| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 개발일지 #TIL #프론트엔드 #HTML
- 부트캠프 #CSS #개발일지 #TIL
- 알고리즘
- 개발일지
- 리액트
- 부트캠프 #스파르타코딩클럽 #개발일지# #TIL #Javascript #confirm #location.href
- 결합선택자
- 부트캠프
- querySelector
- 부트캠프 #개발일지 #TIL #Position #위치
- 깃허브오류
- textContent
- 부트캠프 #개발일지 #TIL #그리드 #CSS
- ㅜㄹㄹ
- 의사클래스
- 부트캠프 #개발일지 #TIL #FlexboxFroggy #displayflex #flexbox
- 부트캠프 #스파르타코딩클럽 #개발일지# #html
- 특성선택자
- 템플릿스트링
- js
- JS예제
- useState
- useEffect
- Til
- 부트캠프 #개발일지 #TIL #CSS속성 #float #clear
- 부트캠프 #코딩 #개발일지 #프론트엔드 #CSS #TIL
- CSS
- React
- 부트캠프 #CSS #개발일지 #TIL #박스모델
- appendChild
- Today
- Total
나의 개발일지
Async/Await와 Promise의 차이 본문

자바스크립트에서 비동기 처리는 왜 필요할까?
자바스크립트는 동기적인 언어이다. 즉, 코드 하나하나가 처리되면서 지연시간이 발생하면 이후의 태스크들은 무아지경으로 블로킹이 되어진다. 서버에 데이터를 요청하는 등, 대기 시간이 긴 작업의 경우에는 무아지경의 지연시간을 해소하기 위해 병렬적인 함수 실행을 해야하는데, 이때 나오는 개념이 비동기처리이다.
비동기 처리 방식에는 Promise와 Async · Await 방식을 사용한다.
서버에서 데이터를 가져오는 경우, 응답 값을 받기 위해 보통 자바스크립트에서 비동기 처리 방식인 Promise, Async · Await 방식을 사용한다. 두 방식의 용도는 같지만 분명 다른 점이 존재한다.
Async · Await 방식은 Promise에 비해 가독성이 좋고, 문법이 간결하다.
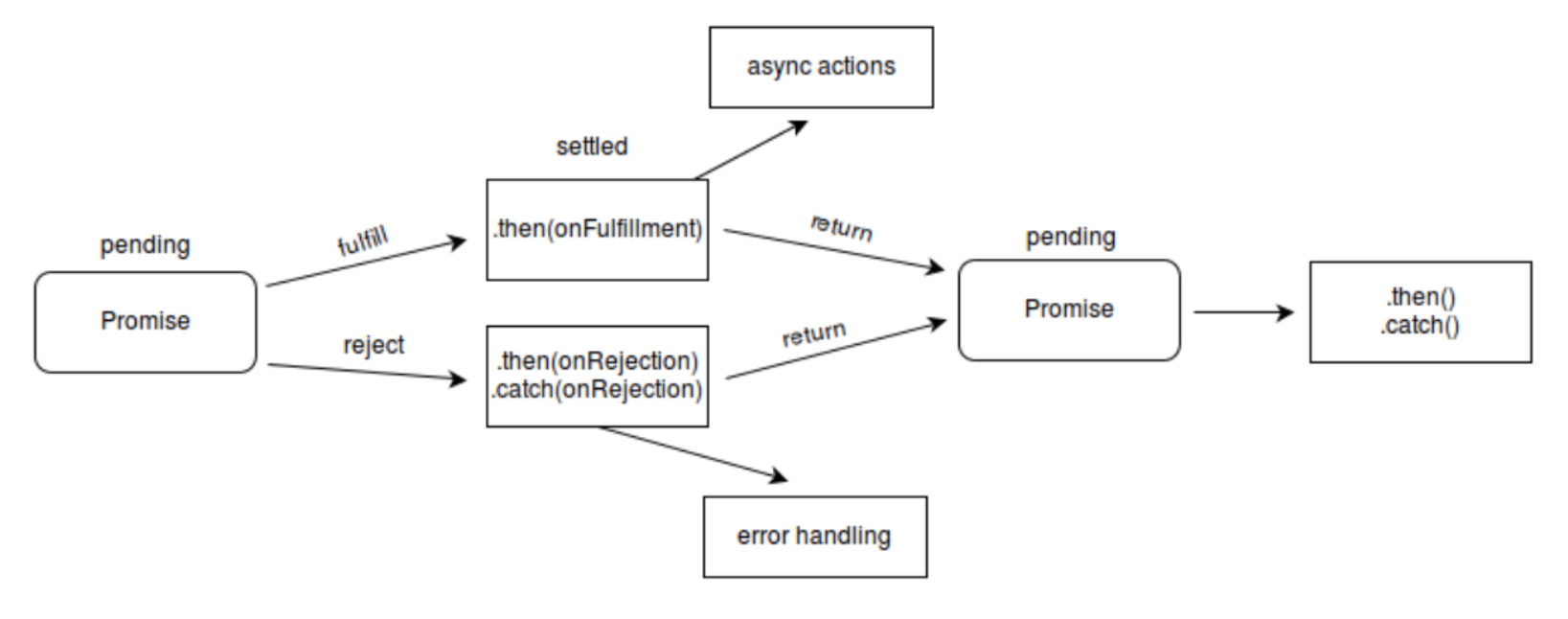
Promise
Promise는 자바스크립트에서 비동기 처리에 사용되는 객체이다.
내용은 실행 되었지만 결과를 아직 반환하지 않은 객체라고 이해해도 좋다.
Promise 에는 3가지 상태가 있는데
- Pending (대기)
- Fulfilled (이행)
- Rejected (실패)
비동기 처리가 완료 되지 않았다면 Pending, 완료 되었다면 Fulfilled, 실패하거나 오류가 발생하였다면 Rejected 상태를 갖는다.
async / await
가장 최근의 나온 비동기 처리 문법으로 기존의 callback 이나 Promise 의 단점을 해소하고자 만들어졌다.
callback 이나 Promise 의 경우에 단점은 꼬리에 꼬리를 무는 코드가 나올 수도 있다는 부분이다. 흔히들 콜백 지옥, then() 지옥이라고 부른다.
await 를 통해 Promise 반환 값을 받아 올 수 있다.
const variable = await promise;
// promise의 반환 값을 받아 variable
하지만 async/await 를 사용하기 위해서는 선행되어야 하는 조건이 있는데, await 는 async 함수 안에서만 동작한다.
차이점
에러 핸들링
Promise 를 활용할 시에는 .catch() 문을 통해 에러 핸들링이 가능하지만, async/await 은 에러 핸들링 할 수 있는 기능이 없어 try-catch() 문을 활용해야 한다
코드 가독성
Promise의 .then() 지옥의 가능성
코드가 길어지면 길어질수록, async/await 를 활용한 코드가 가독성이 좋다.
async/await 은 비동기 코드가 동기 코드처럼 읽히게 해준다. 코드 흐름을 이해 하기 쉽다.

