| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- 개발일지 #TIL #프론트엔드 #HTML
- CSS
- React
- 부트캠프 #개발일지 #TIL #FlexboxFroggy #displayflex #flexbox
- ㅜㄹㄹ
- 개발일지
- 깃허브오류
- 부트캠프 #개발일지 #TIL #Position #위치
- 리액트
- 부트캠프 #CSS #개발일지 #TIL
- 특성선택자
- useEffect
- appendChild
- 부트캠프 #개발일지 #TIL #그리드 #CSS
- 템플릿스트링
- 부트캠프 #개발일지 #TIL #CSS속성 #float #clear
- 부트캠프 #스파르타코딩클럽 #개발일지# #TIL #Javascript #confirm #location.href
- 부트캠프 #CSS #개발일지 #TIL #박스모델
- JS예제
- useState
- js
- 부트캠프 #스파르타코딩클럽 #개발일지# #html
- 의사클래스
- 결합선택자
- 부트캠프
- Til
- textContent
- 부트캠프 #코딩 #개발일지 #프론트엔드 #CSS #TIL
- querySelector
- 알고리즘
- Today
- Total
나의 개발일지
렌더링 이해하기 - SPA / MPA / Code Splitting / CSR / SSR / SSG 본문

MPA (Multi Page Application)

여러 페이지로 구성된 웹 애플리케이션이다. 전통적인 방식으로 jsp, php 등이 MPA 방식을 사용한다.
페이지 이동 시 서버로부터 HTML 파일을 전달받아 다시 렌더링을 하기 때문에 새로고침이 발생하고 이는 깜빡임이 나타나는 원인이 된다. 그렇기 때문에 페이지를 로드하는데 오래 걸리고 새로고침으로 인해 스크롤 위치, form, 포커스 등이 사라져서 사용자 경험에도 만족을 줄 수 없다. 반면, MPA는 SPA에 비해 SEO(검색 엔진 최적화)에 유리하다. 여러 페이지로 구성되어 있기 때문에 각각 키워드에 맞춰 meta tag를 추가할 수 있기 때문이다.
meta tag는 웹페이지의 내용을 요약하는 기능을 하며, 이는 검색 엔진 페이지의 정보를 쉽게 이해하고 분류할 수 있도록 한다. 또한 웹사이트가 어떤 키워드를 타켓팅하고 있는지를 검색 엔진에 알려주는 역할을 한다. meta tag를 적절히 활용하면 웹사이트의 검색 엔진 노출도를 높이고 더 많은 트래픽을 유입하는 데 도움이 될 수 있다.
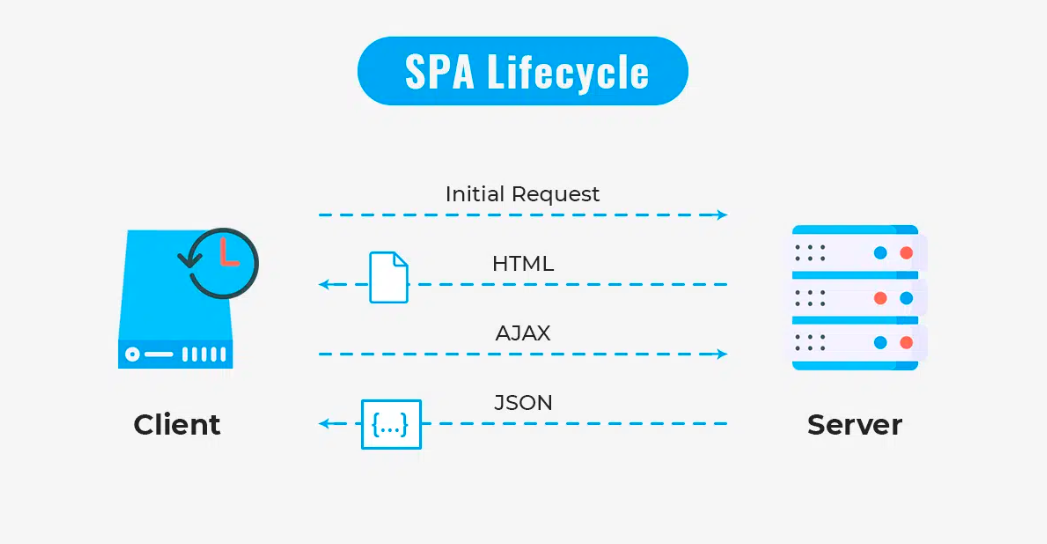
SPA (Single Page Application)

단일 페이지로 구성된 웹 애플리케이션이다. React, Vue, Angular가 등장하면서 주목받기 시작했다.
SPA는 최초에 한 번 HTML 파일을 전달 받고 그 후 모든 동작들은 Ajax를 통해 부분 업데이트를 실행한다.
그렇기 때문에 MPA와 달리 새로고침이 일어나지 않는다는 것이 가장 큰 장점이다.
반면 단점은 SEO에 취약하며 HTML 파일이 하나이기 때문에 mata tag를 추가하는 데 어려움이 있다.
Code Splitting
리액트와 같은 SPA로 개발된 프로젝트로 빌드해 보면 하나의 JS파일로 번들링되는 것을 볼 수 있다.
하나의 파일로 번들링된 결과물로 배포된 웹페이지에 진입하면 한 번에 모든 파일을 전달 받기 때문에 초기 로딩이 느려진다. code splitting을 하면 사용자가 현재 필요로 하는 것들만 lazy-load를 할 수 있어 앱의 성능을 크게 향상시킬 수 있다. 앱의 전체 코드 양을 줄이지는 않지만 사용자가 필요하지 않은 코드를 로드하는 것을 피하고 초기 페이지 로드 시에 필요한 코드만 받게된다.
CSR (Client Side Rendering)

말그대로 client 쪽에서 렌더링을 하는 방식이다. HTML 렌더링이 클라이언트(사용자의 브라우저)에서 실행되는 방식이다.
사용자가 웹사이트에 방문하면 브라우저는 서버에 HTML, CSS, JS 같은 리소스들을 요청한다. 서버는 빈 뼈대의 HTML과 JS를 건네주고 브라우저는 이 파일들을 파싱하여 렌더링한다.
CSR 방식이 주로 SPA에서 사용되며 모든 코드가 JS로 이루어져 있기 때문에 번들의 크기도 커서 오래 걸리는 단점이 있다. 장점은 후속 로딩이 빠르다. 이미 js 파일 렌더링을 마쳤기 때문에 추가적인 부분만 렌더링하면 되기 때문이다.
또한 클라이언트에서 렌더링을 하기 때문에 서버 자원을 아낄 수 있다.
SSR(Server side Rendering)

HTML 렌더링을 서버에서 실행하는 방식이다, 서비는 이미 렌더링 된 HTML 파일을 브라우저에게 전달한다. 브라우저는 이미 렌더링 된 파일을 받기 때문에 사용자에게 웹페이지를 빠르게 보여줄 수 있다. 또한 완성된 HTML 파일을 전달받기 때문에 SEO에 유리하다. 하지만 아직 JS 파일이 렌더링 되기 전이라 사용자가 이벤트 동작을 할 수 없다. 즉 TTV는 빠르지만 TTV*와 TTI*의 사이의 간격이 크다는 단점이 있다.
* TTV (Time to View) : 웹페이지의 첫 화면을 볼 수 있게 되는 시간을 의미한다. 이는 웹페이지의 초기 로딩 속도를 측정하는 데 사용된다.
* TTI (Time to Interactive) : 웹페이지가 완전히 로드되고 사용자 입력을 처리할 수 있게 되는 시간을 의미한다. 이는 사용자가 웹페이지와 상호작용할 수 있는 시간을 측정하는 데 사용되며, 웹페이지가 빠르게 로드 되어도 사용자가 웹페이지와 상호작용할 수 없다면 좋은 사용자 경험을 제공하기 어렵다.
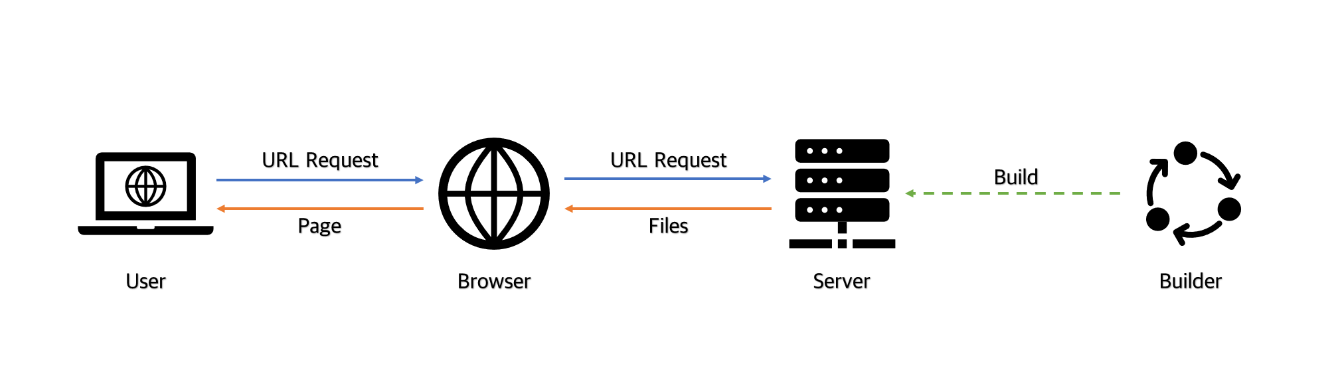
SSG(Static Site Generation)

정적 사이트 생성의 약자로 사전 렌더링이라고도 한다. SSR과 다르게 빌드 시점에 렌더링이 된다. 빌드 시점에 정적 페이지를 한 번 렌더링하기 때문에 요청이 들어오면 만들어 놓은 HTML 문서를 응답해준다. 그렇기 때문에 응답속도가 매우 빠르며 서버 부하가 적다. 하지만 빌드 시점에 렌더링이 되기 때문에 번들 규모가 커질 수록 빌드 시간이 오래 걸리고 실시간으로 변경되는 데이터를 반영하기 어렵다는 단점이 있다.

