Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
Tags
- JS예제
- useState
- 결합선택자
- 부트캠프 #코딩 #개발일지 #프론트엔드 #CSS #TIL
- CSS
- 부트캠프
- 부트캠프 #스파르타코딩클럽 #개발일지# #html
- 부트캠프 #개발일지 #TIL #Position #위치
- 부트캠프 #CSS #개발일지 #TIL
- 부트캠프 #스파르타코딩클럽 #개발일지# #TIL #Javascript #confirm #location.href
- 부트캠프 #CSS #개발일지 #TIL #박스모델
- 부트캠프 #개발일지 #TIL #FlexboxFroggy #displayflex #flexbox
- useEffect
- 리액트
- appendChild
- Til
- 개발일지
- 부트캠프 #개발일지 #TIL #CSS속성 #float #clear
- React
- textContent
- querySelector
- ㅜㄹㄹ
- 알고리즘
- 특성선택자
- js
- 부트캠프 #개발일지 #TIL #그리드 #CSS
- 의사클래스
- 개발일지 #TIL #프론트엔드 #HTML
- 깃허브오류
- 템플릿스트링
Archives
- Today
- Total
나의 개발일지
[React/TypeScript] 최종프로젝트 - Mango(환경오염 줄이기 / 지구 살리기 프로젝트!) (진행 중) - 이메일 및 닉네임 중복확인 오류 본문
과제 및 팀프로젝트
[React/TypeScript] 최종프로젝트 - Mango(환경오염 줄이기 / 지구 살리기 프로젝트!) (진행 중) - 이메일 및 닉네임 중복확인 오류
heew0n 2024. 1. 18. 02:37


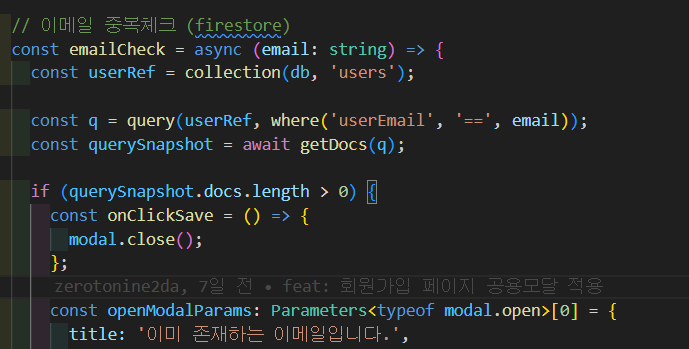
이메일과 닉네임의 중복확인 기능을 구현했다
파이어베이스에서 입력한 값이 0보다 크면 '중복'
같으면 사용가능 이메일 or 닉네임!
하지만 닉네임 쪽의 중복확인을 누르면 가입하기가 되었다
가입하기 로직을 주석 처리해놔도 가입하기가 되는 것..
진짜 2-3시간은 해맨 것 같다.


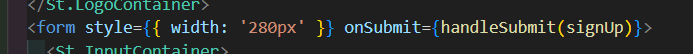
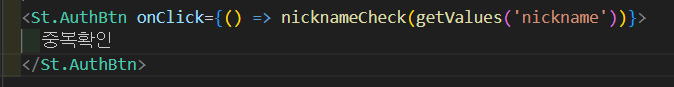
원인은 button의 onClick이었다.
나는 react-hook-form을 썼었는데 form 태그 안에 있는 버튼의 타입은
기본적으로 onSubmit인 것을 간과했다.


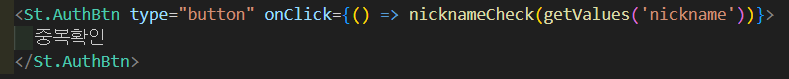
button의 타입을 button으로 바꾸어주었더니 해결되었다




