Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- useEffect
- CSS
- 개발일지 #TIL #프론트엔드 #HTML
- appendChild
- 특성선택자
- ㅜㄹㄹ
- 부트캠프 #CSS #개발일지 #TIL
- 부트캠프
- 개발일지
- textContent
- 부트캠프 #CSS #개발일지 #TIL #박스모델
- querySelector
- 의사클래스
- 부트캠프 #개발일지 #TIL #FlexboxFroggy #displayflex #flexbox
- useState
- JS예제
- js
- Til
- 깃허브오류
- 리액트
- 부트캠프 #개발일지 #TIL #그리드 #CSS
- React
- 부트캠프 #코딩 #개발일지 #프론트엔드 #CSS #TIL
- 알고리즘
- 부트캠프 #개발일지 #TIL #Position #위치
- 부트캠프 #개발일지 #TIL #CSS속성 #float #clear
- 결합선택자
- 템플릿스트링
- 부트캠프 #스파르타코딩클럽 #개발일지# #TIL #Javascript #confirm #location.href
- 부트캠프 #스파르타코딩클럽 #개발일지# #html
Archives
- Today
- Total
나의 개발일지
기술 면접 준비 - CS 공부 본문
Get, Post의 차이
GET
- 데이터 조회를 목적으로 하며, HTTP header URL에 Query String 형태로 데이터를 전송하는 방식
- url에 데이터를 담기에 길이가 제한적이며 보안에 취약하다.
POST
- 데이터 추가 목적으로 사용되며 HTTP Body에 데이터를 추가하여 전송하는 방식
- GET 방식보다 데이터 크기를 크게 할 수 있으며 보안적으로 더 나음
- 속도가 GET 방식보다 비교적 느림
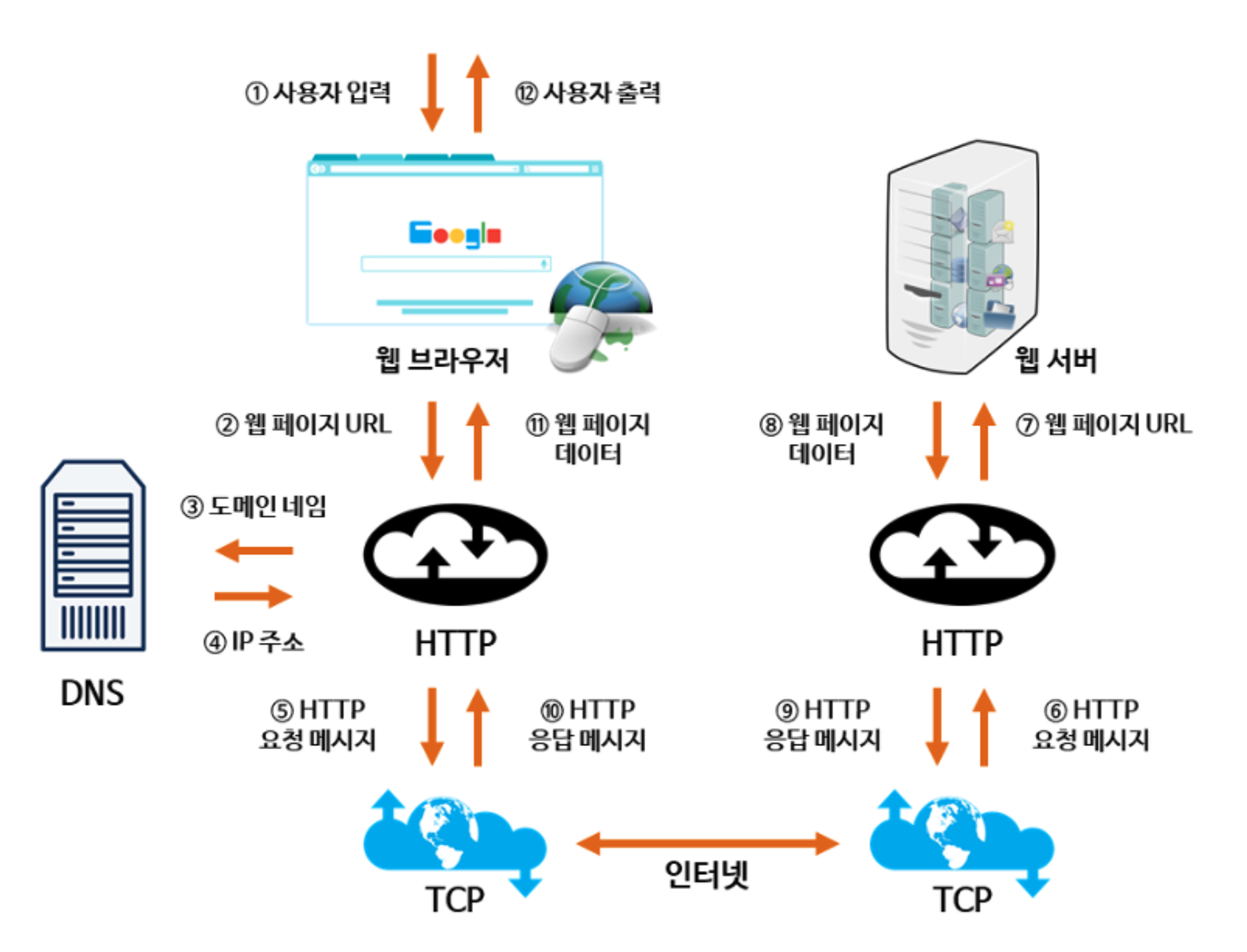
웹 동작 방식
- 사용자는 브라우저에 URL을 입력
- 브라우저는 DNS를 통해 서버의 진짜 주소를 찾음
- HTTP 프로토콜을 사용해 HTTP 요청 메세지 생성
- TCP / IP 연결을 통해 HTTP 요청이 서버로 전송
- 서버는 HTTP 프로토콜을 활용해 HTTP 응답 메세지 생성
- TCP / IP 연결을 통해 요청한 컴퓨터로 응답 메세지를 전송
- 도착한 HTTP 응답 메세지는 웹 페이지 데이터로 변환되고, 웹 브라우저에 의해 출력되어 사용자가 볼 수 있음


'면접준비' 카테고리의 다른 글
| 기술 면접 준비 - CS 공부 (0) | 2024.03.26 |
|---|---|
| 기술 면접 준비 - CS 공부 (0) | 2024.03.21 |
| 기술 면접 준비 - CS 공부 (0) | 2024.03.19 |
| 기술 면접 준비 (0) | 2024.03.18 |
| 면접 피드백 정리 (0) | 2024.01.25 |




