| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- useEffect
- js
- querySelector
- 부트캠프 #코딩 #개발일지 #프론트엔드 #CSS #TIL
- ㅜㄹㄹ
- 결합선택자
- 특성선택자
- CSS
- JS예제
- textContent
- 개발일지 #TIL #프론트엔드 #HTML
- 의사클래스
- 부트캠프 #개발일지 #TIL #Position #위치
- appendChild
- 부트캠프 #CSS #개발일지 #TIL
- 부트캠프 #스파르타코딩클럽 #개발일지# #TIL #Javascript #confirm #location.href
- 템플릿스트링
- 부트캠프
- useState
- Til
- 깃허브오류
- 부트캠프 #개발일지 #TIL #FlexboxFroggy #displayflex #flexbox
- React
- 부트캠프 #개발일지 #TIL #그리드 #CSS
- 알고리즘
- 개발일지
- 부트캠프 #CSS #개발일지 #TIL #박스모델
- 리액트
- 부트캠프 #개발일지 #TIL #CSS속성 #float #clear
- 부트캠프 #스파르타코딩클럽 #개발일지# #html
- Today
- Total
나의 개발일지
[Algorithm][JavaScript] 프로그래머스 - 코딩테스트 연습 > 정렬 > K번째수 본문
✔️ 문제
배열 array의 i번째 숫자부터 j번째 숫자까지 자르고 정렬했을 때, k번째에 있는 수를 구하려 합니다.
예를 들어 array가 [1, 5, 2, 6, 3, 7, 4], i = 2, j = 5, k = 3이라면
1. array의 2번째부터 5번째까지 자르면 [5, 2, 6, 3]입니다.
2. 1에서 나온 배열을 정렬하면 [2, 3, 5, 6]입니다.
3. 2에서 나온 배열의 3번째 숫자는 5입니다.
배열 array, [i, j, k]를 원소로 가진 2차원 배열 commands가 매개변수로 주어질 때, commands의 모든 원소에 대해 앞서 설명한 연산을 적용했을 때 나온 결과를 배열에 담아 return 하도록 solution 함수를 작성해주세요.
✔️ 제한사항
- array의 길이는 1 이상 100 이하입니다.
- array의 각 원소는 1 이상 100 이하입니다.
- commands의 길이는 1 이상 50 이하입니다.
- commands의 각 원소는 길이가 3입니다.
✔️ 입출력 예
| array | commands | return |
| [1, 5, 2, 6, 3, 7, 4] | [[2, 5, 3], [4, 4, 1], [1, 7, 3]] | [5, 6, 3] |
✔️ 입출력 예 설명
[1, 5, 2, 6, 3, 7, 4]를 2번째부터 5번째까지 자른 후 정렬합니다. [2, 3, 5, 6]의 세 번째 숫자는 5입니다.
[1, 5, 2, 6, 3, 7, 4]를 4번째부터 4번째까지 자른 후 정렬합니다. [6]의 첫 번째 숫자는 6입니다.
[1, 5, 2, 6, 3, 7, 4]를 1번째부터 7번째까지 자릅니다. [1, 2, 3, 4, 5, 6, 7]의 세 번째 숫자는 3입니다.
💡나의 풀이
function solution(array, commands) {
var answer = [];
for(let i = 0; i<commands.length;i++){
let newArray = array.slice(commands[i][0]-1, commands[i][1])
newArray.sort((a,b)=>(a-b))
answer.push(newArray[commands[i][2]-1])
}
return answer;
}
우선 for문으로 commands의 길이만큼 반복문을 실행한다.
newArray 변수에 조건사항에 해당하는 로직을 담아준다.
slice를 사용하여 배열을 자른다. 이때, index값은 0부터 시작하기 때문에 commands[i][0]-1 해주어야 한다.
정렬 후, k번째 수를 구하여 newArray에 push해주면 된다. 이 부분도 마찬가지로 -1을 해주어야 하는 부분!
이해가 가지 않았던 부분은 2차원 배열일 때 slice를 처리하는 방법이었다.
이번 알고리즘을 풀면서 제대로 알게 된 기회가 된 것 같다!
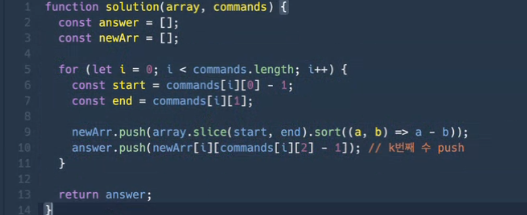
💡다른 사람의 풀이

부트캠프 동료분의 풀이를 가져왔다. 변수를 설정하여 가독성을 높인 게 인상깊었다.

'Algorithm' 카테고리의 다른 글
| [Algorithm][JavaScript] 프로그래머스 - 코딩테스트 연습 > 스택/큐 > 같은 숫자는 싫어 (0) | 2024.03.07 |
|---|---|
| [Algorithm][JavaScript] 프로그래머스 - 코딩테스트 연습 > 해시 > 완주하지 못한 선수 (0) | 2024.03.06 |
| [Algorithm][JavaScript] 프로그래머스 - 코딩테스트 연습 > 해시 > 폰켓몬 (0) | 2024.02.29 |
| [Algorithm][JavaScript] 프로그래머스 Level.1 - 행렬의 덧셈 (0) | 2024.01.04 |
| [Algorithm][JavaScript] 프로그래머스 Level.1 - 문자열 다루기 기본 (0) | 2024.01.02 |




