| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- 부트캠프 #개발일지 #TIL #Position #위치
- querySelector
- 부트캠프 #개발일지 #TIL #CSS속성 #float #clear
- JS예제
- js
- textContent
- 부트캠프 #스파르타코딩클럽 #개발일지# #TIL #Javascript #confirm #location.href
- 부트캠프 #스파르타코딩클럽 #개발일지# #html
- 부트캠프 #CSS #개발일지 #TIL #박스모델
- 부트캠프
- 개발일지
- CSS
- 부트캠프 #코딩 #개발일지 #프론트엔드 #CSS #TIL
- Til
- 템플릿스트링
- useState
- 개발일지 #TIL #프론트엔드 #HTML
- 부트캠프 #CSS #개발일지 #TIL
- 리액트
- React
- 알고리즘
- 부트캠프 #개발일지 #TIL #그리드 #CSS
- ㅜㄹㄹ
- useEffect
- 특성선택자
- appendChild
- 결합선택자
- 깃허브오류
- 의사클래스
- 부트캠프 #개발일지 #TIL #FlexboxFroggy #displayflex #flexbox
- Today
- Total
나의 개발일지
[React/TypeScript] 팀프로젝트 - 주특기 플러스 심화 / 주제는 자유 웹사이트 제작 ( 마무리 ) 본문
2023.12.31 - [React/과제] - [React/TypeScript] 팀프로젝트 - 주특기 플러스 심화 / 주제는 자유 웹사이트 제작
[React/TypeScript] 팀프로젝트 - 주특기 플러스 심화 / 주제는 자유 웹사이트 제작
🔥 React / TypeScript 팀프로젝트🔥 요구 사항 : 아래 3가지 중에 한 가지를 반드시 활용해서 만들기 💡상 좋아요 또는 북마크 기능에 리액트쿼리 Optimistic Update 적용 무한스크롤 기능에 리액트쿼리
heenee.tistory.com
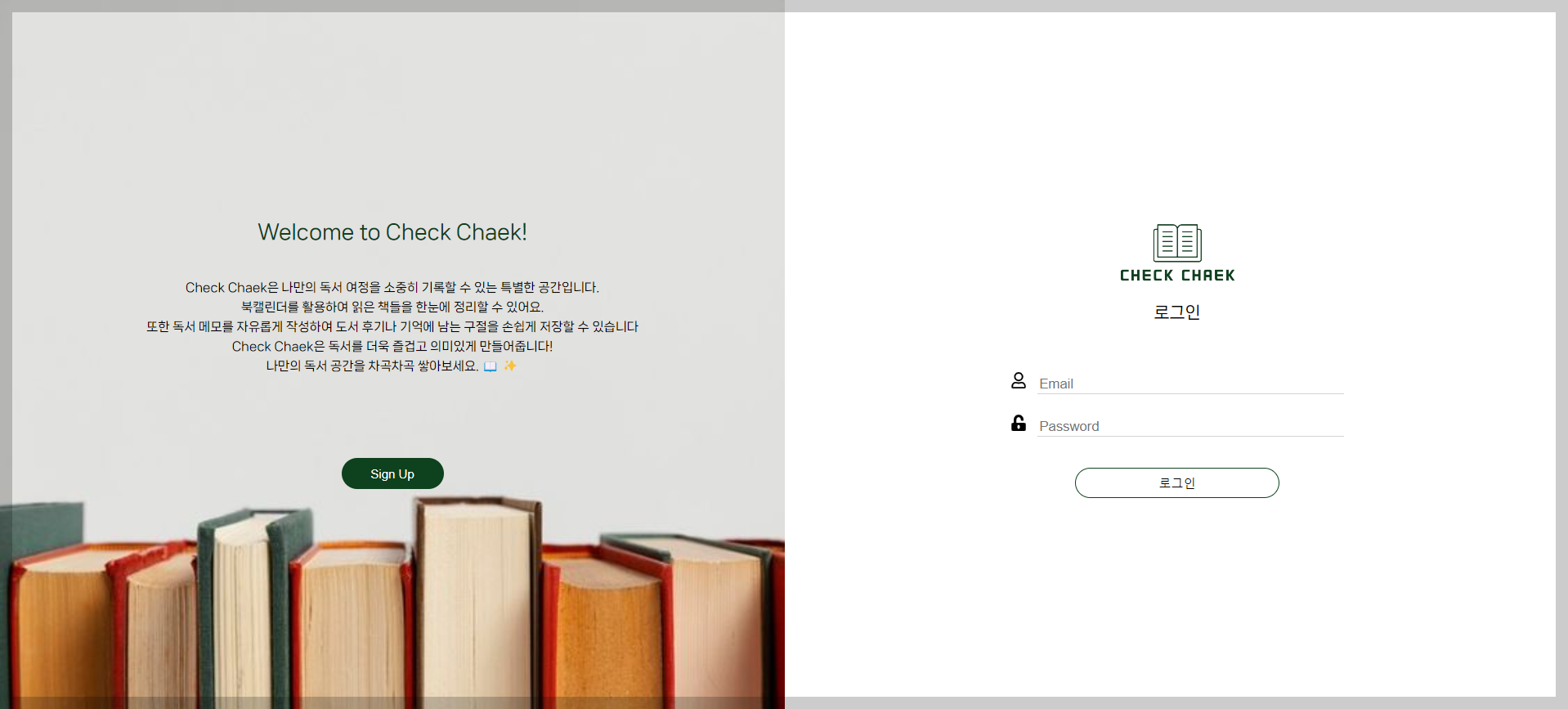
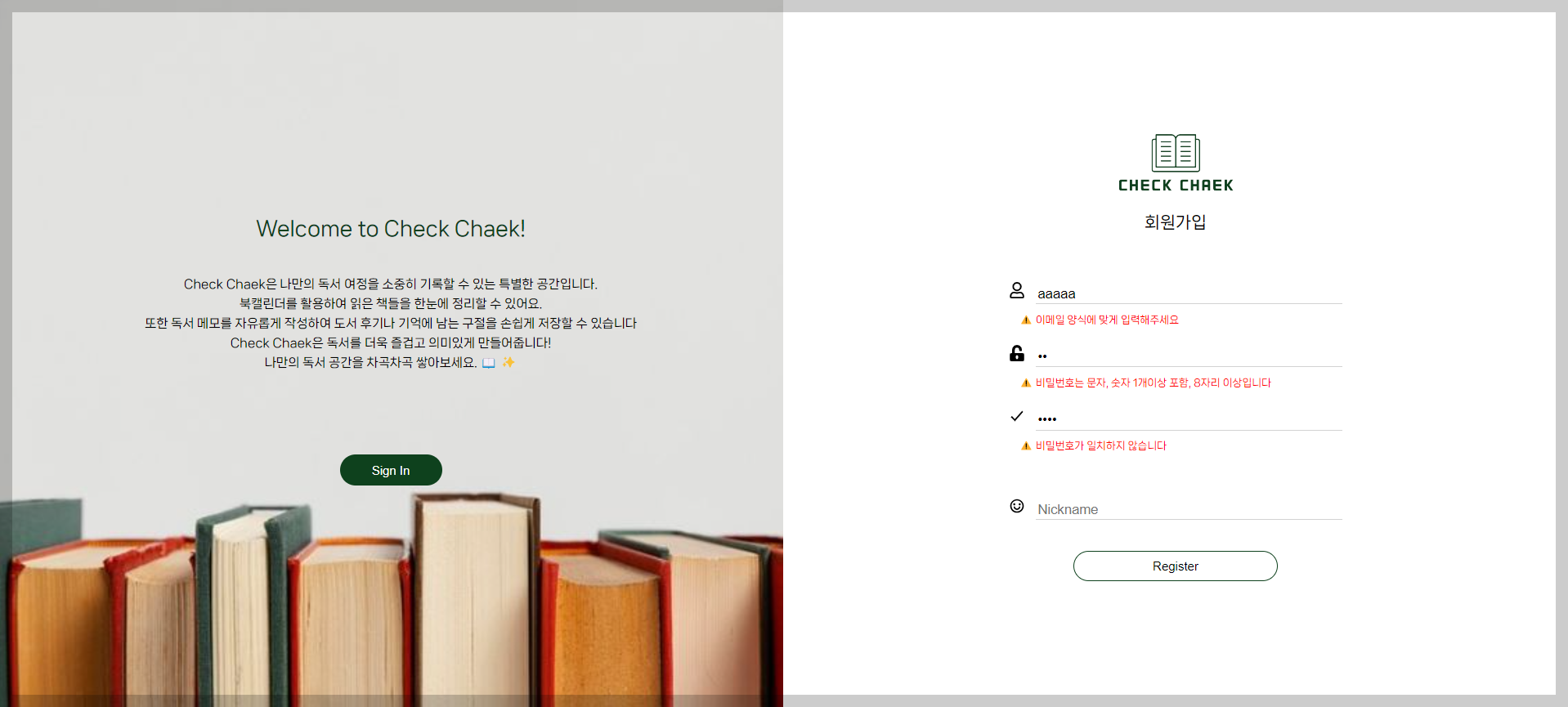
로그인 및 회원가입 페이지
* 토글 버튼을 통한 회원가입, 로그인 가능



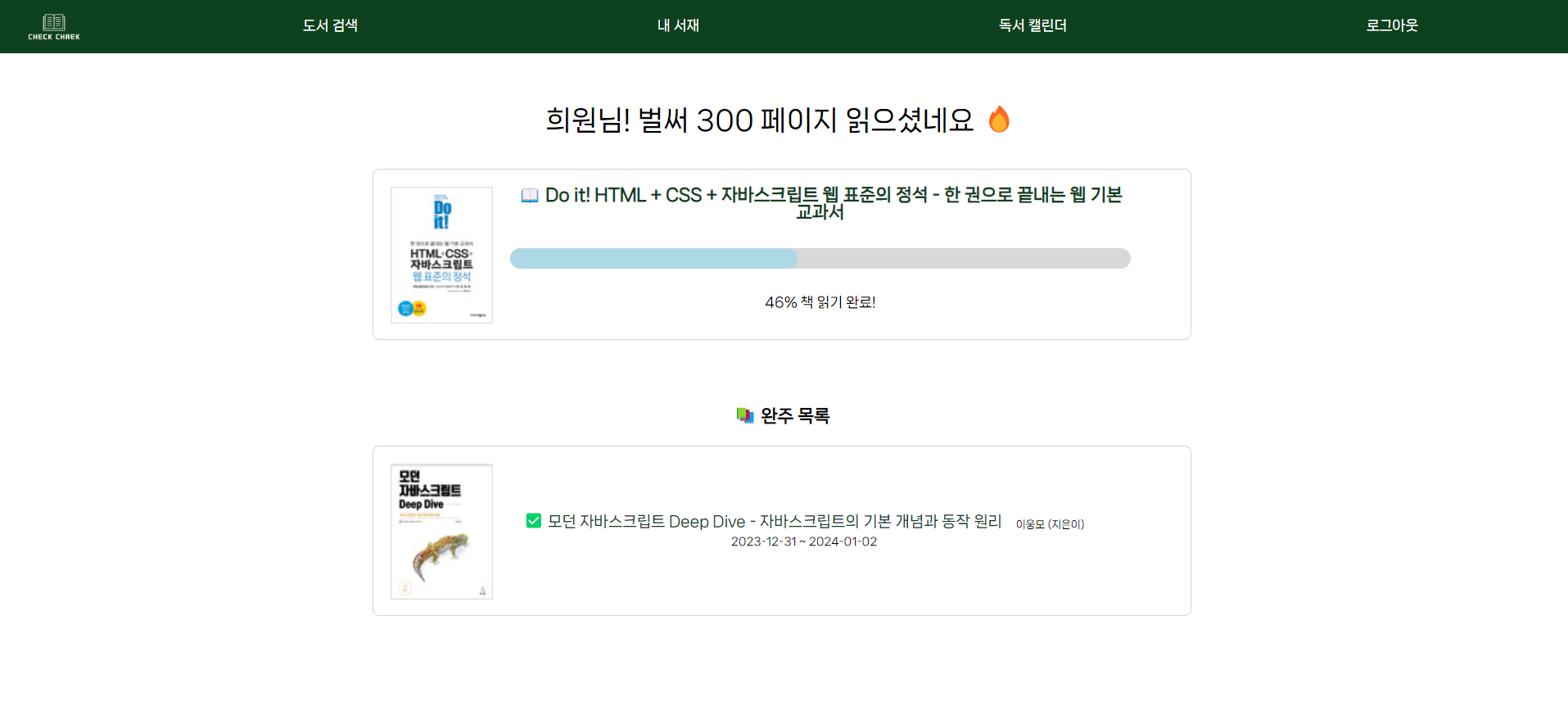
메인페이지
* 읽고 있는 책의 progress bar를 통해 진행 상황을 알 수 있다
* 다 읽은 책이 완주 목록에 출력된다

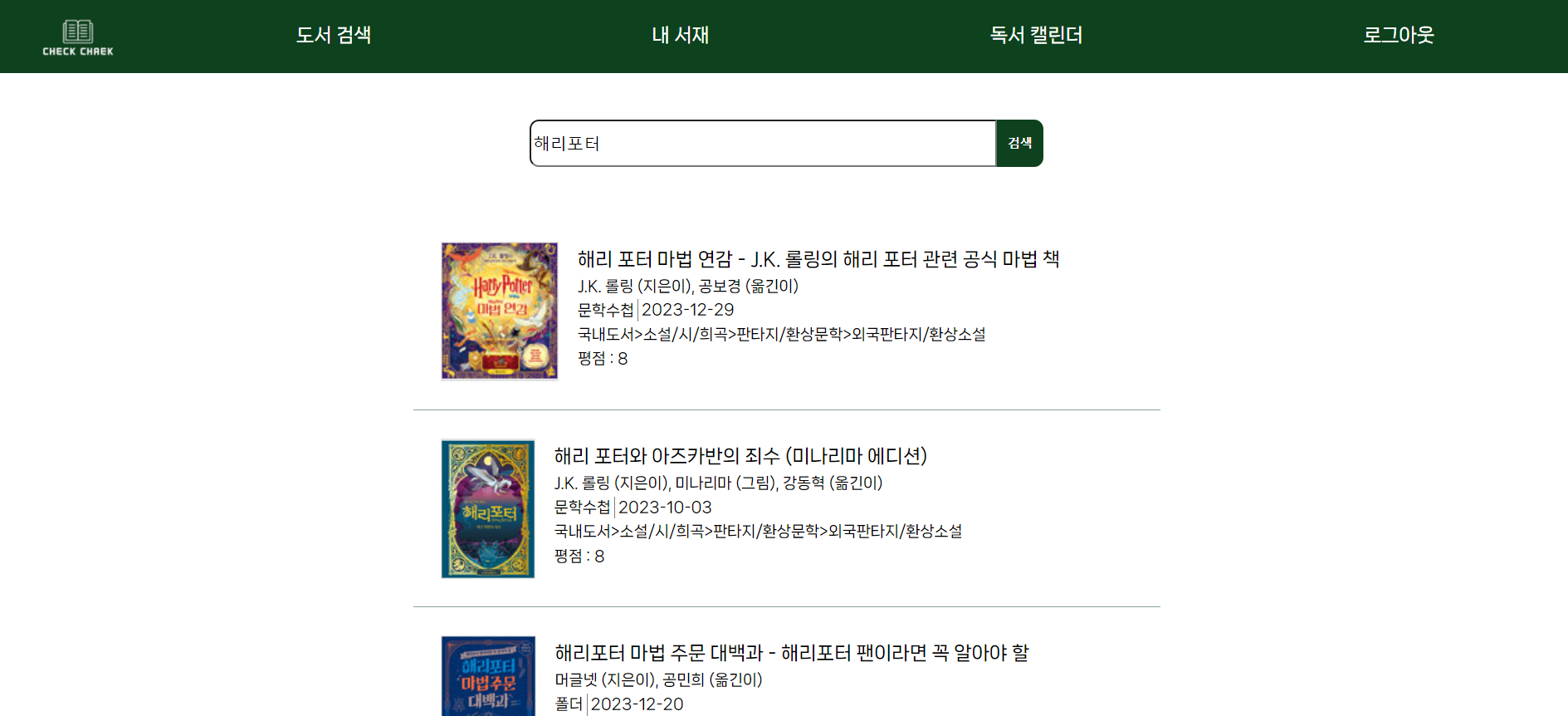
도서검색 페이지
* 원하는 도서를 검색할 수 있다

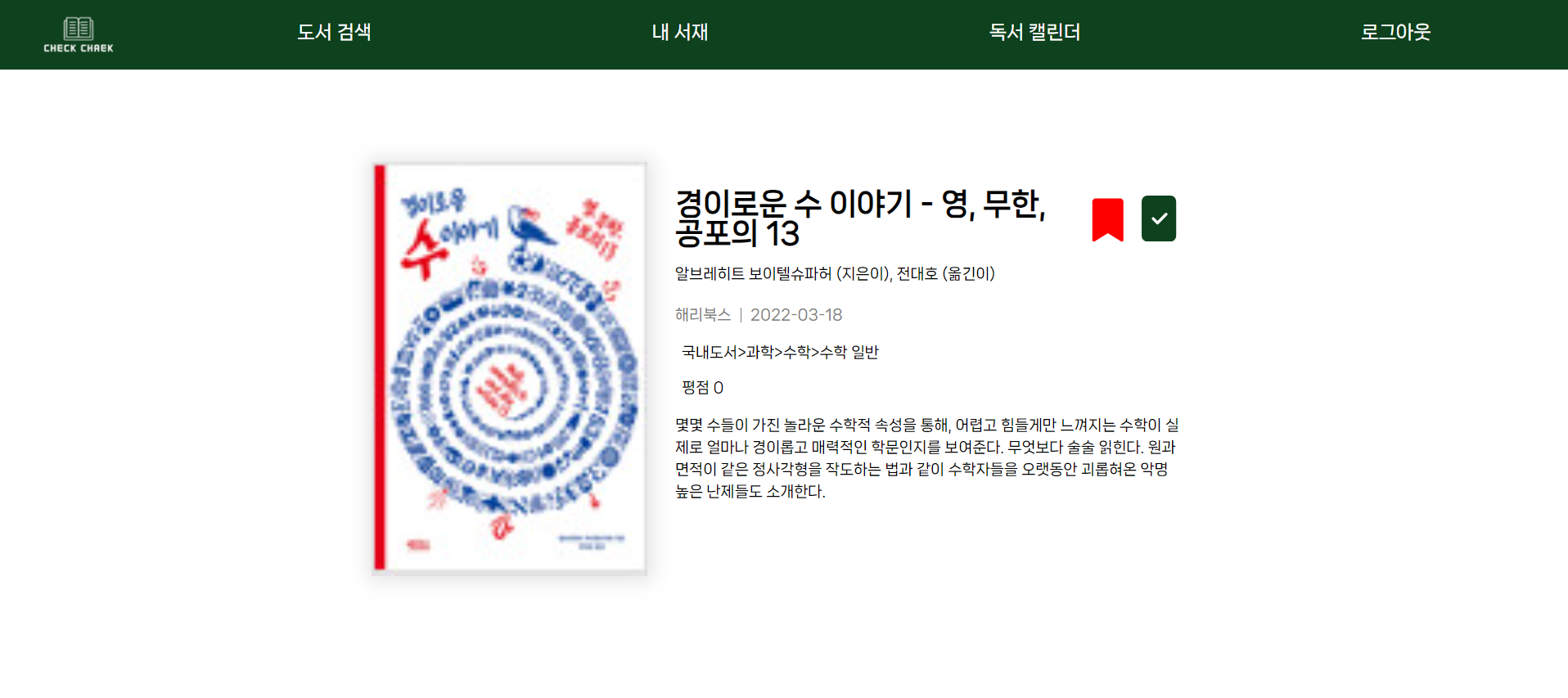
도서 검색 상세페이지
* 책 정보 및 북마크 버튼, 읽고 있는 책 저장 버튼

내 서재 페이지
* 읽고 싶은 책(북마크) , 읽고 있는 책, 다 읽은 책 확인 가능

읽고 있는 책의 상세페이지
* 전체 쪽수보다 숫자가 적으면 읽는 중이라고 표기, 다 읽었으면 완독이라고 표기된다
* 읽고 있는 책에 대한 메모 가능(CRUD)


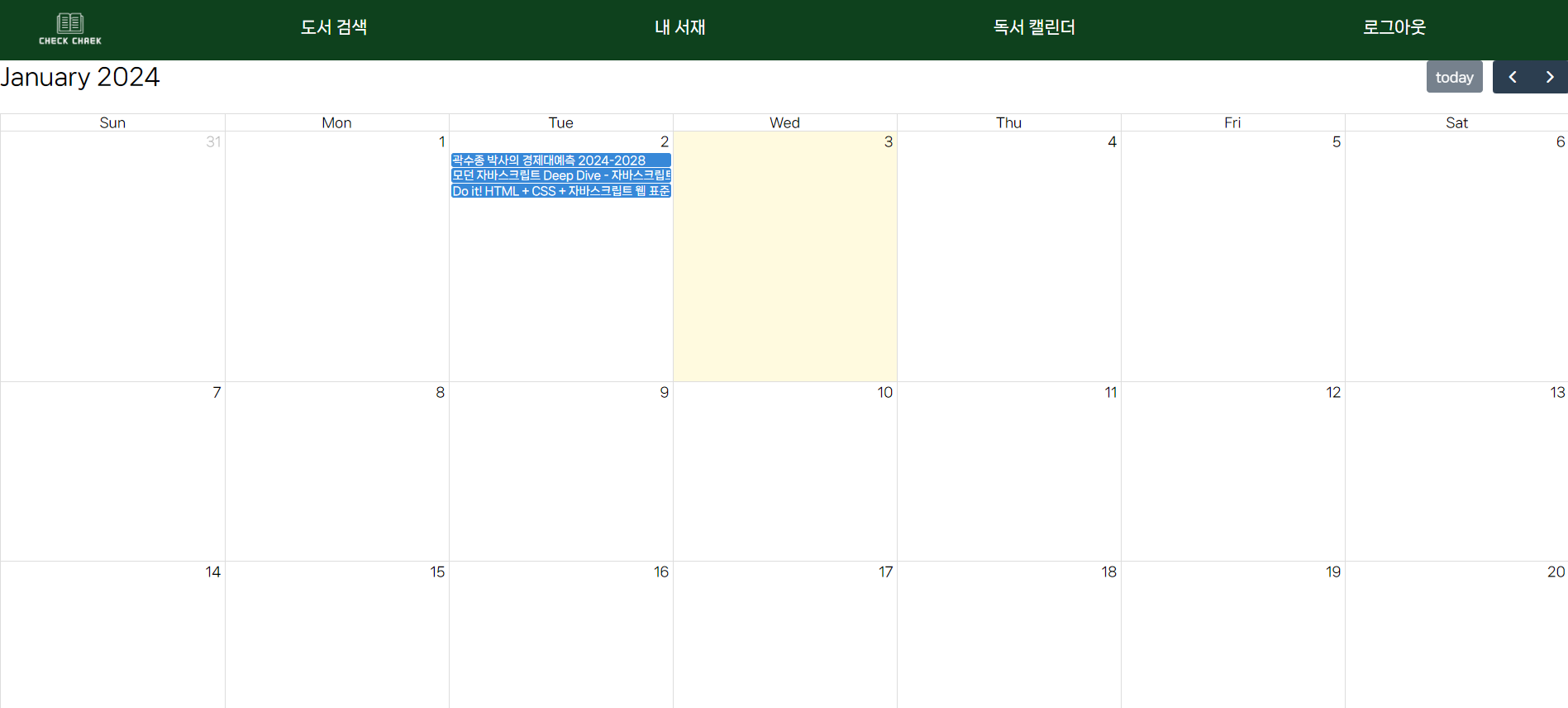
도서 캘린더

Keep - 현재 만족하고 있는 부분
- React-hook-form 사용하여 로그인 유효성 검사한 것
- 적극적인 의견제시
- 모르는 것을 서로 물어보고 같이 해결한 것
- type script를 익힐 만하게 사용 해본 것
- 어느 한 명이 문제가 생기면 적극적으로 도와주고 함께 해결함
- upsert 사용으로 경우에 따라 필요부분을 다르게 업데이트 한 것
- 전체적인 UI
- 프론트엔드 개발자라면 구현해봐야 할 캘린더를 구현해본 것
- 끝까지 포기하지 않고 다 같이 노력한 것
Problem - 불편하게 느끼는 부분, 아쉬운 부분
- 프로젝트 시작 전, 팀원들과 개발 환경 맞추기 ( yarn, npm 등)
- 검색값 없을때 검색 목록이 띄워져 있는 것
- env gitignore에 수동으로 처리할 것
- 프로젝트 진행이 어떻게 되고있는지 진행상황 공유가 제대로 되지 않는 부분이 있었음
- 기한 내 끝내야하는 일들을 기한 내 마무리하지 못함
- 커밋 컨벤션 및 PR 리뷰 작성 잘 지켜서 하기
- 관계형 데이터를 관계적으로 사용하지 못한 것
- Memoization 기법을 이용하여 최적화하지 못한 것
Try - Problem에 대한 해결책, 당장 실행 가능한 것
- 리팩토링 하며 놓친 부분 구현해보기
- 하루에 한번 진행상황 공유하는 시간 및 머지하는 상황 필수로 만들기
- github에 env 삭제하기
- SQL 사용법 공부
- 진행에 어려움이 있거나 계획대로 진행하기 어려울때, 세밀한 진행상황 공유를 위한 도구를 써보는 것도 좋을 것 같다. (예시 : 노션에 페이지 만들어서 각자 매일 진행사항 기록하기)
- PR 리뷰를 남기고 PR한 코드에 대해 공유, 토론하는 시간 가지기
- 메모 삭제시 사용자에게 컨펌 받을 수 있게 알림창 띄우기
깃헙 주소
https://github.com/Dello96/letitCO
GitHub - Dello96/letitCO
Contribute to Dello96/letitCO development by creating an account on GitHub.
github.com
배포 사이트
https://github.com/yoojinyoung/lecture-authentication/blob/main/src/pages/index.jsx
'과제 및 팀프로젝트' 카테고리의 다른 글
| [React/TypeScript] 최종프로젝트 - Mango(환경오염 줄이기 / 지구 살리기 프로젝트!) (진행 중) - 파이어베이스 로그인/회원가입 (0) | 2024.01.09 |
|---|---|
| [React/TypeScript] 최종프로젝트 - Mango(환경오염 줄이기 / 지구 살리기 프로젝트!) (진행 중) (0) | 2024.01.05 |
| [React/TypeScript] 팀프로젝트 - 주특기 플러스 심화 / 주제는 자유 웹사이트 제작 (0) | 2023.12.31 |
| [TypeScript] 개인과제 - TypeScript버전으로 react-query를 이용하여 TodoList 만들기 (1) | 2023.12.19 |
| [React] 리액트 아웃소싱 프로젝트 (마무리) (0) | 2023.12.11 |




