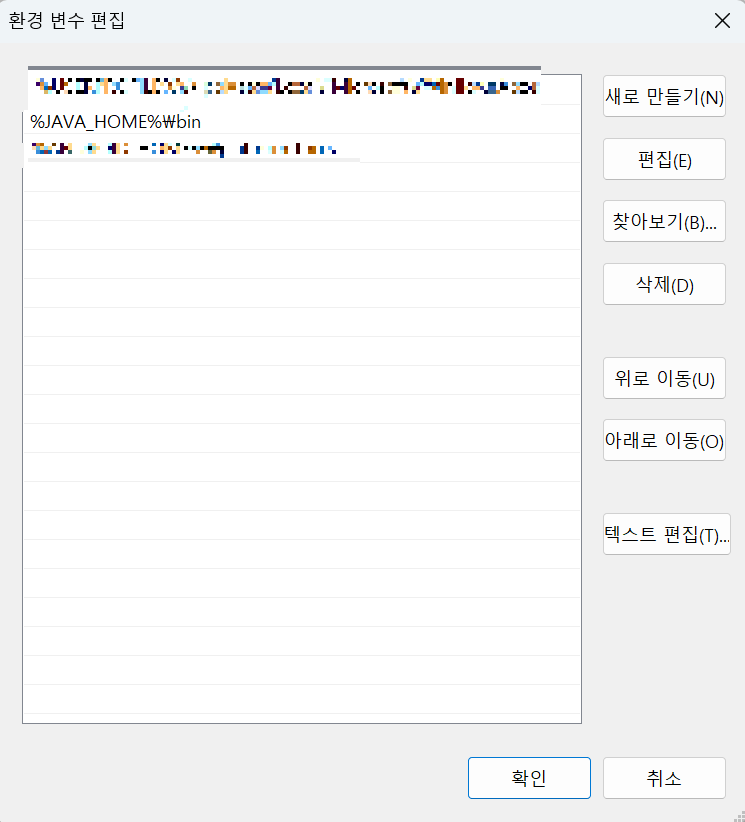
2. 사용자 변수 Path 편집 > 새로만들기 > '%JAVA_HOME%\bin' 추가

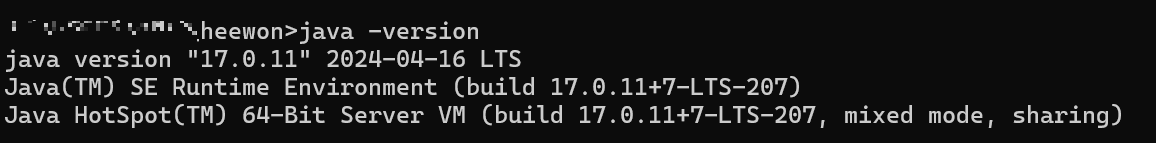
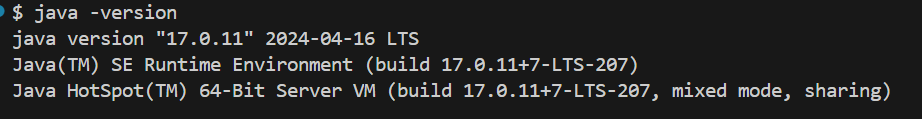
3. cmd 창에서 'java -version' 입력하여 확인

Android Studio 설치
아래의 사이트에서 안드로이드 스튜디오를 설치한다 (중간 쯤에 위치해있음)
https://developer.android.com/studio?hl=ko
Android 스튜디오 및 앱 도구 다운로드 - Android 개발자 | Android Studio | Android Developers
Android Studio provides app builders with an integrated development environment (IDE) optimized for Android apps. Download Android Studio today.
developer.android.com





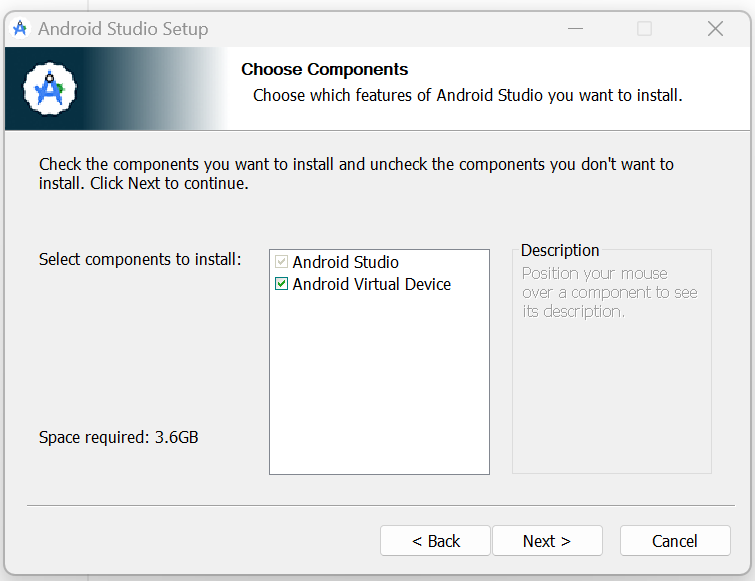
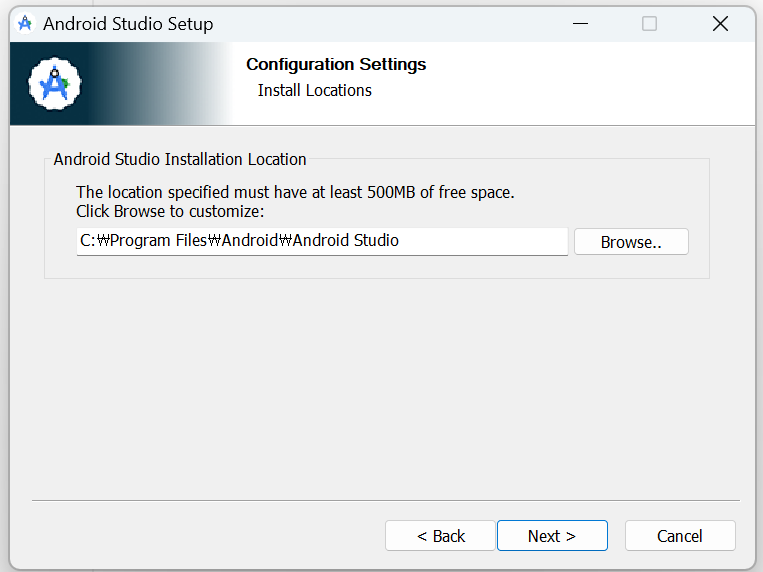
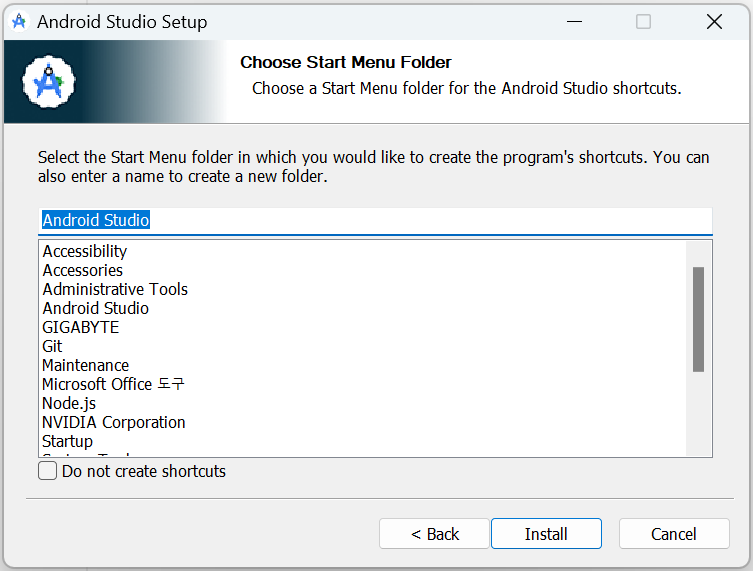
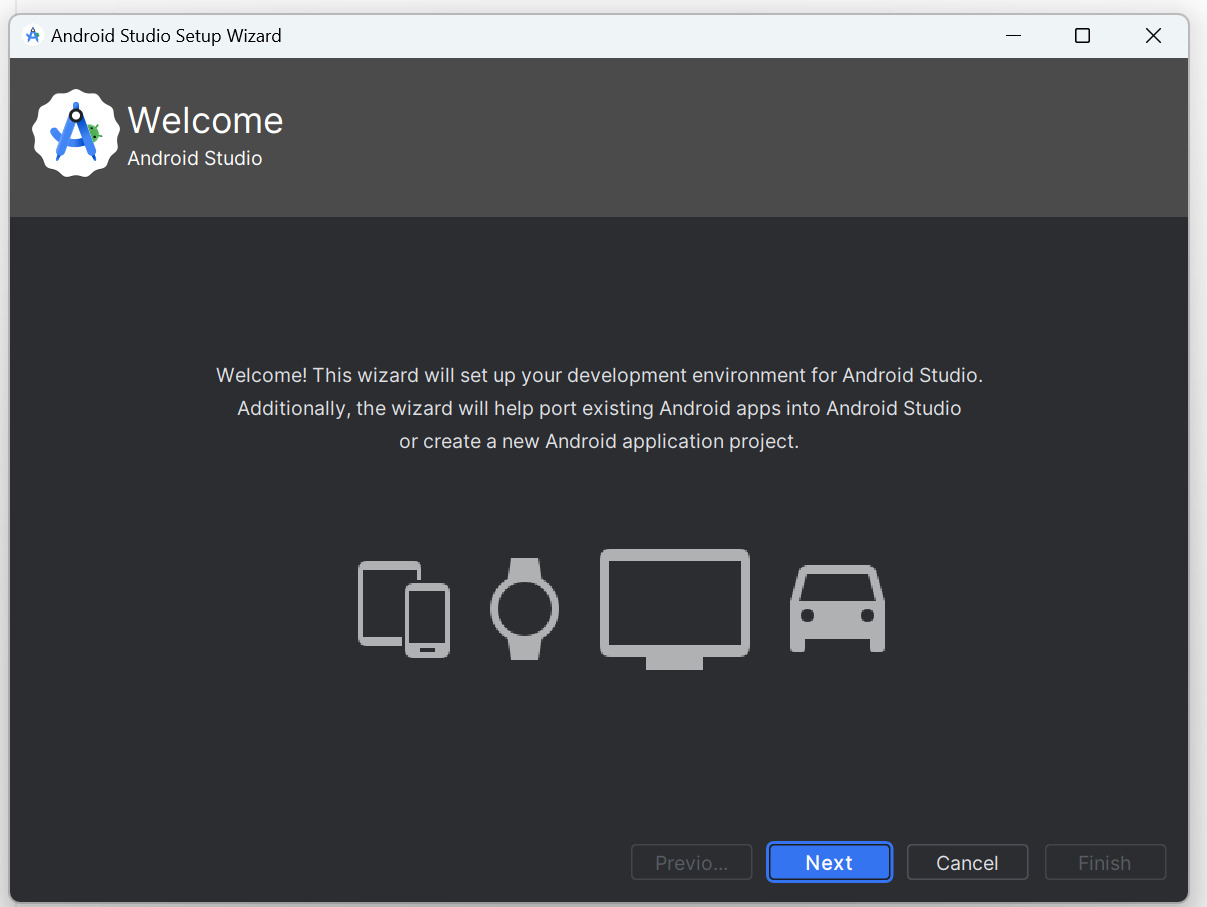
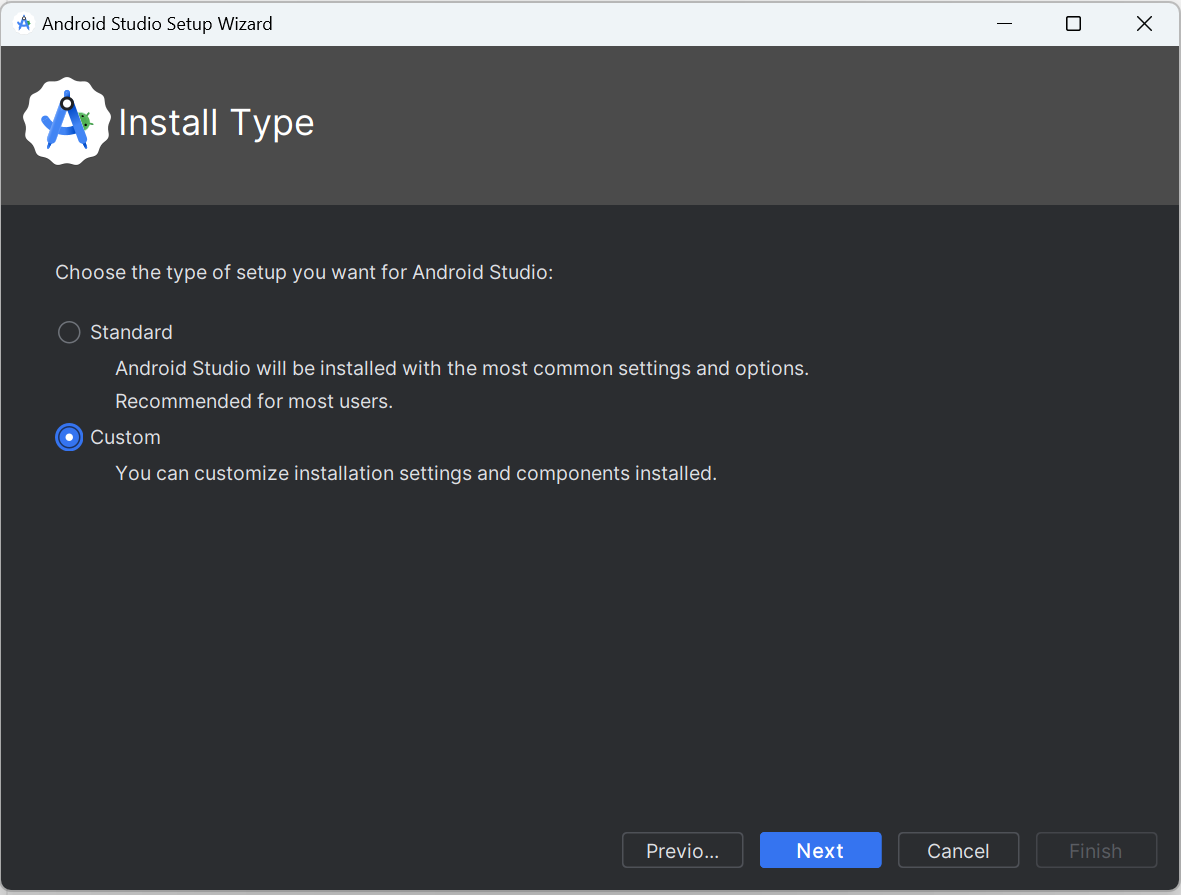
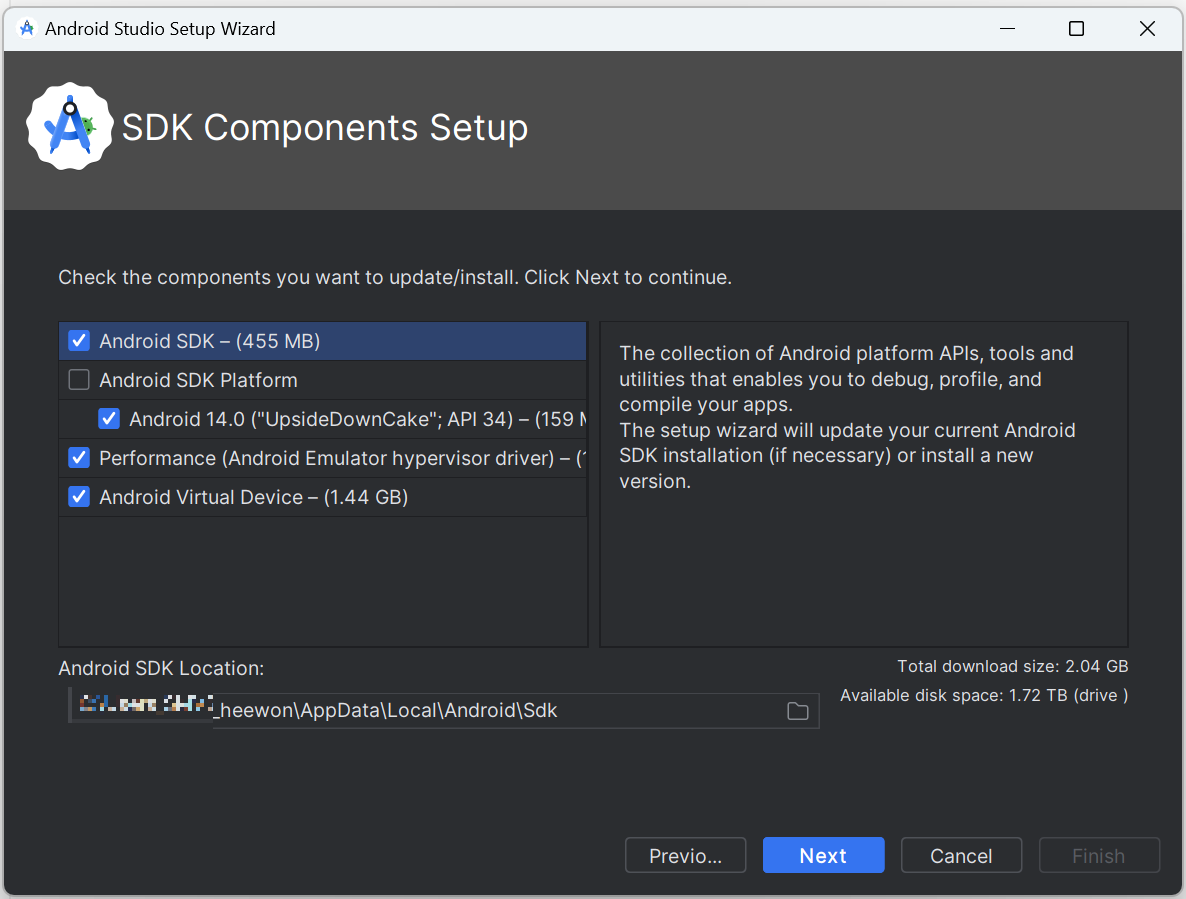
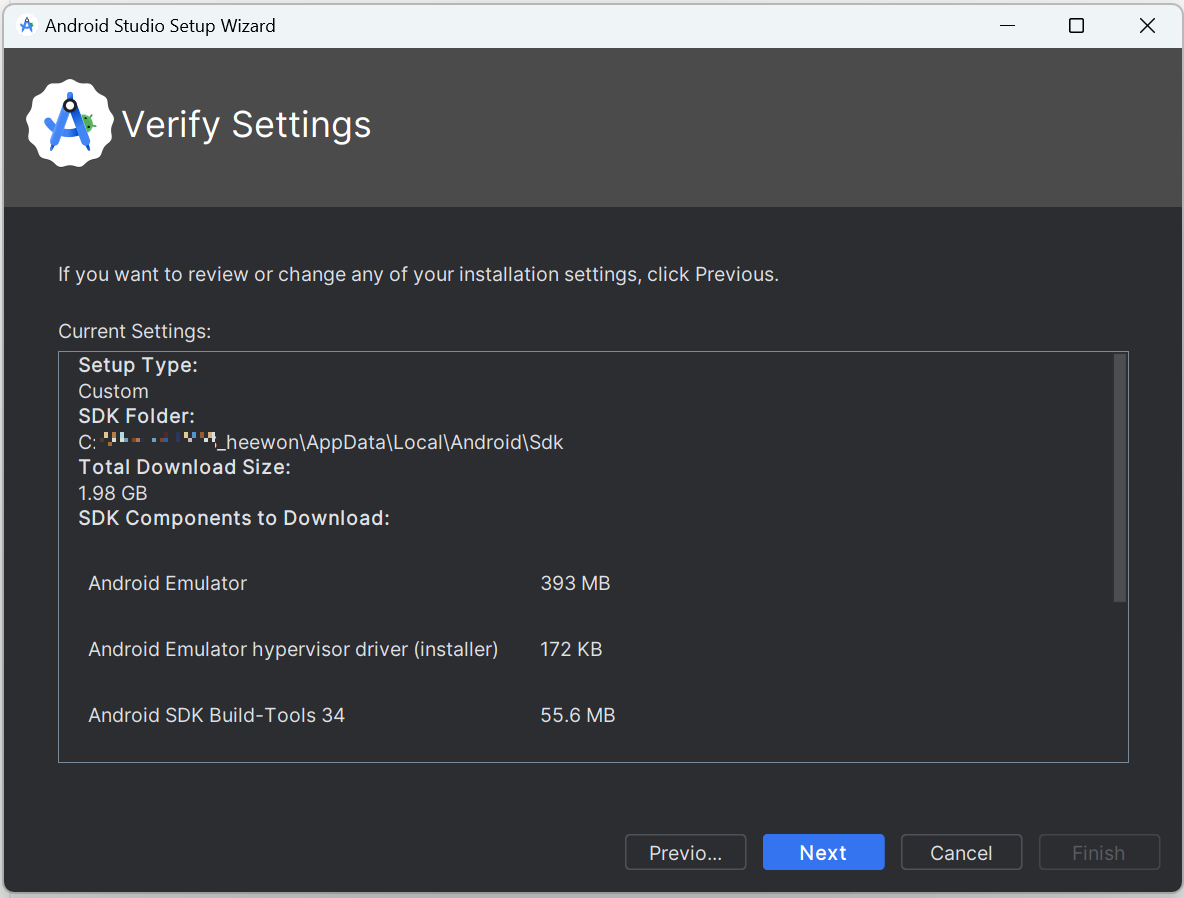
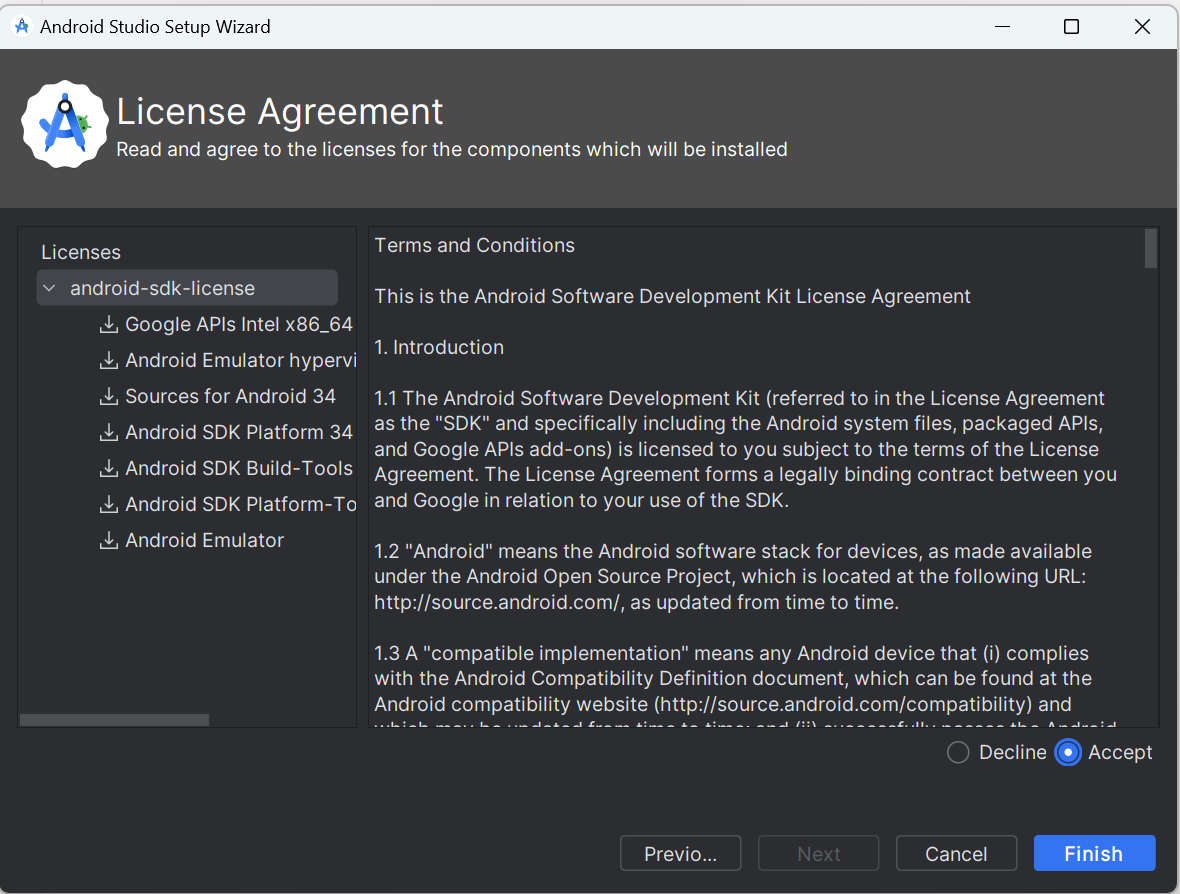
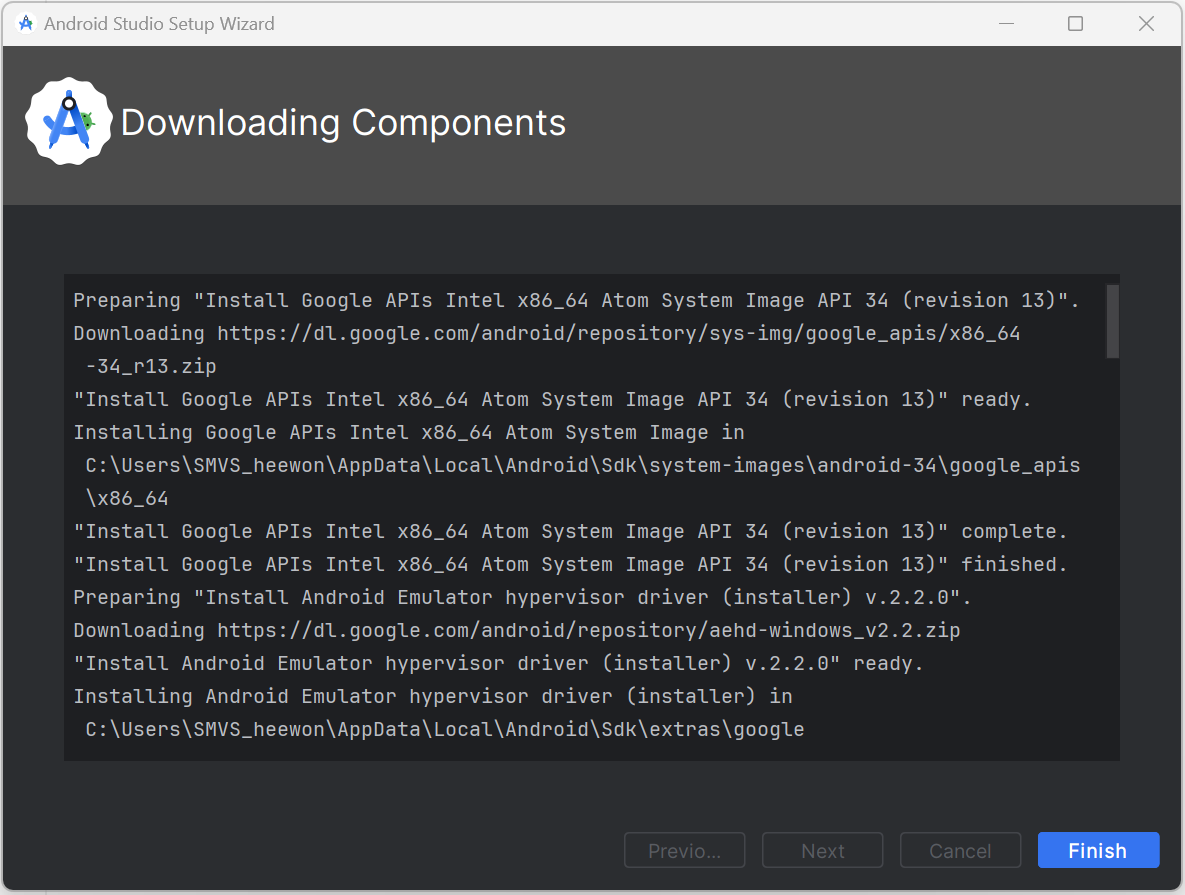
설치 완료 후, 안드로이드 스튜디오 실행
아래의 사진대로 진행








안드로이드 스튜디오 환경변수 설정
[시스템 속성 > 고급 > 환경변수]
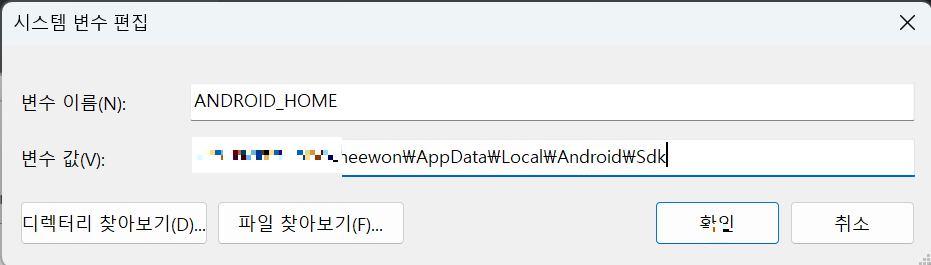
1. 시스템 변수에서 새로만들기
변수 이름 : ANDROID_HOME
변수 값 : SDK 설치 위치
** SDK 설치 위치 확인하는 법 **
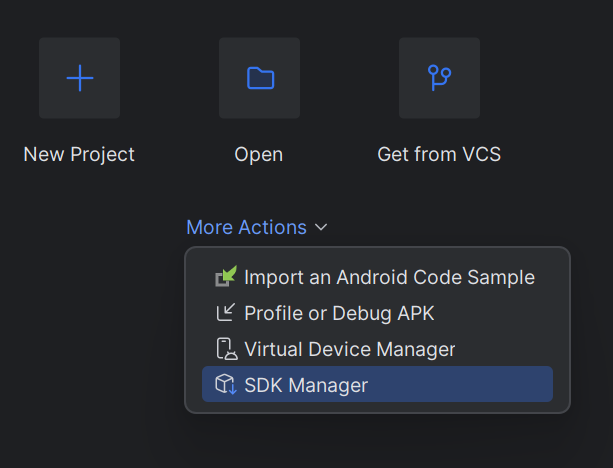
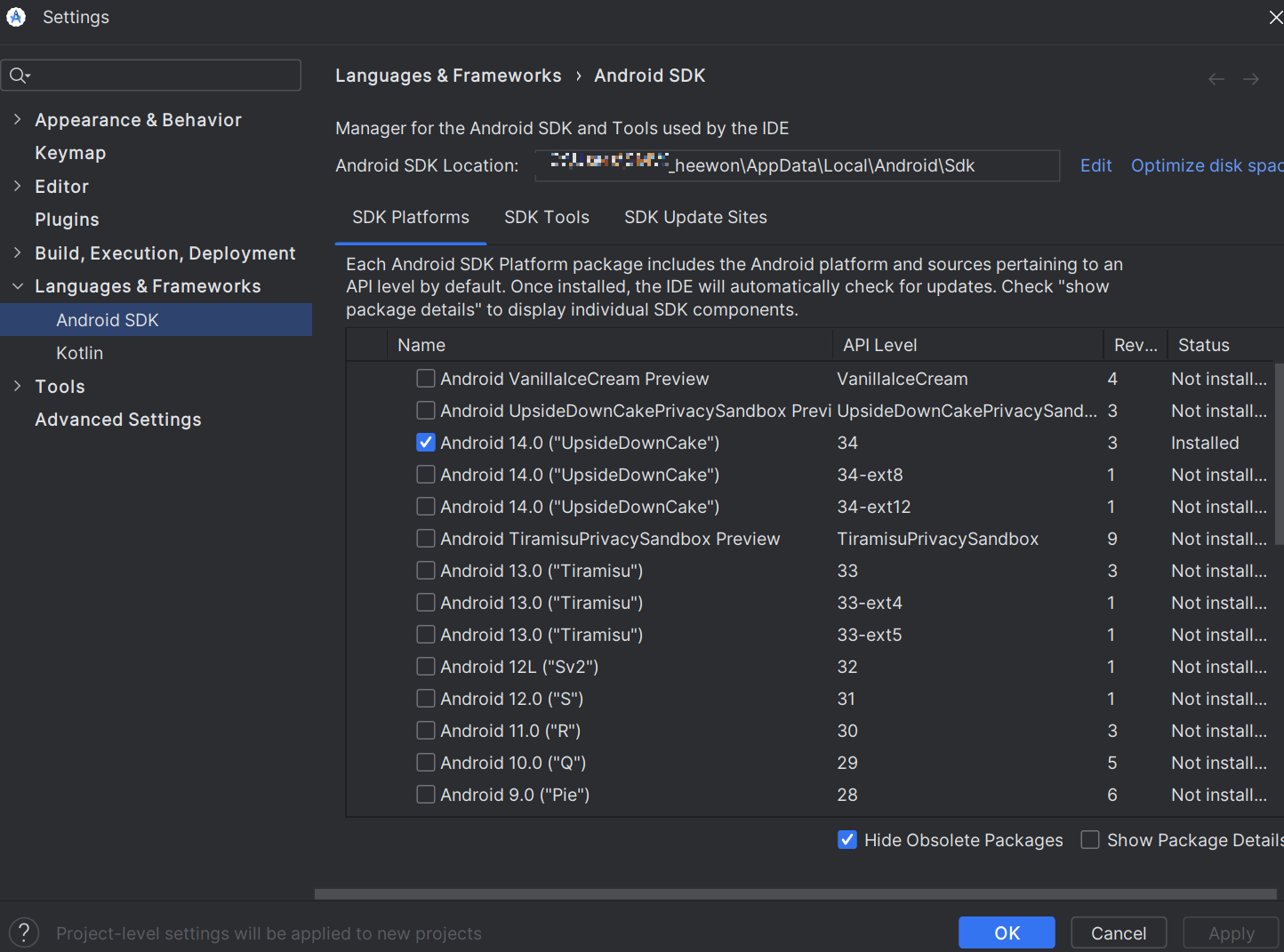
More Actions > SDK Manager > Android SDK Location 확인



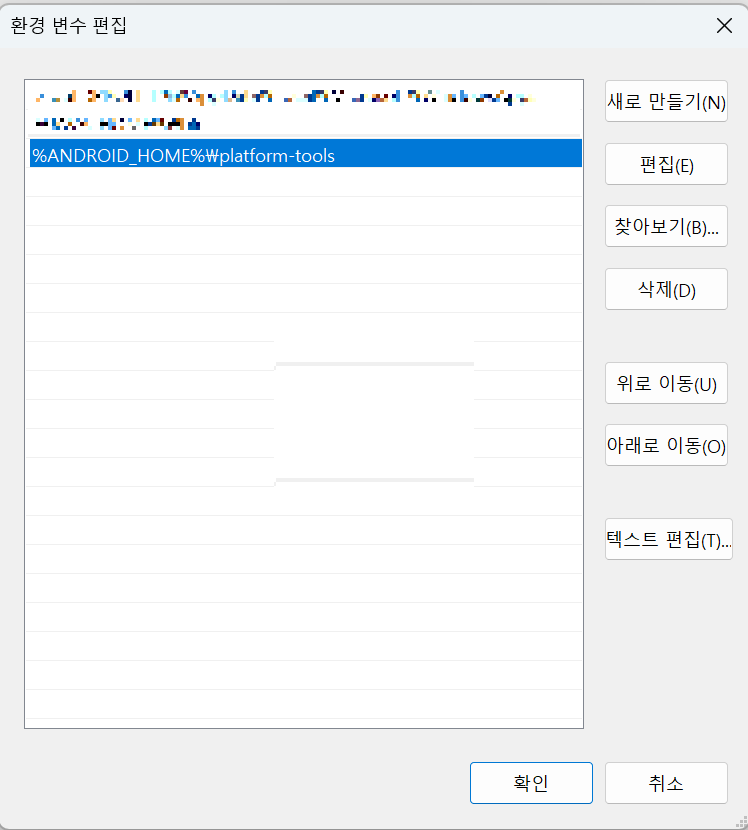
2. 사용자 변수 Path에서 새로만들기 후 ' %ANDROID_HOME%\platform-tools ' 추가

3. cmd 창에서 설치 및 버전 확인

프로젝트 생성 및 실행
react-Native 신규 프로젝트 생성
npx react-native init 프로젝트명
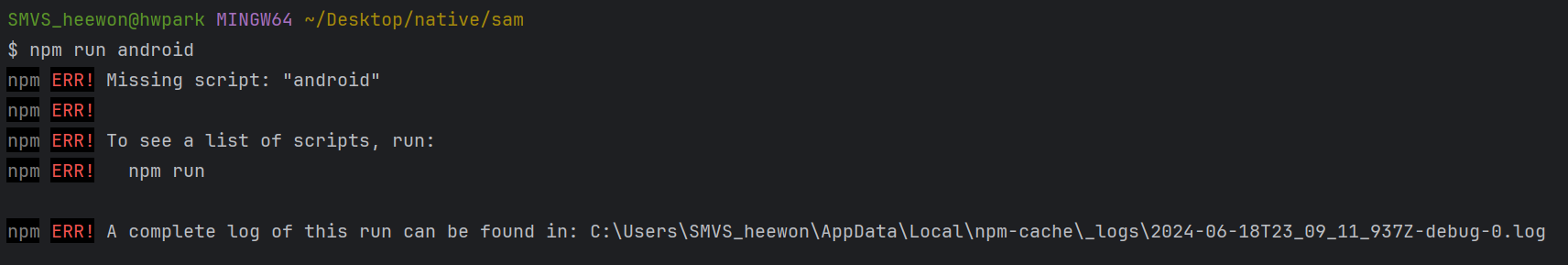
안드로이드 실행
npx react-native run-android
🚨에러 발생 및 해결

$ npx react-native run-android
error Android project not found. Are you sure this is a React Native project?
If your Android files are located in a non-standard location (e.g. not inside 'android' folder), consider setting `project.android.sourceDir` option to point to a new location.

삽질 후기..
분명 웰컴투라고 하여.. 굳건히 믿었지만 에러 메세지는 안드로이드 폴더를 찾고 있었다.
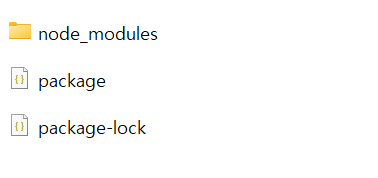
찾아보니 남들과 나는 다른 폴더 구조였다

나는 이 폴더들 뿐이었고 다른 사람들은 여러가지 엄청 많은 폴더가 존재했다.
https://velog.io/@sonwanseo/TypeError-cli.init-is-not-a-function-React-Native
TypeError: cli.init is not a function - React Native
이 글이 당신의 황금같은 시간을 지켜주길 바라며...
velog.io
리액트 공식문서 참고!
https://reactnative.dev/docs/set-up-your-environment
Set Up Your Environment · React Native
In this guide, you'll learn how to set up your environment, so that you can run your project with Android Studio and Xcode. This will allow you to develop with Android emulators and iOS simulators, build your app locally, and more.
reactnative.dev
이 분 블로그를 보며 단숨히 해결했다
react-native 공식 사이트에서도 전역적으로 cli를 설치하는 것을 권장하지 않으며
심지어 최근 내용을 보니까 cli을 설치하는 게 없다 (나중에서야 파악함 내 글 맨 위에도 cli을 권장하지 않는다고 했음 ㅠ)
우선 전역적으로 설치된 cli을 아래의 명령어를 통해 삭제해주자
npm uninstall -g react-native-cli
그 후 다시 설치!
npx react-native init 프로젝트명

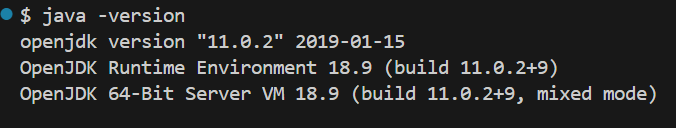
🚨에러 발생 및 해결
또 다른 오류 발생 .. 분명 위에선 버전 17로 잘 나왔는데 왜 11로 떴을까 ..
폴더 찾아보니 11 버전은 아무데도 없었다.. 어쨌든 jdk 폴더 다 삭제하고 다시 설치했다



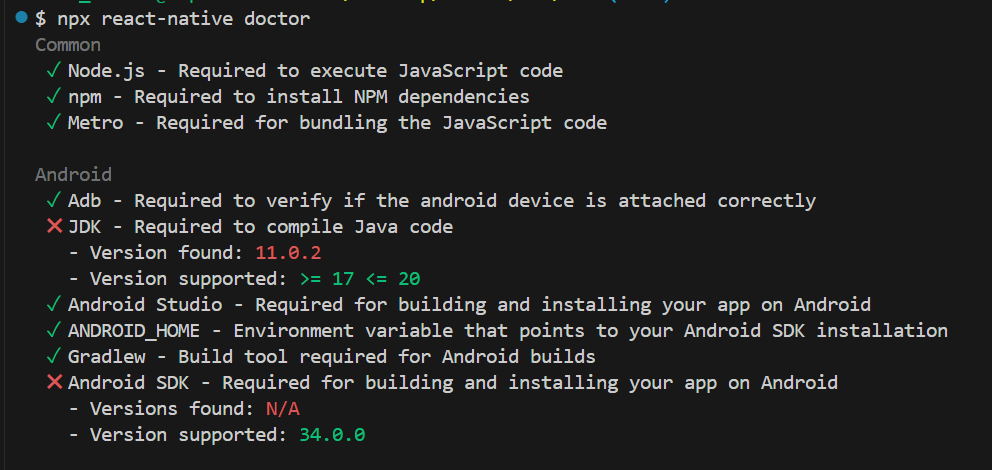
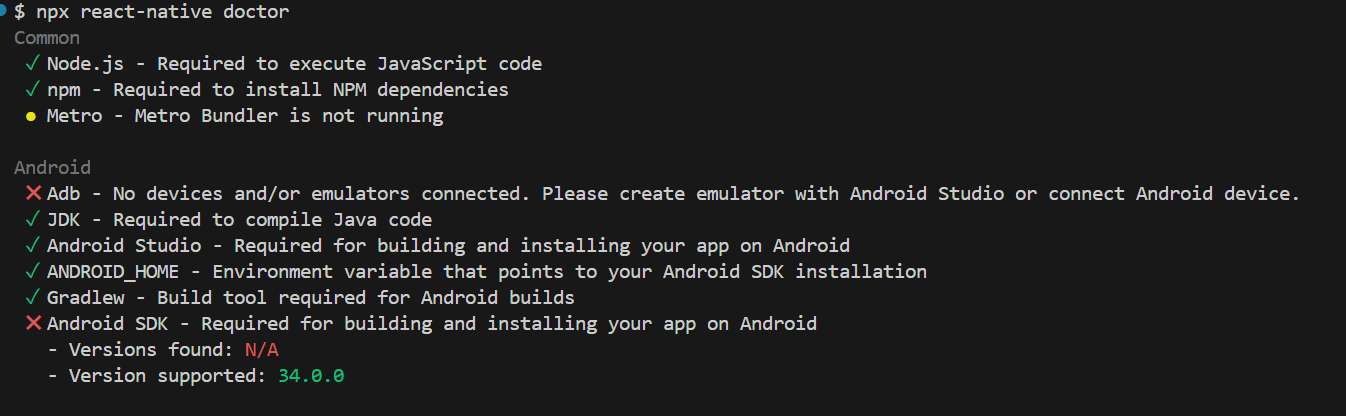
🚨에러 발생 및 해결

우선 위에 Adb는 안드로이드앱을 실행하지 않아서 발생한 오류라 금방 해결됐고
맨 밑 Android SDK 오류는 수도 없이 검색해봤지만 도저히 잘 모르겠다..ㅜㅜ
근데 뭔가 .. 애뮬레이터를 실행하는 과정에서 실행 순서가 잘못돼서 그런 거 같기도 하다
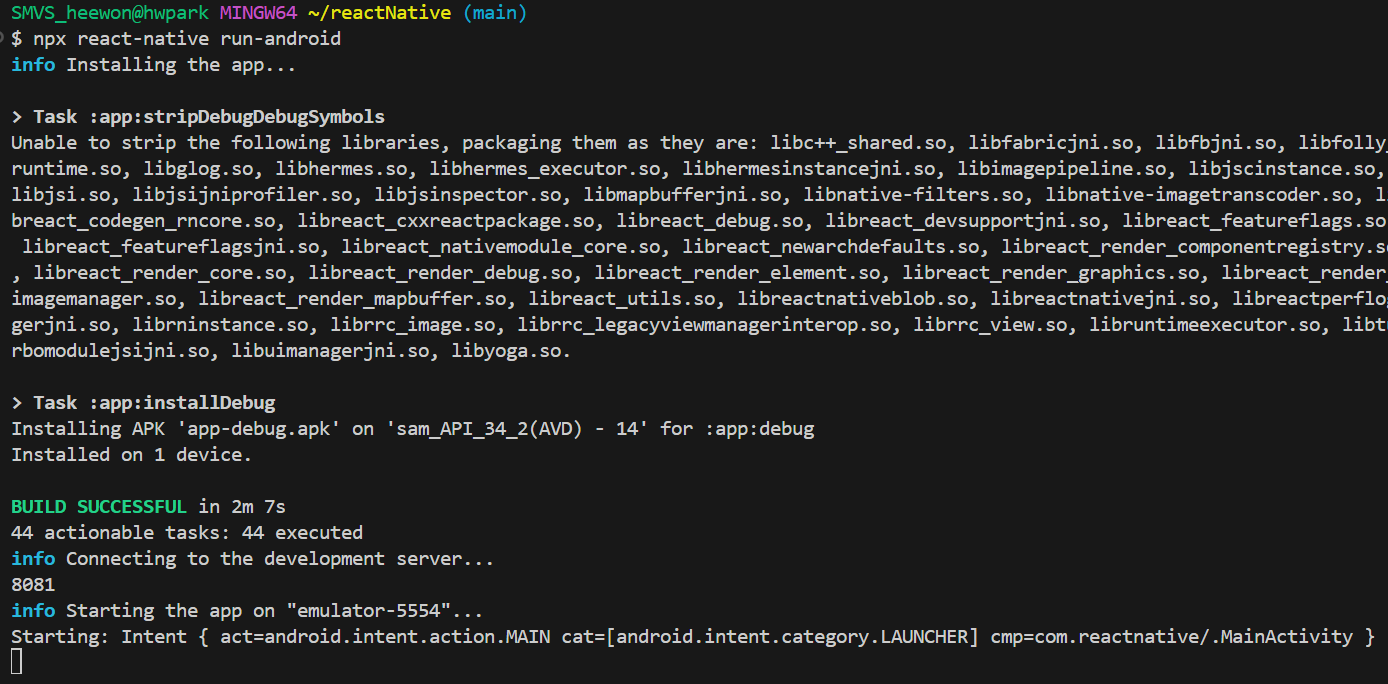
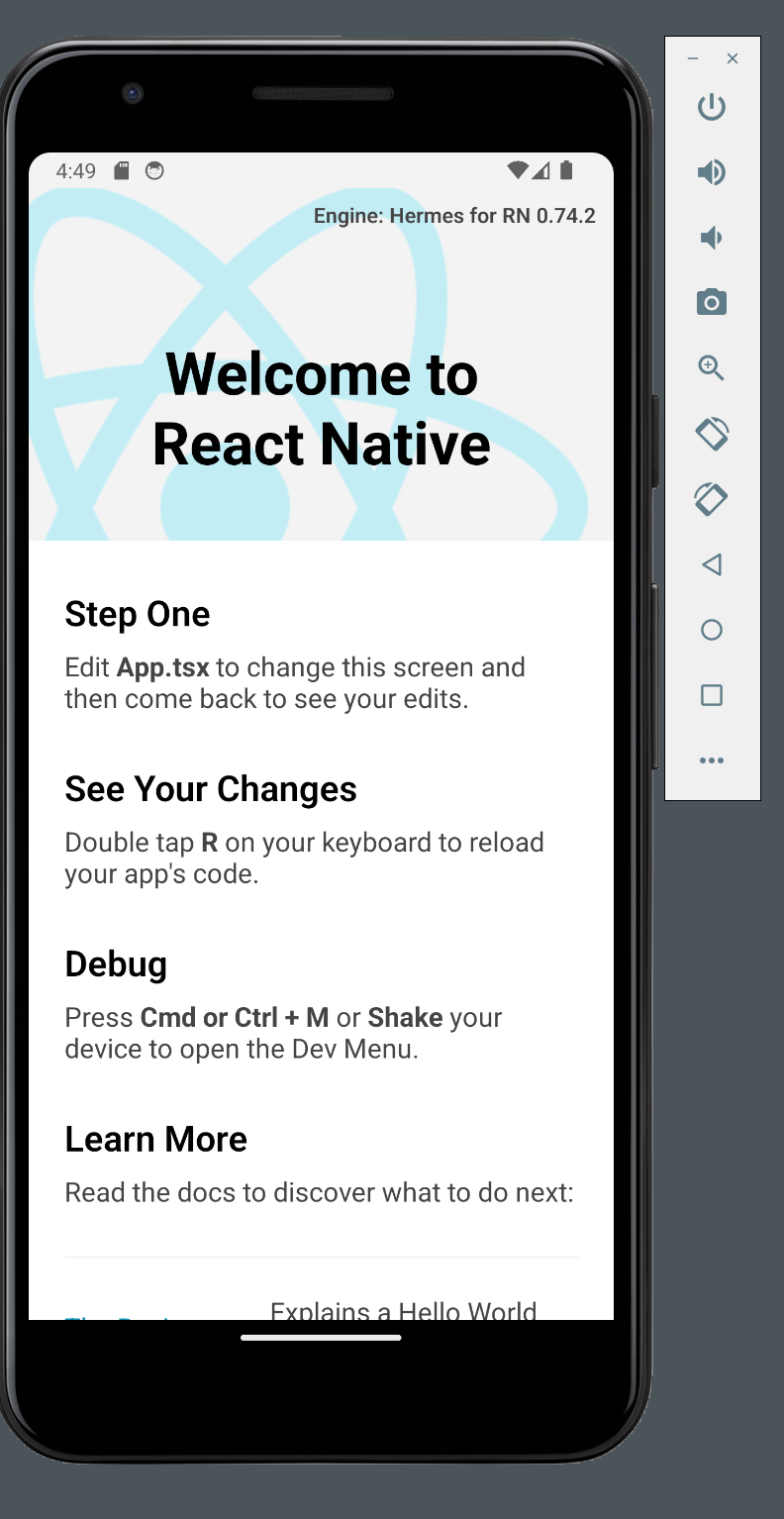
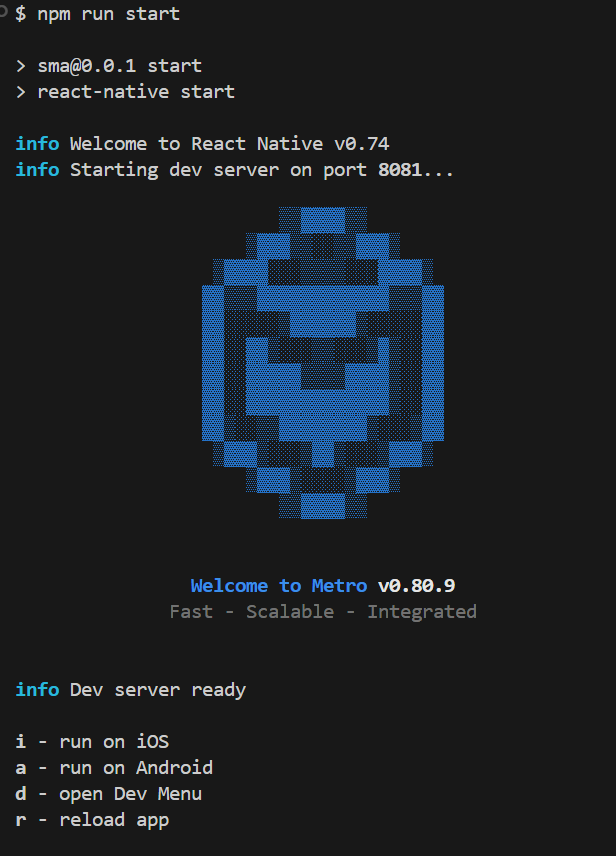
어느 순간 npx react-native run-android를 다시 실행했더니 성공했다
허무하면서도 기뻤다ㅠㅠ...
애뮬레이터 먼저 실행

npx react-native run-android 명령어로 실행